|
本文我们介绍用Photoshop绘制矢量蝴蝶的过程。蝴蝶图案比较对称,先做出一半效果,另一半就可以直接复制。制作时需要多建一些图层,因为翅膀上的花纹较多,这样方便修改及调色。
完成效果如下。

1、新建一个600 * 600像素的文档,背景填充白色。新建一个图层,用钢笔工具勾出左边翅膀的路径,转为选区如下图,填充颜色:#48007D。

图1
2、新建一个图层,选择椭圆选框工具,按住Shift键拉出图2所示的正圆选区,按Ctrl + Alt + D 羽化25个像素后填充颜色:#BEAAF1,然后跳出翅膀选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图3。同样的方法制作出图4所示的高光。

图2

图3

图4
3、新建一个图层,同上的方法制作出高光,用钢笔勾出下图所示的选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图6。

图5

图6
4、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#9E2DFF,效果如下图。

图7
5、新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充颜色:#CBA6F3,然后删除多出部分。

图8
6、新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#EEE9FF,效果如下图。

图9
7、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#A94AFC,如下图。

图10
8、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#8229C1。

图11
9、同样的方法制作其它几个色块,效果如下图。

图12
10、新建一个图层,用钢笔勾出图13所示的选区,选择渐变工具,颜色设置如图14,拉出图15所示的径向渐变。

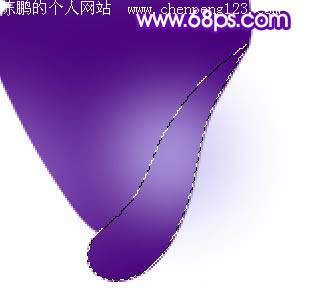
图13

图14

图15
11、同上的方法制作出高光和暗调,效果如图下图。

图16
12、新建一个图层,用钢笔勾出图17所示的选区,选择渐变工具,颜色设置如图18,拉出图19所示的线性渐变。

图17

图18

图19
13、新建一个图层,用钢笔勾出图所示的路径,再用路径描边加上较深的紫色,效果如下图。

图20
14、新建一个图层,同样的方法制作上部的线条。

图21
15、右边的翅膀制作方法相同,效果如下图。

图22
16、新建一个图层,用钢笔勾出身子及触角的选区,填充颜色:#44085E。

图23
17、适当加上高光和圆点装饰,再适当转换一下角度,完成最终效果。

|

