|
这个Photoshop教程会向大家展示如何运用想象力来进行一个有趣的创作,里面包含了物体造型的选择、涂料投掷的拍摄这些工作流程。通过摄影,您可以捕捉到非常出色的立体图像,而不用借助于三维软件,您可以在以后的设计中用到这种方法。

第一步:
我们需要三张小游艇俯视角度的照片,当然,您也可以用其他的物体来代替,比如汽车、鞋,以及其它任何你想到的物体。

第二步:
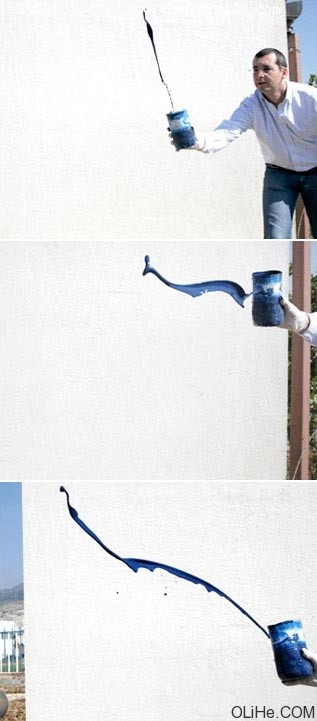
用一个削平的塑料瓶装上涂料,开始投掷并拍照。你可以在一面白墙或是绿色屏障(如果你有的话)前投掷,这样会有一个良好的对比,以便以后提取方便。另外把水和涂料混和在一起,效果会更好一些。值得提醒的是,远离涂料,我们在尝试过程中失去了一件羊毛衫。

第三步:
从照片中挑选最好的图片,如果一些照片中的部分涂料没有聚焦,没有关系,这样显得更为自然。

第四步:
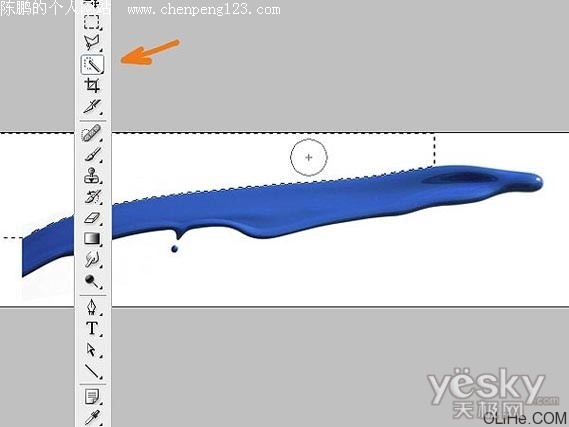
使用套索工具或魔术棒工具选择背景白色区域,在选择完成后,你可以通过选择 > 修改里的各项功能来完善选区。最后打开图层 > 图层蒙版 > 隐藏选区,来给它添加一个蒙版,把白色区域隐藏起来。(这一步,只要把物体选出来并添加蒙版即可,读者可用自己擅长的做法)

第五步:
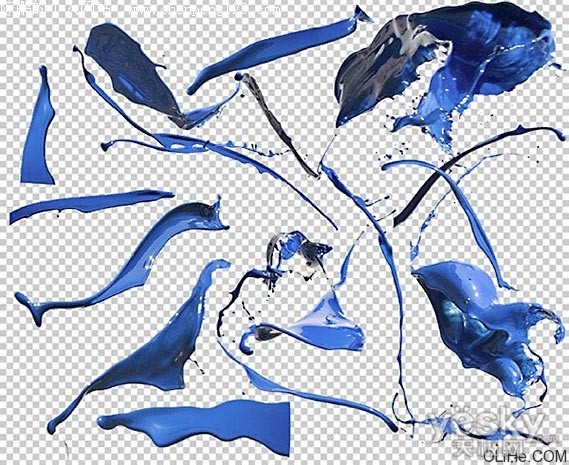
重复上面步骤,把挑中的照片进行处理,把它们都放在一个文档里,并且一个元素一层。看看下面的图,我们已拥有了不少。

