
|
主题:网站的灵魂
一个好的网站首先要确定好主题。没有吸引人的主题,再好的色彩搭配和特效,也留不住来访者。选择主题是制作网站的第一步。想想为什么要做这个网站?展示自我、收集资料、联络感情?能给网友或者自己带来什么?
确立了网站的主题,下面就应该考虑网站的标题了。网页的标题同样很重要,好的标题应能体现网页的主题和风格,让访问者很快记住你的主页。但切记,用一个能吸引来访者注意力却与主题无关的标题是不可取的,这样只会让访问者感到厌烦。
“问渠哪得清如许,为有源头活水来”。做网站也一样,内容一定要充实,要经常更新,还要有一定的交互性,在网站的可读性、阅读方便性上也要多花点心思。另外,尽量避免出现杂货铺式的网站,什么东西都一股脑地往自己的网站上堆,势必分散访问者的注意力。
结构:网站的脊梁
做网站就像搭积木,上面说到的主题和内容就是这些积木块,是搭成擎天大厦,还是散乱地堆成一堆,就要看你的创造力和想像力了。设计版面的常用招数是:拿一张白纸、一支笔,先勾画出你理想中的草图,然后再用相关的制作软件来实现。而且你可以参考网上众多的站点,博采众长。如果你实在感觉有点力不从心的话,也不要紧,网上有许多精美的网页模板可供下载,从中挑一个中意的,再加上自己的一些修饰和雕琢,做一个能够很好地反映网站主题的框架也不难。
优秀网站及模板下载站:
蚁盟:http://www.yimeng.org/
视觉中国:http://www.chinavisual.com/
中国品网:http://www.fwchina.com/pick/
文化空间网盟:http://www.xiaoxiang.net/web/
色彩:网站的霓裳
色彩搭配可能是最让菜鸟们头疼的事,怎样做好网页的色彩配搭呢?来看两个例子:
如图1,这是“腾阁之风”网站(www.tgzf.com),首页以较冷的淡蓝为基本色调,清新、素雅,并且使用了Java特效,一圈圈涟漪在主画面上荡漾,给人一种清新脱俗的感觉,让人过目不忘。
由此看来,页面的色彩搭配是与网站的主题分不开的,好的页面搭配能够烘托主题,增强主题的表现力。在色彩搭配上,一般来说,页面的主体文字应尽量使用黑色(与背景对比明显),按钮、边框、背景等使用彩色,这样,页面既不显单调,浏览时也不会有眼花缭乱的感觉。
色彩的应用最好根据网站主题风格选定一种基调,再根据这个基调来搭配其他颜色。不过主基调色还好确定,关键是其他颜色的配搭,对于没有一定美术知识的菜鸟来说,很可能越配越糟。一般来讲,绿色配以金黄、淡白,可以产生优雅、舒适的气氛;蓝色与白色混合,能给人柔顺、淡雅、浪漫的感觉;红色和黄色、金色搭配能渲染喜庆的气氛;而金色和咖啡色搭配则会给人带来暖意。选择一种与主题基调一致的方案,并由此发挥,就形成了整个网页的色彩。整个页面在视觉上应是一个整体,以达到和谐、悦目的最佳视觉效果。在具体操作时,可以借助一些好用的工具软件来辅助完成这些工作,比如“三生有幸网页配色工具”就是一个很不错的配色帮手,笔者一直都用它。下面简单了解一下它的用法吧。

热门推荐:apple/index.shtml">苹果专题、时尚专题

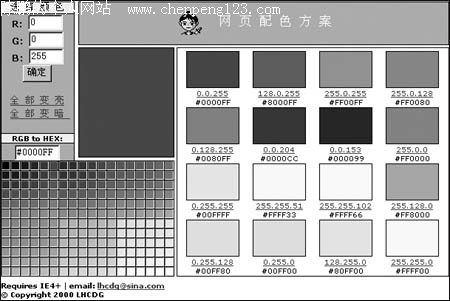
三生有幸网页配色工具
我们以蓝色基调的网站为例来讲解怎样使用这个工具:
1.用鼠标点击左下方调色盘中你喜欢的蓝色(如图2),右边立即出现了许多适合与蓝色搭配的配色方案。每种颜色的下方都有该颜色的RGB值和相应的色彩十六进制代码。同时,被选中的基色的RGB值和代码也会显示在窗口的左上方。
2.如果对刚才选择的配色方案不太满意,还可以选择左边的“全部变亮”或“全部变暗”,一定可以找到自己满意的。
3.将刚才选择的颜色作为网页的基本色调,将周围的其他颜色作为辅助色,分别为网页的字体、图片、边框等元素分配一种颜色。

4.利用每种颜色下方显示的代码,将这些配色应用到网页中。如果是不懂代码的初学者,在相应的网页设计软件中可以直接从调色板中选色,也可以直接输入颜色的RGB值;如果懂一点代码的话,可以直接切换到代码视图方式,用图中的16进制代码替换CSS中的原有颜色代码就OK了。
如果你在别人的网页上看到了非常喜欢的色彩,也想把它应用到自己的网页中的话,不妨让下面这个网页取色小软件来帮你。
HTMLcolor
将下载得到的文件解压后,运行其中的“htmlcol.exe”。将鼠标定位到某个你喜欢的颜色上(指向即可,不用点击),在左边的小窗口中就显示出了鼠标所指位置四周的截图。同时,该软件已经将鼠标定位处的颜色抓取下来了。在哪儿?就在右边的五个文本框中。不过,为什么有五个数值呢?呵呵,它们分别代表同一种颜色的五种表现形式。其中网页制作所需要的HTML代码(如“COE3E30”)、颜色名称(如“Blue”,有时为空,毕竟颜色太丰富了嘛);RGB格式(如“126,212,255”)三种形式都有。与其他同类软件相比,它不需要我们手工“抄录”所抓取到的颜色代码,看到每个代码后面的功能键了吗?只要该窗口为当前窗口,按下相应的功能键(“F1”、“F2”等)就可以将此代码复制到剪贴板中,然后打开网页设计软件粘贴颜色代码吧。
热门推荐:apple/index.shtml">苹果专题、时尚专题

|

