 打印本文
打印本文  关闭窗口
关闭窗口 从先前的很多例子我们知道了CSS能处理许多情况,而设定文字样式就算对最基本的网页来说也是加上设计元素最简单的方法.同时,以CSS为文字加上样式也能让我们避免在页面内加上不必要的图片.
在这一章里,我们将看到CSS如何把一段乏味普通的文字带到另一个高度(以新色彩,大小和字体).
如何让超文本看起来更酷?
指定文字样式是CSS最擅长的工作之一,就算是面对略嫌老旧,不完整支持CSS进阶功能的浏览器也是一样.在过去,设计者与开发者或许会想在设计文字达到大小,粗体之外的效果时,制作出以今日标准来看无法忍受并且难以使用的网页(曾经看过文字大多以图片表现的网页吗?但你又恰巧在使用文字浏览器的时候...)
为了提供你一些使用图片之外的替代方法同时能回答上面这个问题,在这章中,会用一段尚未设定样式的文字作为开头,逐渐为它加上各种CSS规则,使它成为引人注目的设计.
不断改变的Times
开始先以浏览器的预设字体看一段即将处理的文字.以我的情形来说,预设字体是16像素的Times.并在Mac OS X上面使用Safari浏览器,因为这样,所以看到的文字会是以反锯齿方式描绘的,如果是使用Windows XP并启动了ClearType的话,也能看到类似的效果.
Times(或者是变体 Times New Roman)是许多浏览器的预设字体,然而,这很容易被使用者改成他们自己喜欢的字体,因此你当然不能依赖这个预设值.
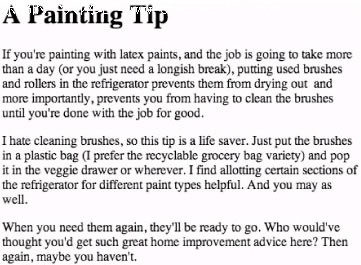
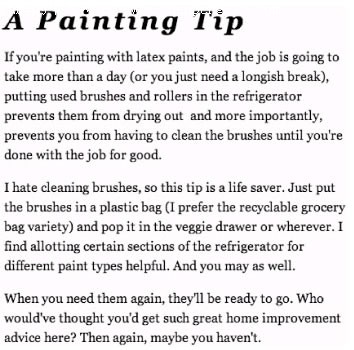
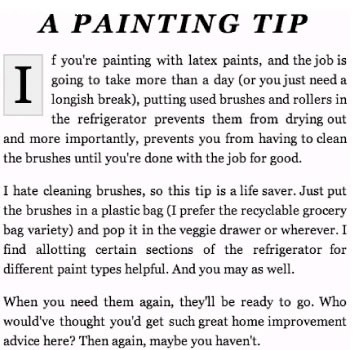
图1显示了我们在本章里使用的尚未加上样式的文字内容:一个以<h1>标记的简单标题,跟这是三段家居装潢的技巧说明.

图1 浏览器显示标题,文字的预设效果
改变行高
最简单,最有效的文字样式效果之一,是line-height属性,在每行文字之间加上一些额外的空间,就能让文字段落更容易阅读,更吸引人,也能为你的页面带来奇妙的效果.
只要为<body>标签加上以下的CSS规则就能完成这个技巧.当然也可以为其它标签加上这条规则,比如说只想改变<p>的行高.
body {
line-height: 1.5em;
}
这段代码的意义是:页面上文字的行高应该是文字高度的1.5倍.我喜欢在指定line-height的时候使用em单位,因为它们会随着字体大小而改变.
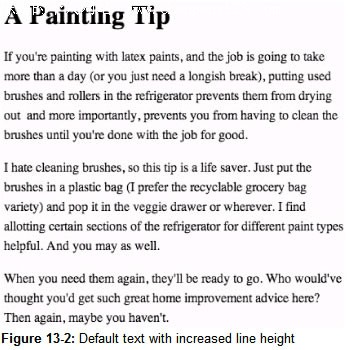
图2显示的是加上line-height之后的效果.

图2 预设文字加上行高之后的效果
看起来已经变得很棒了,小小的line-height能办到的效果实在惊人.
都在家族里
当然,我们也能改变字体,但需要留意的是可能会被使用者系统上安装的字体限制住.
接着以font-family属性为实例加上一组希望使用的字体.这边的概念是:指定一组字体列表,中间以逗号隔开,并且以希望使用的顺序排列.如果使用者没有安装列表中的第一个字体,浏览器会选用第二个字体,以此类推.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
}
在前面这个例子里,所要求的是"用Georgia字体修饰所有文字,如果使用者没有安装Georgia的话,改用Times,如果还没有安装Times的话,就是用预设的serif字体".
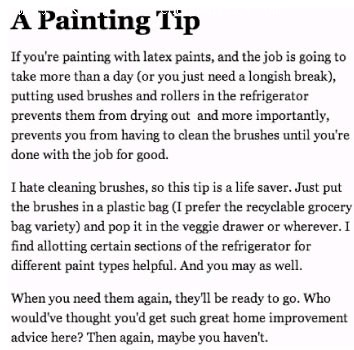
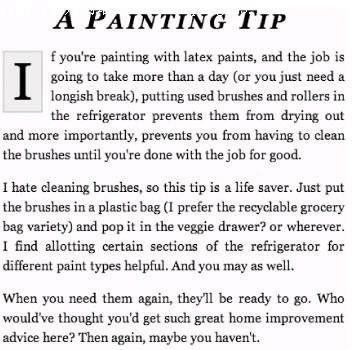
图3显示了示例加上font-family之后的效果.

