|
|
|
|
|
| 用CSS控制IE下中英文字体显示对齐 |
|
作者:陈鹏 文章来源:eNet 点击数: 更新时间:2009-9-12 8:46:56  |
|
这是一个不太引人注意的问题,在IE浏览器下面中英文字体混排的时候,常常会出现不对齐的情况。
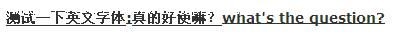
如图1所示,在IE下当一行文字同时有英文跟中文的时候,链接下划线就会发生折行,也就表示这个时候中英文是没有对齐的!(FIREFOX不受此问题影响)

图1 IE浏览器下面中英文不对齐
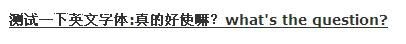
经过测试,默认的直接在页面里设置链接的时候是不会出现这个情况,如图2!

图2 IE浏览器下面中英文对齐
那么疑惑又来了,是什么导致了中英文偏差呢?!解决办法又是什么呢?!于是经过我测试发现两种情况(当然有可能有更多导致的情况。你们可以自己去尝试),当中英文对象的相邻元素拥有vertical-align属性设置(比如前面一张小图片,或者文本框,我们需要把他们垂直对齐,一般都会给图片,文本框(其他任意内联块元素)设置vertical-align:middle;来实现)的时候,那么就会影响到中英文的不对齐。
还有一种情况就是父元素(表格除外)拥有vertical-align属性设置的时候,里面的子元素中英文也会对不齐。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Test</title>
<style type="text/css">
* { margin:0; padding:0; }
html { background:#fff; }
body { position:relative; font:12px/1.6em Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; color:#333; }
</style>
</head>
<body>
<div style="vertical-align:middle;">
<a href="">为什么我老是对不齐呢?why??</a>
</div>
</body>
</html>
怎么解决这个问题呢?!
先说第一种,就是临近元素的vertical-middle导致的无法对齐的偏差问题解决方案:
给中英文对象加一个zoom:1触发它的haslayout,通过研究发现一旦它有了haslayout之后,中英文就不会对不齐。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Test</title>
<style type="text/css">
* { margin:0; padding:0; }
html { background:#fff; }
body { position:relative; font:12px/1.6em Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; color:#333; }
</style>
</head>
<body>
<div>
<a href="" style="zoom:1;">为什么我老是对不齐呢?why??</a>
</div>
</body>
</html>
第二种情况就是父元素的vertical-middle导致的无法对齐的偏差问题解决方案:
给中英文对象加句vertical-align:baseline就可以解决!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Test</title>
<style type="text/css">
* { margin:0; padding:0; }
html { background:#fff; }
body { position:relative; font:12px/1.6em Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; color:#333; }
</style>
</head>
<body>
<div style="vertical-align:middle;">
<a href="" style="vertical-align:baseline;">为什么我老是对不齐呢?why??</a>
</div>
</body>
</html>
但是我们可以看到,下划线好像贴的过紧,这个时候我们依然还需要给它加句zoom:1;触发它的hasLayout来避免过紧贴合!。
<a href="" style="zoom:1;"vertical-align:baseline;">为什么我老是对不齐呢?why??</a>
如果您碰到其他情况的中英文对不齐的情况,那么也可以尝试使用上述两种方法来解决。当然最保险最有效的莫过于就是直接中英文都统一使用宋体。
| 热门推荐: |
瑞星卡卡6.0震撼上市,绝杀木马
|
无线Wi-Fi连接失败常见故障解惑 |
|
| 文章录入:陈鹏 责任编辑:陈鹏 |
|
上一篇文章: CSS入门教程 实现网页首字下沉方法
下一篇文章: 查看网页源代码的两种简单方法 |
| 【字体:小 大】【发表评论】【加入收藏】【告诉好友】【打印此文】【关闭窗口】 |
|
 |
|
|
|
|