第六步:
现在隐藏每一个涂料层,让我们把注意力集中到游艇上。选择钢笔工具(P)建立路径并把游艇勾勒出来,这可能会花点时间。因为我们没有绿色屏障,所以 图像背景很复杂,这里没有捷径可走。建立完路径后,转化成选区,并建立蒙版,遮住物体外的其他部分。最后,在所有游艇图像上重复这一工作。

第七步:
我们把三个不同角度的游艇组合在一起,看看下面,还不错吧。

第八步:
现在,游艇还需要一些改善。让我们从不透明玻璃开始,选择钢笔工具(P)创建路径,把玻璃的形状勾勒出来。

第九步:
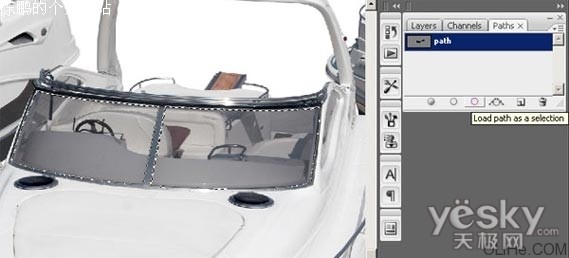
转到路径控制面板,选中路径层,再按一下底部创建选区的小图标(如图),把路径转为选区。

第十步:
新建一个层,可以叫它“眼镜层”。用黑色到白色的渐变来填充它,角度是个向下的斜角,如图中所示:

第十一步:
把“眼镜层”的图层混合模式设为“颜色减淡”,并把不透明度调为40%左右。

第十二步:
在所有小艇上重复以上步骤。现在,我们要把小艇的颜色改善一下。选中其中一个小艇的图层,打开选择 > 色彩范围,然后在前甲板上选择一个白点,颜色容差为123,如下图:

第十三步:
有了这个新的选区,我们把它直接拷贝粘贴,这会自动创建一个新层。把这层的图层混合模式设为“柔光”,不透明度为100%。把另外的小艇层也这样做,是不是感觉甲板更明亮一些了。

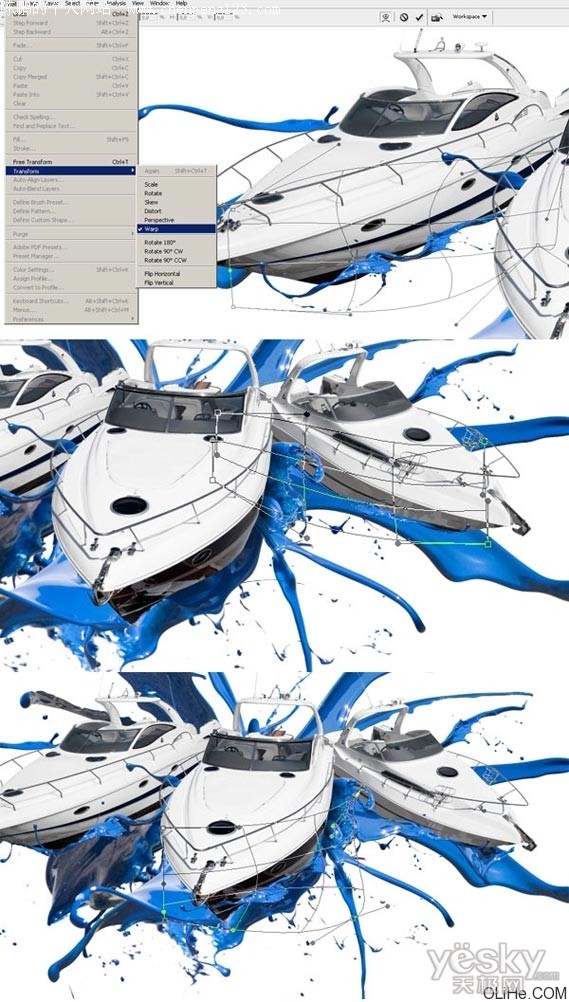
第十四步:现在我们开始把飞溅的涂料层放到小艇层的下面,你可以把一个涂料层放到其中一个小艇层的下面,同时位于另一个小艇层的上面,混合搭配,直到你组合成一个不错的样子,如下图:

