 打印本文
打印本文  关闭窗口
关闭窗口 所谓安全字体,就是在所有的浏览器中都能正常显示的字体,也就是所有操作系统默认都安装了的字体。
共有21种安全字体:
font-family: Arial, Helvetica, sans-serif;
font-family: 'Arial Black', Gadget, sans-serif;
font-family: 'Bookman Old Style', serif;
font-family: 'Comic Sans MS', cursive;
font-family: Courier, monospace;
font-family: 'Courier New', Courier, monospace;
font-family: Garamond, serif;
font-family: Georgia, serif;
font-family: Impact, Charcoal, sans-serif;
font-family: 'Lucida Console', Monaco, monospace;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
font-family: 'MS Sans Serif', Geneva, sans-serif;
font-family: 'MS Serif', 'New York', sans-serif;
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
font-family: Symbol, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: 'Times New Roman', Times, serif;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
font-family: Webdings, sans-serif;
font-family: Wingdings, 'Zapf Dingbats', sans-serif;
我们用一个页面形象的展示出来:
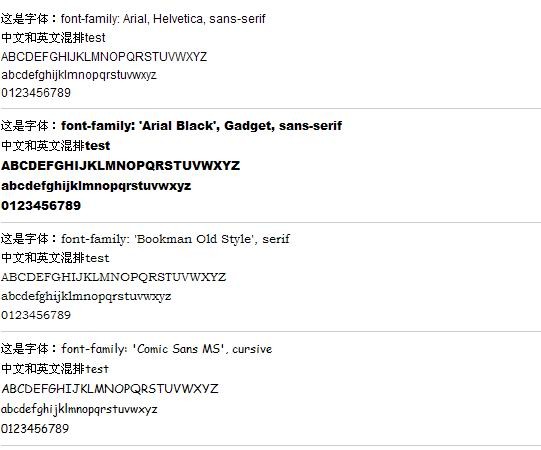
这是字体:font-family: Arial, Helvetica, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Arial Black', Gadget, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Bookman Old Style', serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Comic Sans MS', cursive
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
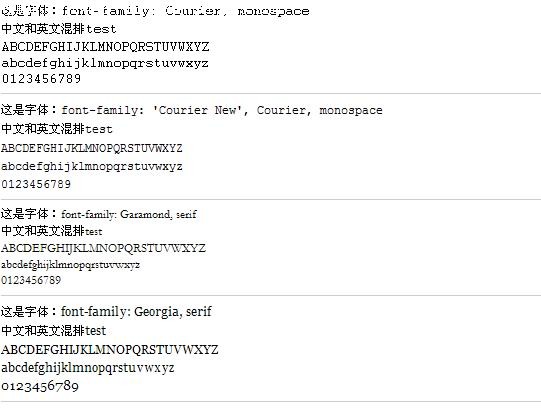
这是字体:font-family: Courier, monospace
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Courier New', Courier, monospace
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: Garamond, serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: Georgia, serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
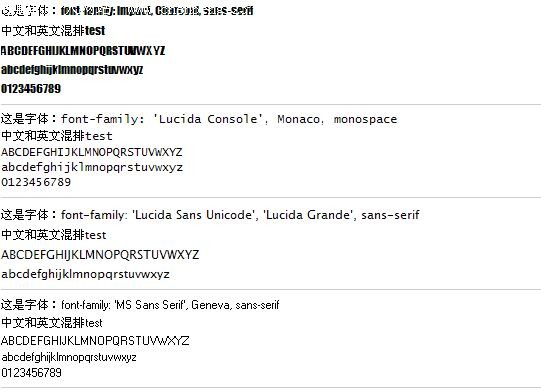
这是字体:font-family: Impact, Charcoal, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Lucida Console', Monaco, monospace
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
这是字体:font-family: 'MS Sans Serif', Geneva, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
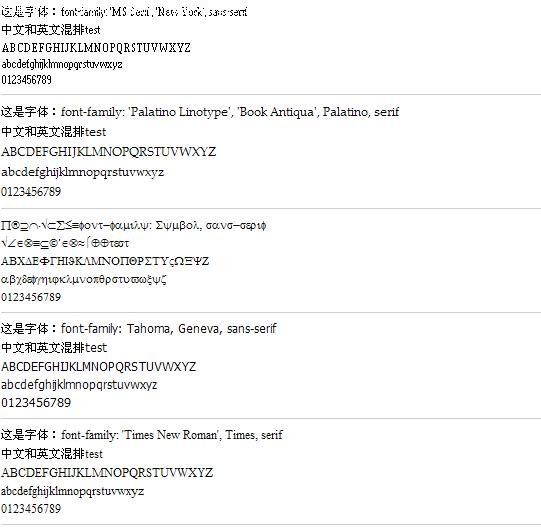
这是字体:font-family: 'MS Serif', 'New York', sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: Symbol, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: Tahoma, Geneva, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: 'Times New Roman', Times, serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
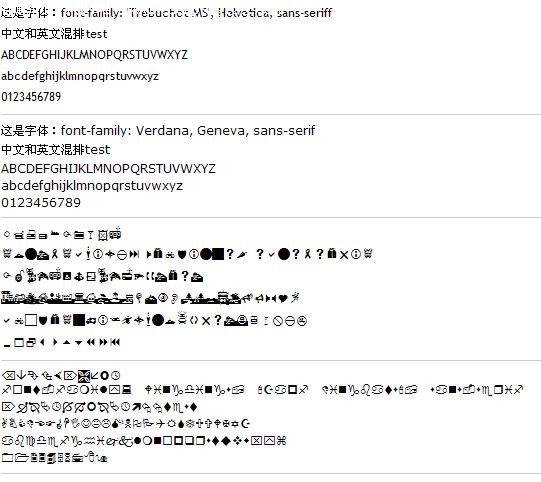
这是字体:font-family: 'Trebuchet MS', Helvetica, sans-seriff
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:font-family: Verdana, Geneva, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:
font-family: Webdings, sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
这是字体:
font-family: Wingdings, 'Zapf Dingbats', sans-serif
中文和英文混排test
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
IE7下截图:





以前常常在烦恼中英文混排的问题,英文字体一般都是选用亚洲字体或者Verdana字体,可在和中文混排的时候都不是很理想,偶然看到一篇淘宝兄弟的blog,他建议用Tahoma字体,而且发现淘宝网很快的改用了这种字体。从我上面的截图也可以看出,Tahoma字体在12px下中英文混排是看上去最舒服的。
 打印本文
打印本文  关闭窗口
关闭窗口