|
我最喜欢的设计书籍之一就是《Robin Williams Design Workshop》.它深入实际的设计理论,并且包含许多极棒的设计实例。其中一个值得关注的地方就是4项主要的设计原则,它们已经在设计中为我所用。这4项原则就是:反差, 重复, 排列, 和分类。
本文将讨论这4项与web设计相关的原则。只要在脑海中牢牢记住了这4项原则,你就一定可以设计出更加整洁漂亮的网页。
1.反差效果
好的反差效果设计可以给用户一个极好的第一印象。如果用户的眼睛没有焦点,注意力就会在处处是相同尺寸的元素和排版界面中迷失。设计师需要设计出很明显的突出视觉元素来引导用户的体验。你可以通过选择图片、颜色和字体等来形成良好的反差效果。
图片反差
当需要在很多小元素后面展示一个大尺寸的插图时,这种方法很有效。嗯,我的意思就是,比如:
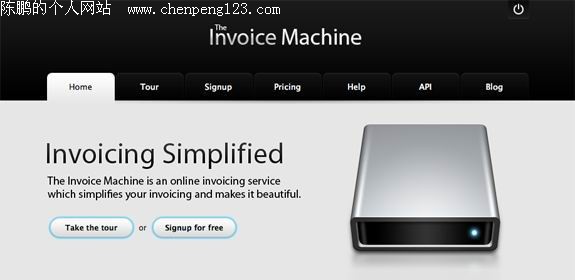
The Invoice Machine
这个网页利用一张大图片来吸引用户的注意。而同时网页很自然的单色又让很少的蓝色应用有了更好的效果。

Instabox

当你眼睛看到这个页面的时候,首先你会注意到什么?最有可能的就是盒子上面的那个星星了。跟 The Invoice Machine 一样,它们都是通过用一张大图片和很少的颜色来制造一个视觉焦点。
颜色反差
恰到好处地使用少量颜色,是网页中另一种制造视觉反差的有效方法。可以在网页的头部和文本拷贝中使用不同的颜色,也可以在一张图片或插图的颜色里面应用。
Fatburgr

这个网站是极出色的一个所有设计原则的应用实例。关于颜色反差我们来看看它大大的黄色头部和小小的淡灰文字。排列、图片反差、重复和分类这几个原则做得都很彻底。
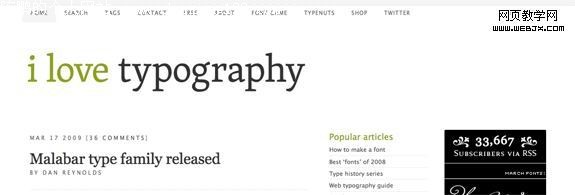
I Love Typography

一个用来展示排版的网站如果在它自己的页首就为我们展示了一个极好的排版效果,那让人觉得多惊奇啊!我喜欢他们所用的字体,也喜欢他们良好的青色和深灰色搭配。
字体反差
如果你想通过字体来产生反差效果,就应该避免使用2个很相像的字体外观和大小。很相像的字体会造成混淆,并让设计变得模糊。不过把字体大小弄得很不一样就会非常有效果,或者是把字体最细和最粗的版本拼合到一起也同样有效。同样的,如果你将两种外形差别明显的两种字体排在一块,就会对它们带来的视觉冲击效果感到惊奇。把一个 san serif 字体和一个手写字体放在一起就是一个例子。
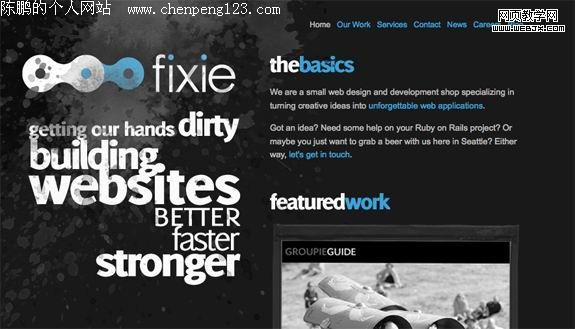
Fixie Consulting

哇噻,我真的非常喜欢这个网站上使用的排版和颜色。注意看他们标语的大小和笔画。页面上洒水效果和少量蓝色的使用,都让我非常欣赏。
2.重复原则
跟web设计相比,重复原则在书本设计中应用得更加普遍,不过它在两者之间都是一样有效的。重复的设计元素可以使页面显得很连贯,还能提升品牌。在web设计中,可以很好地达到这个目的的一个方式是在网页的头部和脚部重复放元素。看看下面这些例子吧。
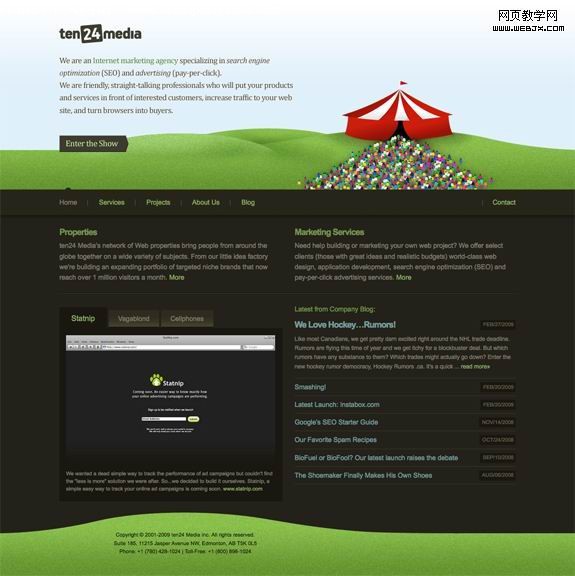
Ten24 Media

