 打印本文
打印本文  关闭窗口
关闭窗口 下载地址:单击这里下载
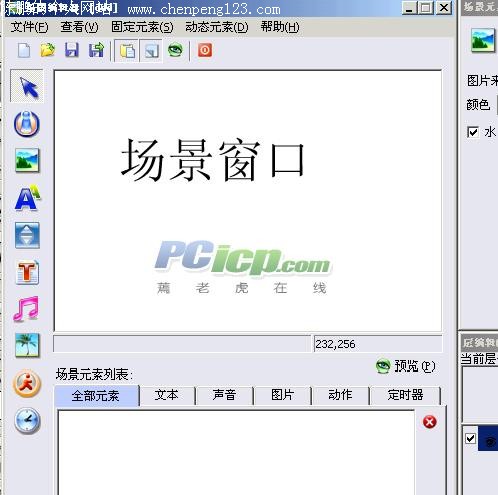
下载完毕,点击下一步安装,运行则会出现以下界面如图一:

这就是我们主要的制作场所了。简单介绍一下界面的结构:整个场景编辑器分为菜单栏、快捷按钮栏、工具栏、场景窗口、场景元素列表、场景元素属性设置、层编辑区。
(1)菜单栏包括文件下的新建场景文件、打开场景文件、关闭场景文件、存盘、另存、退出。
查看下的场景元素属性、层编辑、场景预览。
固定元素下的空、版本信息、背景信息、字体信息、滚动条信息。
动态元素下的插入文本、声音信息、插入图片、插入动作、插入计时器。
(2)快捷按钮栏包括新建场景文件、打开场景文件、保存、另存、显示/隐藏元素属性窗口、显示/隐藏层编辑窗口、预览场景、关闭窗口。
第二步是找图片,从网上一些图片库里找到自己喜欢的素材图片若干,备用。
第三步设置场景的背景。右键单击场景窗口空白处,点击设置背景图片,选择一个图片作为背景。效果如图二:

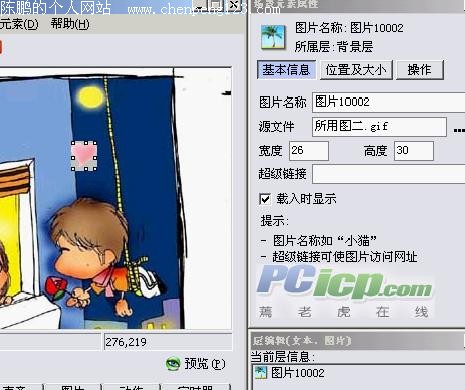
第四步:插入图片。点击左下方的椰子树按钮(也就是菜单的“动态元素”--〉“插入图片”),再在场景窗口随便点一下,出现一棵椰子树图标。点击该图标,界面右边的“场景元素属性窗口”显示了该图片的详细属性。点击“源文件”一旁的地三个小黑点,弹出对话框,插入我们指定的图案这样就完成了一幅图的插入。这里我们插入一颗粉红色的心的图案。如图三:


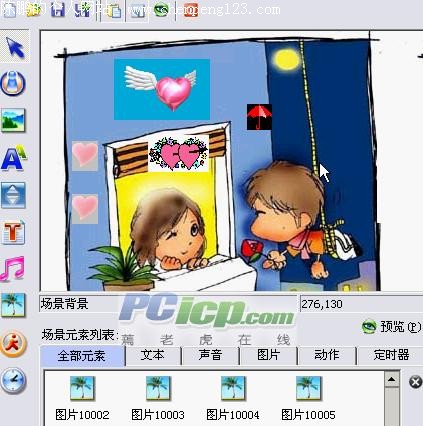
拖动场景窗口的刚刚插入的图片,调节句柄改变其大小,将图片插入合适位置。重复操作,插入多幅图片得到如下效果如图四:

为了方便您以后制作场景,这里将工具栏和图片设置进行简要说明:用鼠标点击工具栏的固定元素空、版本信息、背景信息、字体信息、滚动条信息时,右边的场景元素属性窗口会随着鼠标的变化而显示相对应的属性,我们在场景元素属性窗口编辑此元素。
第五步:插入文字。首先在层编辑窗口中点击新建层,点击“层一”。因为后建层总是高于先前层,这样不易使文字被其他图片盖住。点击工具栏的文字按钮(或者点击菜单栏的“动态元素”—)“插入文字”),再在场景窗口任意点一下。
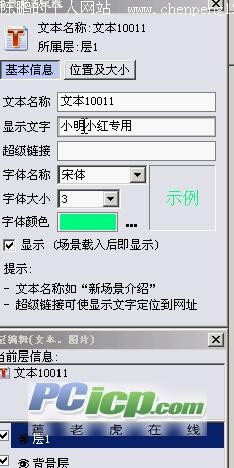
这时场景元素窗口变为文字属性,在文字属性中,可以修改文字的颜色、大小、字体、内容、位置和占地大小。如图五:

这样一个个性的浪漫聊天场景就基本完成了。点击预览看一下效果吧。点击“文件”—〉“保存”后就可以用了。当然,您还可以上传您得作品到UC的网站与他人分享。网址:http://download.51uc.com/uc_object_upload.shtml?type_id=3

单纯的场景时间久了便会厌烦,如果加入一些游戏成分和可探索性,想必这个作品会为你们的聊天增添更多情趣。说做就做。这里我们实现一个这样的效果:一个小雨伞急速地在场景中无规则飞行,当鼠标击中它,场景即变换为另一个浪漫气氛。这算是一个小游戏,需要玩家的耐心、运气和眼力。聊天又动脑。(因为朗玛公司没有给广大用户提供复杂游戏场景的开发工具,暂时只能做一些简单的)
预备知识:用鼠标点击工具栏的动态元素插入文本、声音信息、插入图片、插入动作、插入计时器后,我们应该把鼠标放在场景编辑区,然后在场景元素属性窗口编辑此元素。当鼠标进入场景编辑区后,鼠标会相应的变成动态元素的图标;点击场景编辑区后,场景元素属性窗口会变成动态元素的属性,而在场景元素列表中会增加相应的元素。场景中的图片,包括图片的基础信息、位置及大小,鼠标事件。位置包括一般位置和平铺位置。鼠标事件包括鼠标进入、鼠标离开、鼠标按下和鼠标抬起。
第六步:插入一个小雨伞的图片。按如图六设置:

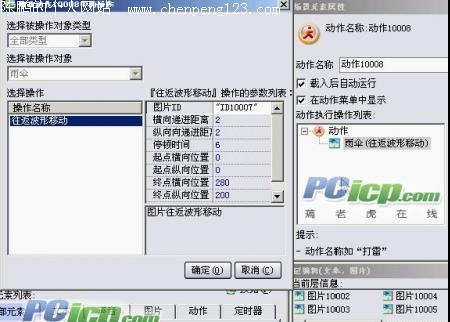
第七步:插入一个动作,按如图7设置:


现在,整个场景终于完工了。
预览测试一下效果:如图8

当点击小雨伞时如图9:

当然,陶陶这里只是抛砖引玉。更多场景编辑器的技巧,只有在实践中慢慢掌握。最主要的是想象力,您看到了,操作不是难事。聊天场景的开发,随着UC的逐渐普及,可能会热起来。最后,提倡大家具有共享精神,有好作品别忘上传至UC服务器上供大家下载喔。

 打印本文
打印本文  关闭窗口
关闭窗口