第十五步:
我们将用“变形”这个具有魔力的工具。打开 编辑 > 变换 > 变形,移动定位点,拉动曲线杠杆,创造一个像是从船后喷涌而出的颜料波浪。

第十六步:
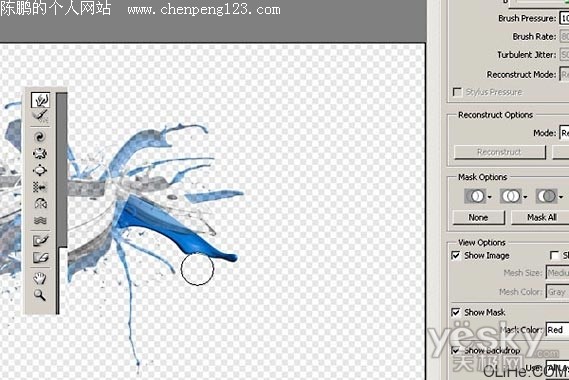
你也可以用“液化”这个滤镜来改变涂料的形状,打开滤镜 > 液化,笔刷大小适中就可以了。

第十七步:
到目前为止,您完成的效果基本上应该和下图相似。

第十八步:
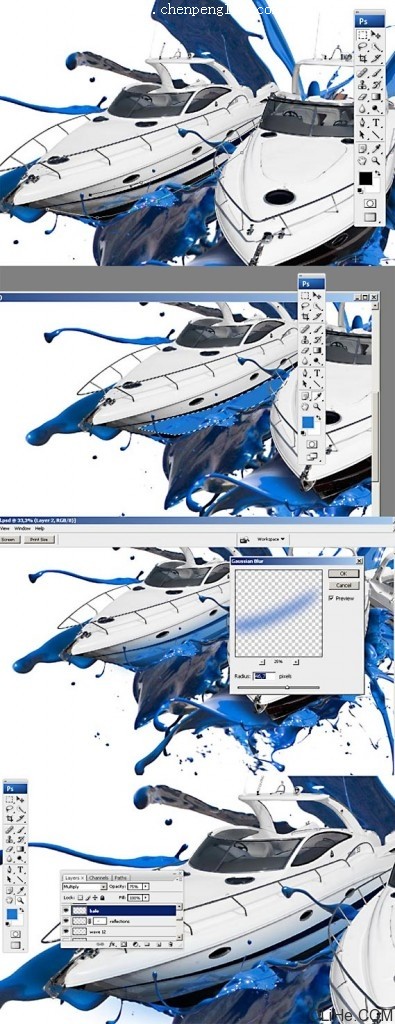
在涂料层上新建一层,选择笔刷工具,硬度设为0%,颜色设为深蓝色,然后在类似图中小艇下面涂抹,给小艇加上投影效果。

第十九步:
把每艘小艇邻近的涂料层都复制一个(能在船体上产生反射的涂料),把新复制的涂料层覆盖到对应的小艇上,我们要用它做一个颜料在船体上的投影效果。把新层的图层混合模式设为“叠加”,不透明度为60%。

第二十步:
在小艇层上新建一层,选用钢笔工具(P)在船体下侧创建一个选区,颜色从蓝色波浪里吸取,填充选区。然后取消掉选区(Ctrl+D),打开滤镜 > 模糊 > 高斯模糊,设置如图中所示。把这层的图层混合模式设为“正片叠底”,不透明度设为75%左右。现在你拥有了一个投射在船体上的蓝色反光,重复以上工作,给 每个小艇都做上。

