 打印本文
打印本文  关闭窗口
关闭窗口 
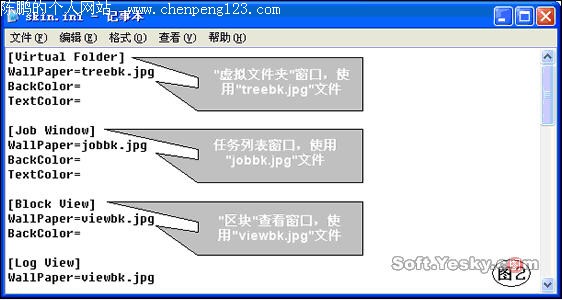
打开网络蚂蚁的安装文件夹,在其子文件夹“Skin”中,有三个文件夹,它们分别保存着网络蚂蚁三种界面所使用的图像及配置文件。打开其中的“Go!Zilla Style”文件夹,它包含有三个图像文件,分别是:“treebk.jpg”,“jobbk.jpg”和“viewbk.jpg”,除此之外,它还包含一个“skin.ini”配置文件,现在我们用记事本打开这个文件,看看这三个图像文件被使用在网络蚂蚁的什么部位。
href="http://www.enet.com.cn/eschool/inforcenter/A20041110360737.html" target="_blank">
ADSL宽带网络生存必备手册
轻松无限 家庭无线网络设置指南

从图2中可以看出,在“skin.ini”配置文件中,这三个图像文件是被作为“WallPaper”(壁纸)被网络蚂蚁使用的,分别被用在:

Virtual Folder——左侧的“虚拟文件夹”窗口,使用“treebk.jpg”文件;
Job Window——右上的任务列表窗口,使用“jobbk.jpg”文件;
Block View——右下的“区块”查看窗口,使用“viewbk.jpg”文件;
Log View——右下的“日志”查看窗口,使用“viewbk.jpg”文件;
Info View——右下的“信息”查看窗口,使用“viewbk.jpg”文件;
Link View——右下的“链接”查看窗口,使用“viewbk.jpg”文件。
从上面的列表可以看出,“区块”查看窗口、“日志”查看窗口、“信息”查看窗口、“链接”查看窗口都使用同一个图像文件“viewbk.jpg”,你可以在该配置文件中,修改“Block View”、“Log View”、“Info View”、“Link View”的“值”(即各部分“WallPaper”被赋予的值),为他们定义不同的图像文件名。根据这一原理,下面我将引导大家给网络蚂蚁定制一个界面。
首先在“Skin”文件夹中新建一个子文件夹,可以取名为“我的界面”,然后,把上文所述的“Go!Zilla Style”文件夹中的“skin.ini”配置文件复制过来并用记事本打开,分别为“Virtual Folder”、“Job Window”、“Block View”、“Log View”、“Info View”、“Link View”定义所使用的图像文件名(可以使用各种格式的图像文件,但最好使用“JPG”格式的),完成后,“保存”该文件。
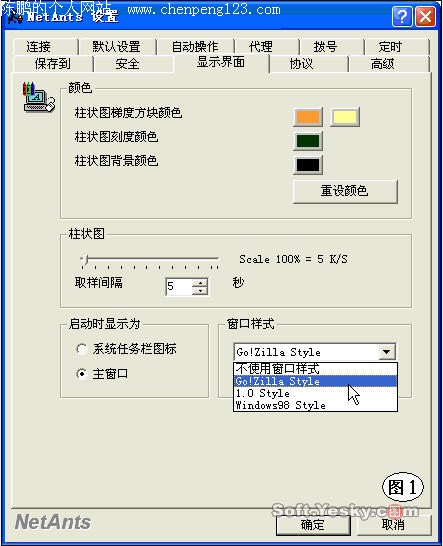
接下来,找一些你喜欢的图片(图像在网络蚂蚁界面中是以“平铺”方式填允的,所以,建议使用尺寸较小的网页背景图像),把它们复制到该文件夹下,并按照修改后的配置文件各部分所使用的图像文件名重命名这些文件,一切“OK”后,重新启动网络蚂蚁,在图1中所示的“显示界面”选项卡上,我们新建的界面即“我的界面”已经出现在下拉列表框中了,选择它,点击“确定”关闭对话框。怎么样,效果还不错吧!
href="http://www.enet.com.cn/eschool/inforcenter/A20041110360737.html" target="_blank">
ADSL宽带网络生存必备手册
轻松无限 家庭无线网络设置指南

 打印本文
打印本文  关闭窗口
关闭窗口