|
这篇文章的目的是帮助设计者们和顾客们去理解好的排版技巧的重要性,当避免一些常见的错误的时候。请记住这些错误的大部分是主观的以及在项目、目标或环境能够被改变的
下面列出了10个在排版/布局中使用到的常见错误,这些错误可能在你设计的效果和外观中产生大的影响。当在考虑印刷时它能为你节省时间和金钱。
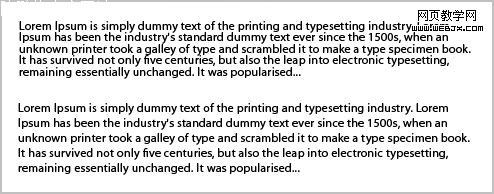
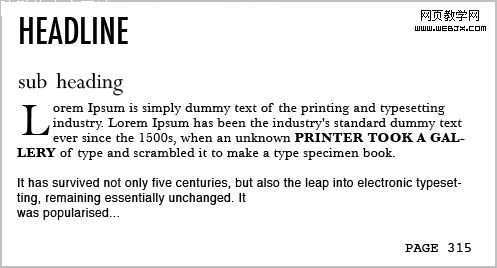
1。没有足够的行间距(leading)

行间距/leading能改善整页中文字块的阅读效果,这样做是为了当读者阅读下一行的时候不会找不到他们的位置.太小文字可能引起一种受压迫感。记住不同的字体需要不同的行间距这很重要。或多或少需要改变版本的高度.
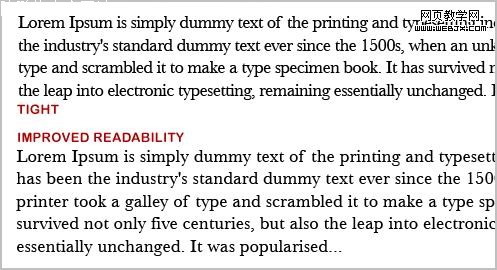
2。没有足够的字间距(tracking)

字间距/tracking是被应用在一组文字上,它阴止了文字间的部分重叠.特别是在打印期间。它跟行间距有的类似,它也可能在文字的流量和文字的密度以及重量方面改善或妨碍可读性。
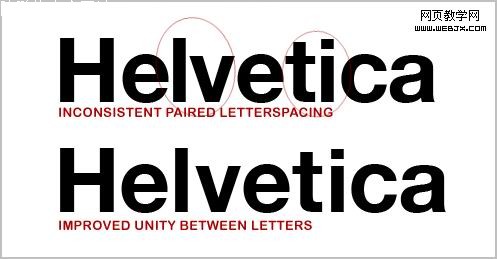
3。不要混淆字间距和字间距调整
字间距用于一组文字,而字间距调整应用了两个文字之间,标题、所有CAPS的文字和logo的效果处理。它能帮助在不同的尺寸上阅读。不要受限于你的设计软件的默认设计中。它同样适合于上述第1和第2条.

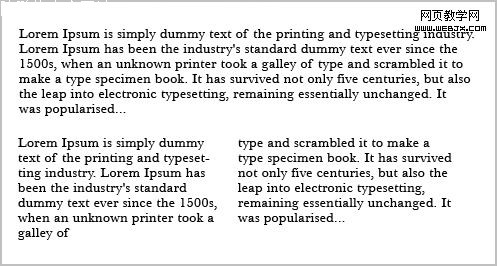
4。每行文字太多

阅读许多行文字会引起眼睛的疲劳,在从一行到另一行时读者不得不经常移动他们的眼睛和头部,我已经研究了各种来源认为每行文字保持文字在50 - 60个字符以下。
5。太多的字体和字体重量混合在一块