第二十一步:
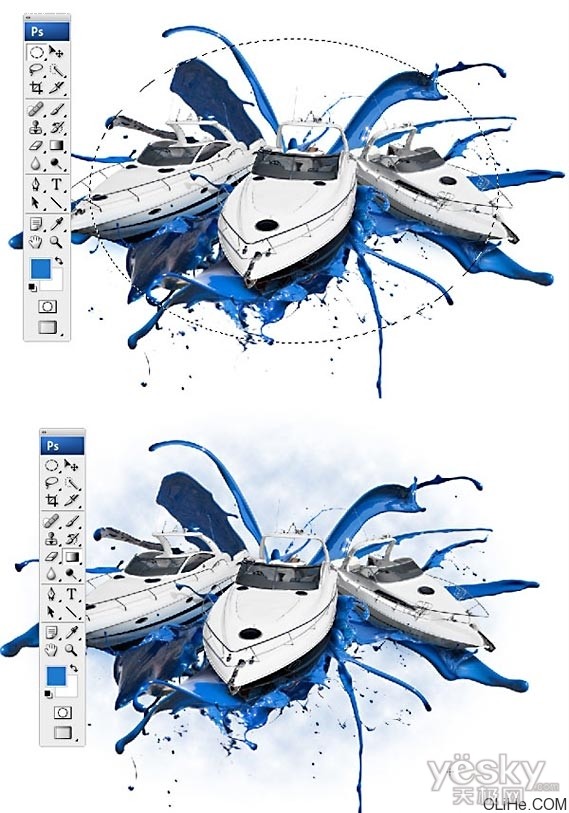
当我们完成反光和投影后,我们将创造一个清淡的背景。新建一层,放置在所有层的最下面。使用椭圆选框工具画一个椭圆选区,然后打开选择 > 羽化,羽化半径设为40px,确定。把前景色和背景色设为白色和浅蓝色,接着使用滤镜 > 渲染 > 云彩,并把这层不透明度设为70%。

第二十二步:
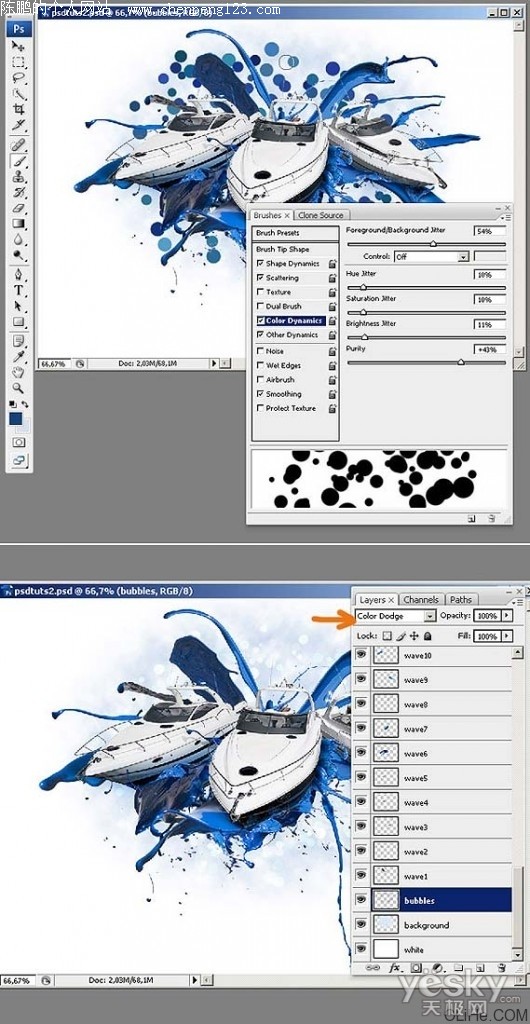
现在,我们将用画笔来做一个类似海洋气泡的背景。选择一个圆形笔刷,打开画笔面板,通过调整形状动态、散布、颜色动态的设置,以创造一个随机分布的 泡沫效果笔刷(不熟悉这个面板的读者多试下效果就出来了)。新建一层,把前景色和背景色设为浅蓝色和暗蓝色,然后用笔刷去刷吧,把这层的图层混合模式设为 “颜色减淡”。

结论:
现在,你可以在里面添加任何你想要的东西。比如在图片下面添加一个logo和少许文字,如下图:好,工作到此已经结束了。记得除了要很好的使用你的软件以外,更要发挥你那疯狂的想象力。希望在下次教程里看到你们:)

|

