 打印本文
打印本文  关闭窗口
关闭窗口 本章的设计步骤是建立在网页设计进阶之一 (步骤和大局观)之上的.可能会涉及一些平面相关的知识.和网页与平面的比较.网页与平面的区别我会在以后在写.
本章所讲的基于PHOTOSHOP软件制作.
本章印证了网页90%是排版这句话.
遵循从整体到局部的顺序.
1:在定位的基础上,搞明白自己要做什么.
这句其实不用解释了.你要明白的是我要做的站大概有什么样的效果,并有例子在脑海里浮现.要做的这个站属于什么样的行业,这个行业的站都有什么共同的特点.
2:你的目标/效果和你希望达到的目标/效果是怎么样的.你设计的目标,与客户的目标和公司领导的目标是否一致,有什么区别.
3:你要如何去做,怎样去做,用什么样的手法手段,来达到你的目标/效果.又用怎样的设计来强化和突出这个效果.
4:你的布局,应该怎样和你的设计搭配,怎样来突出你的思路.
5:是否有不同的风格,是否只是颜色上的变换.(将所有含有颜色的背景层保留)
这几步,是在动手之前要写下来的.甚至有更详细的功能和版面的东西,自己搞定吧.
下面才是真正的动手设计的步骤.
1:确定分辨率.和不同分辨下对应的效果.
与平面的载体的不同,决定了网页具有比平面更灵活的表达方式.
站点的满屏概念其实是分相对和绝对两种,相对的,是针对当前分辨率的满屏.而绝对满屏幕,则是不同的显示器不同的分辨率下都是满屏,一般我会给出一个最小分辨率,最大到无限.相对满屏,比如1024×768,800×600等.最好是用绝对宽度来定义,就是像素为单位.而绝对满屏,则用百分比.
在确定分辨率之后,你的PS图要比实际设计的图要大.要考虑用户使用高于你设计的分辨率下,网页以怎样的形式表达,是居左,还是居中,还是靠在右边.
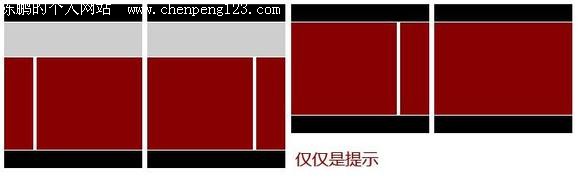
2:大背景,3条辅助线及边界处理.结构(头部,中间,底部的大概位置.)
整体是否有背景.
左边界线,右边界线,和中间线.
如果是绝对宽度的设计,那么用户使用较高分辨率浏览时,内容与多出的屏幕是否有分割.
结构,究竟是上中下结构,还是左中右结构,还是其他的.每一块,大概放什么内容.

| 热门推荐: | 黑客的选择:六大数据库攻击手段 | 谨防邻居入侵 修改无线路 由器设置 |
3:导航和标志.
网站的100-1%是导航.这是一句被传烂了的话.
你的导航是长的还是短的,是横的还是竖的.还是弧形的.是否有下拉菜单.比重各是多少.和标志处在什么位置.各语言版面入口在哪里.登陆(后台管理/用户/MAIL)在什么位置,标志附近是否有点睛一般的广告词.
好了,我们进行下一步.

4:banner同导航,和过度.
导航跟banner是分开的还是在一起的.在一起的话你是否采用flash制作,如不用flash制作,你设计的背景是否适合切割成平铺的背景,怎样让背景图片体积最小.记住不要用2×2的背景做平铺.banner是占据了整个宽度,还是只是一部分.如果是一部分,那么空出的地方你准备放什么东西.
5:主体内容部分.
我的中间是左右机构,还是一大块,还是左中右结构的.每一块的分割采用什么手法.颜色以怎么样的规则变化.然后将内容填充进去.
6:底部版权信息及其他.
7:不同的风格的调整.
基本是这些.我理不清头绪,写出来的这些自己基本都不满意,但总可以让自己规避很多的问题吧.
关于图片和小图标的选择:
图片选择遵循以下几点要素:
1:必须有一个鲜明的主题.
2:图片尽量有悬念.
3:突出的内容只有一个(图片突出的内容只有一个,版面也一样)
4:从目标对象或目标服务对象来考虑图片的选择.
5:要善于从做背景.
6:新手尽量大面积留白.
7:新手慎用弧.
图标选择注意要素:
1:图标表达意思与title相适应
2:同色系或统一风格.
3:学会突破(图标不受title的背景限制)
4:图标大小要特别注意.
5:善用圆角.(与弧不同)
6:要便于记忆.
7:尽量避免重复(纯装饰除外,重复刺激效果的除外)
| 热门推荐: | 黑客的选择:六大数据库攻击手段 | 谨防邻居入侵 修改无线路 由器设置 |
【责任编辑 王凡】
 打印本文
打印本文  关闭窗口
关闭窗口