在一页面上有太多的字体可能会使注意力不集中和不能沟通(缺乏统一).在每个项目中试着去使字体选择在三个或三个以下。太多重字体可能会引起读者感觉得这张个页面中找不到重点,这可能会使读者错过一些重要的东西。
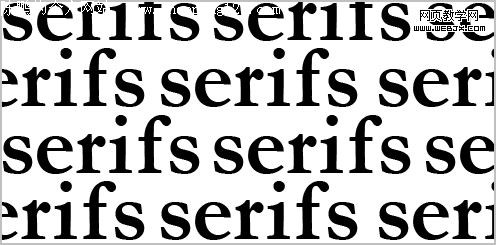
6。在长篇幅材料中没有使用有衬线字体
衬线字体使用在篇幅较长的资料中是被人熟知的,如书籍和杂志,可持续更长一段时间。此外,它还可以帮助我们的眼睛应对疲劳,我们大家都知道我们需要眼睛!尽管如些,衬线字体仍然是比较好的选择。

7。印刷的对象之间色值相差不大

例如,尝试印刷在一个正棕色的方块内有正蓝色文字的东西。它不仅不能吸引别人,它还可能会伤害你的眼睛,同时创建了一个模糊的效果。
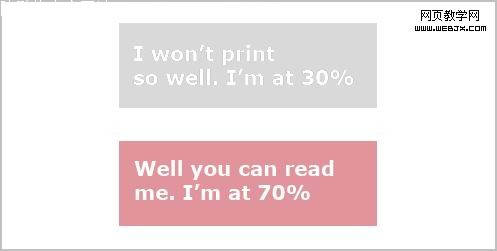
8。削减了文字的注意力在50%以下
像上述情况,这也增加眼部的压力,并阻碍可读性。文字在背景在迷失了。而且打印出来后看到的效果会比在屏幕上看到还要差。突显你的文字,这将节省您的时间,金钱和为你用在印刷头痛上的阿司匹林药片。

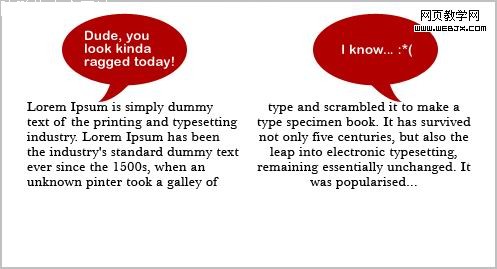
9。过度使用居中文字

使用居中文字创建了一个锯齿状,并打破文字的外观-非常适合沟通!在大多数情况下可能会被视为业余设计者。但可将它在那些喜帖使用.。
10.大量复制

通常情况下,设计师和非设计师将使用12点字体来拷贝内容。更小(甚至略小)的字体尺寸创建一个更专业、现代的外观。大量复制可能很无聊-认为是一本儿童读物的字体大小的。很无聊? ...除非您要的就是这种效果。
注意到在电脑显示器上察看文字和印刷出的效果是不同的,这也很重要。在大多数情况下,输入在屏幕上文字外观较小,不太清晰。此外,大多数打印机会建议您不要使用小于7点的字体,因为它可能会导致可读性问题。
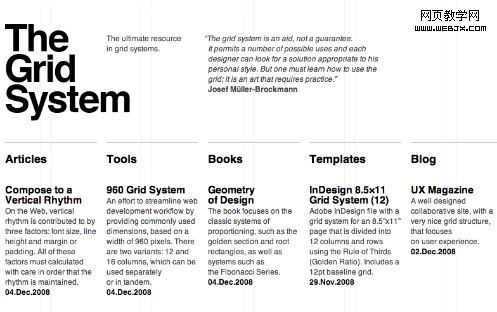
11.不知道什么是网格系统

作为一个印刷爱好者,到目前为止,了解网格已经成为我已经学最好的事情之一。它是建立明确和使您的字体和布局更具凝聚力的基础。看看新的网站,The Grid System,里面有和网格系统有关的链接和资源。
记住,这个列表是用来传播的认识和创造讨论的,而不是阻止任何人尝试新事物,并打破了“规则” 。我完全鼓励大家走出去尝试新的想法和概念,成为更好的印刷者和设计师。
|
| 【字体:小 大】【发表评论】【加入收藏】【告诉好友】【打印此文】【关闭窗口】 |