Ten24 Media 在头部和脚部都使用了很有创意的插画。
Silverback

这个网站绝对是超赞的!我绝对可以在前面“反差原则”部分就可以把它作为一个好例子亮出来的,可它在“重复原则”部分也是一个好例子,因为它的界面风格和品牌部分都很明显地应用了这个原则。仔细看它用香蕉来当做列表前面的图标,还有头部、脚部的森林插画。
3.排列原则
你的网站外观设计得很业余还是很专业,排列原则在其中扮演了一个很复杂的角色。最近我很主张在设计网页时使用格栏。这么做可以让你的设计很干净,也可以提供一个很好的设计框架。如果你有兴趣想学习更多关于格栏设计的知识,去看看我最近的文章吧(在这王婆卖瓜,自卖自夸一下),Design A Fresh Blog Theme On The 960 Grid
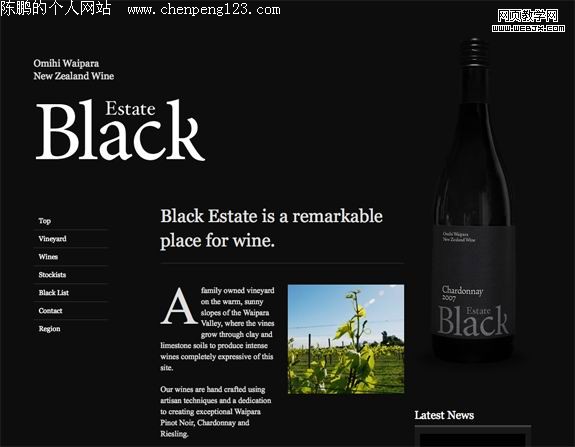
Black Estate Vineyard

这个网站在960 Grid website上有展示。它的版面排列很连贯也很引人注目。我很欣赏它将主要内容整齐地排在左边的做法,尽管有些大级别的头部破坏了这个规则并排到了左侧边栏里面。对留空的大量使用和字体反差大小的使用都非常不错。
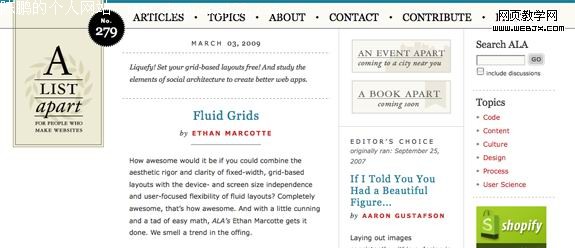
A List Apart

A List Apart中使用的可视格栏非常有特色。里面的栏目设计良好,把所有包含内容都变得易于阅读。研究表明过宽的栏目会造成严重的阅读困难。在跟随那么宽的栏目中的文字时,你的眼睛会变得很累。 A List Apart
4.分类原则
最后一个原则是分类。只有在将相关元素分组,将无关元素分开的时候才会用到这个原则。假如你将所有东西都分到同一块文本块中,绝对会摧毁用户的体验。这就是为什么使用头部标签和适当的留空是那么的重要。
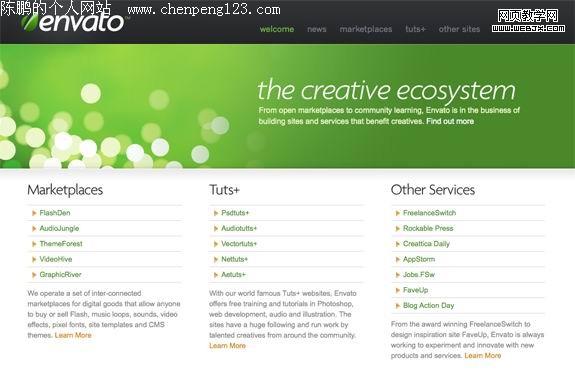
Envato

这个网站漂亮地将内容规整地组织到三个主要分类下,这些内容的定义既清晰又规整。
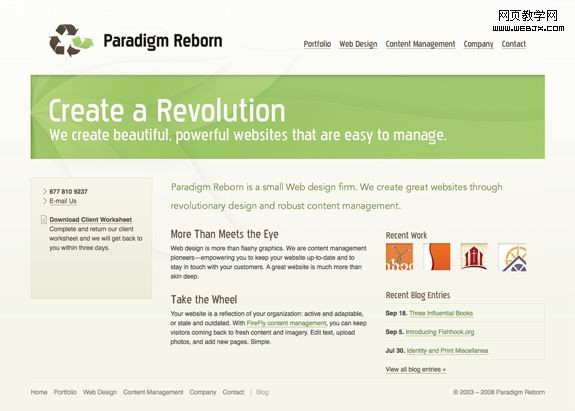
Paradigm Reborn

这个网站结构良好。头部既整洁又简单明了。空白留的很好,内容分开放得很有逻辑。
最终思想
当你脑中时刻惦记着这4个基本原则时,你会发现你的设计有了不可思议的改进。当然肯定还有许许多多别的东西也需要考虑,但是以反差、重复、排列和分类作为基础你的设计会取得长足进步。

|
| 【字体:小 大】【发表评论】【加入收藏】【告诉好友】【打印此文】【关闭窗口】 |

