 打印本文
打印本文  关闭窗口
关闭窗口 设计漂亮的样式表不是一门暗黑艺术(如果用艺术家的眼光来看待这门艺术的话,那更多表现的是种对幸福的生活渴望和完美人生的追求. PS: 这是译者找到的最靠谱的解释.). 它需要持久的练习和全身心的投入, 但是, 有一些小窍门来帮你快速提升, 让你也成为一个CSS高手.
再接下来的文章里,我会演示一些自己在设计可读性强, 维护性强, 并容易调试的样式表时用到的技术.
文件的命名惯例
在所有的项目中我都遵循一种简单的命名习惯. 这是一种简单而有效的办法来维护CSS文件. 有很多设计师会给样式表起一些模糊的名字, 比如main.css, 或者style.css. 我觉得文件名可以更细致一点, 这样的话, 你可以很快的知道每个文件是做什么的.
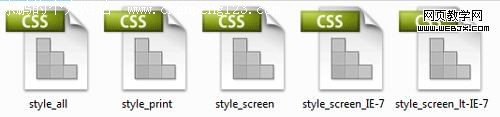
这是我的一个客户的网站文件结构.

CSS 命名惯例
style_all.css
包含重置和一些适用于各个浏览器和操作系统的CSS代码. 而且最好把那些用内容管理系统中所见即所得编辑器生成的内容的样式放在这个文件里, 比如链接的颜色和元素的样式等等.
style_screen.css
这是包含整体样式的主文件. 一会儿我们会深入了解它.
style_screen_IE7.css
特别为IE7准备的样式表. 我做过的大多数项目不需要特别准备一个IE7的样式表, 这里只是让大家更加理解我所说的命名惯例.
style_screen_It-IE7.css
这是兼容所有IE7以下版本浏览器的样式表.
style_print.css
当你去掉所有图片, 仅仅显示好看而整洁的文字时就会用到这个用于打印的样式表.
这个命名惯例很复杂. 比如你要专门为IE6准备一个样式表, 就可以命名为style_screen_IE6.css. 如果是针对便携设备, 就可以命名为style_handheld.css, 如此等等.
我在开发的商业内容管理系统, 有这样一个功能就是检查样式表文件并自动使用适当的条件注释. 将来我也许会发布那部分代码(如果我能说服项目经理的话:P)
模块化
现在让我们深入探讨一下主样式表style_screen.css. 这个文件将来会变得很大, 所以把样式划分成一部分一部分是非常重要的.
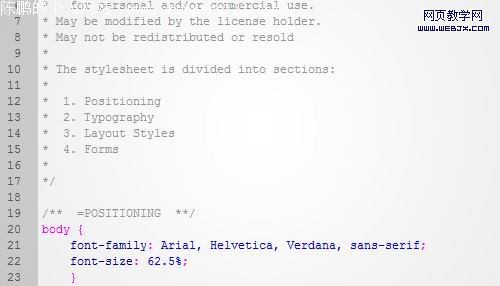
我会在样式表的开头声明划分成哪几部分.

将CSS文件划分成许多部分
提示: 按ctrl+F(或者 Mac+F), 输入 =FORMS 就能直接跳转到表单样式的部分. 我发现这样特别节省时间.
定位
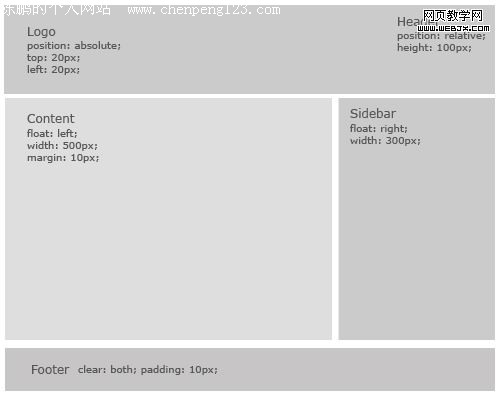
规定布局的结构, 定位基本的元素. 把页面分成头部, 内容部分, 侧边栏, 和页脚. 在开发一个新页面时, 首先要做的是把整体的框架搭建起来, 而不要先考虑细节.

先定义基本的样式结构
排版
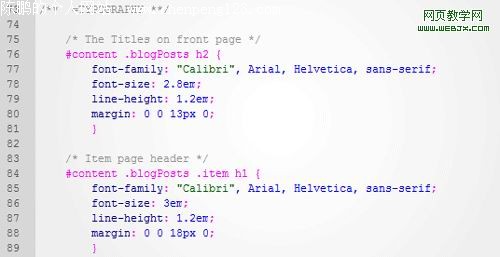
排版包括定义全局和所有常见元素的字体. 定义那些会控制内容的元素的字体, 比如页头, 段落样式, 列表, 引用等等.

把字体定义从布局样式里面划分出来
布局设计
既然已经解决了定位和排版, 你现在就要把精力放在页面设计上了.
如果这部分太长的话, 以后可以把它们划分成更小的部分. 适当缩进, 保持代码的层次感对维护样式表很有帮助.
其他部分
通常我会把表单, 内容管理系统代码等单独分出来. 根据需要, 把自己项目的样式单独分成一部分.
一旦需要调试或者修改从前项目的时候, 模块化代码的优点就很明显了. 浏览代码, 并找到所需的代码就变得容易很多.
缩进和层级
最高级别的元素缩进最少. 它的下一级元素缩进一次. 再下一级缩进两次, 以此类推.

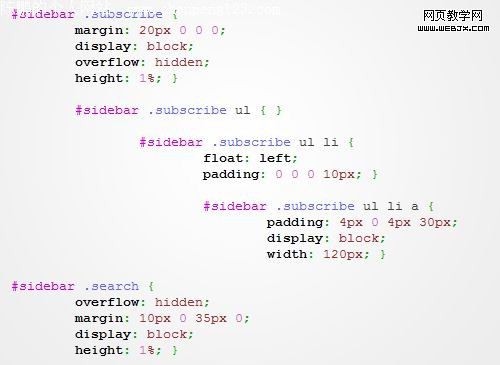
适当缩进并保持父级子级的层级结构
这样做不仅美观而且可读性强, 同时可以更容易的锁定问题. 大量的空格的确会使文件变大, 但你总是可以在发布之前压缩CSS文件.
比如, 页面上的搜索框出了问题. 而代码必须在布局部分里, 写在父级侧边栏样式的下面. 如果有适当的模块化和缩进, 你会发现找到你需要的代码是多么容易的事情.
对属性加以分类, 而不是按照字母序排列
有的设计师觉得把CSS属性按字母序排列是一个比较有效的方法, 因为这样容易维护. 但我不太同意. 我觉得用以CSS属性的类型来排列会更有效.
.selector {
font-size: 12px;
line-height: 15px;
text-transform: uppercase;
padding: 10px;
margin: 5px;
background: #000;
border: 1px solid #222;
}
在上面的例子中, 属性的划分是按照: 控制内容的, 控制间距的, 以及块级元素的可视化(背景和边缘)这些类型划分的.
如果它们是按照字母序排列的, 就是下面这样:
.selector {
background: #000;
border: 1px solid #222;
font-size: 12px;
line-height: 15px;
margin: 5px;
padding: 10px;
text-transform: uppercase;
}
很显然, CSS的可读性大大降低了. 我通常先写布局相关的属性, 接着是内容属性, 然后是间距和其他属性.
总结
其实以上这些并不复杂. 这些简单的事情可以帮助前端开发者随时保持清晰的思路. 漂亮的样式表是禅意开发的第一步.
 打印本文
打印本文  关闭窗口
关闭窗口