图3 以Georgia字体显示的示例效果.
名称内含空格的字体
如果像指定名称内含空白的字体(比如说Lucida Grande),就必须以引号包住整个字体名称.
在下面的例子中,将把Lucida Grande(有名的Macintosh字体)选为希望使用的字体,并且指定Trebuchet MS(有名的Windows字体)作为第二候补,再加上一个通吃的sans-serif.在前面两种字体都没有安装的情况下,取用预设的sans-serif字体.
body {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif;
line-height: 1.5em;
}
字距调整(又称作字母间隔)
字距调整是个在印刷界描述文字间隔的名词.与其同义的CSS属性是letter-spacing.接着,让我们为<h1>标签使用letter-spacing属性,为示例的标题加点料.
在为<h1>标签应用letter-spacing之后,就能使标题更引人注目,而不必打开图片编辑器开始制作图片文字.
首先,让我们为letter-spacing属性加上负数值把标题的文字紧缩:
h1 {
letter-spacing: -2px;
}
修改成果在图4里能看到.

图4 为<h1>加上负数值得letter-spacing
或者尝试加上正数的letter-spacing并同时用font-style属性把标题改为斜体:
h1 {
letter-spacing: 4px;
font-style: italic;
}
图5是依照上述修改过后的效果,单就文字来讲变得十分引人注目了,不是吗?不使文字间距变动的太夸张是个明智之举,因为这样反而很容易使文字变得难以阅读,一旦内容难以阅读,还有谁会在意它吸不吸引人呢?你说是吧!

图5 使用正数letter-spacing值,并且应用斜体
首字大写
首字大写在印刷界十分常见,这能为段落加上华丽而优雅的效果,而且不必用上图片就能办到这种效果,只用CSS就够了.
首先,必须为标记源代码加上一个"样式锚点"让我们有办法调用第一段的第一个字母.我们将 "I" 用一组<span>标签包起来并给它指定class=drop,如果我们才能在页面或整个网站里重复使用首字大写效果.
<p><span class="drop">I</span>f you're painting with latex paints, and the job ...
在某些完全支持CSS2规范的现代浏览器中,我们可以用:first-letter伪类设定段落首字效果,而不必加上额外的标签,虽然语义上非常棒,不幸的是许多浏览器都不支持这个效果.
现在我们能完全控制第一段的 "I" 字母了,让我们加上CSS声明,以便把字体放大,同时将它浮动到左侧(这样,其他的文字才不会包围它显示),我们也会加上装饰用的背景,边框.
.drop {
float: left;
font-size: 400%;
line-height: 1em;
margin: 4px 10px 10px 0;
padding: 4px 10px;
border: 2px solid #ccc;
background: #eee;
}
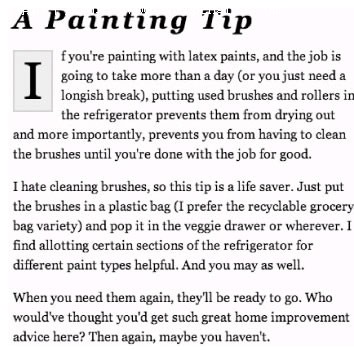
结合我们现在为示例内容加上的所有样式,图6是浏览器显示首字大写的效果,它完全没有用上图片,只靠简单的CSS与标记语法完成.

图6 用CSS制作的首字大写效果.
文字对齐
同样受印刷界启发,我们能以text-align属性为文字应用左右对齐效果.左右对齐之后的文字会拉开单字之间的距离,让每行的宽度变得一样长,造出紧密,界限明确的分栏效果.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
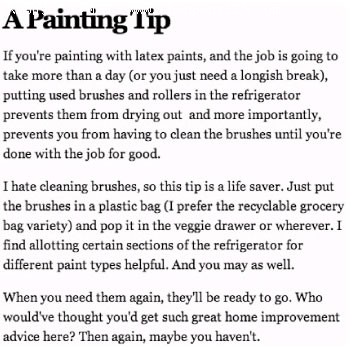
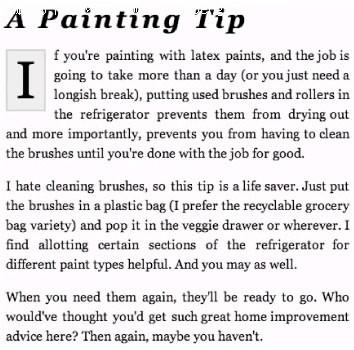
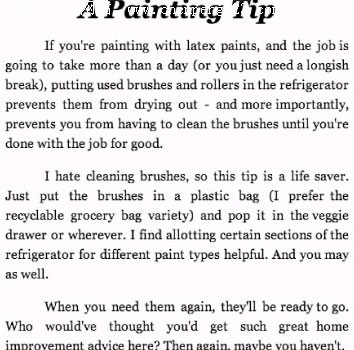
图7是作为示例的文字,现在左右对齐了!

图7 以text-align属性左右对齐过的文字效果
留意文字内容在左侧以及右侧都排列成一条直线.其他text-align属性能使用的设定值有:left,right,center.
举例来说,我们也能为<h1>标签应用text-align属性,将示例的标题居中.
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
}
图8是标题居中之后的效果.

图8 用textalign属性把<h1>居中
转化文字
有个text-transform属性能转化文字内容的大小写,而不管标记内容的大小写是怎样的.举例来说,标题是以下面这段的写法标记的:
<h1>A Painting Tip</h1>
只要在CSS内使用text-transform属性,就能把整个标题转化成大写(想要的话也能转化成小写),而不必修改标记源代码的内容,除了先前为<h1>标签加上的样式之外,把标题全部变成大写的CSS规则就是这么简单:
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
text-transform: uppercase;
}
成果就像9这样,不必与标记源代码较劲了,只要改改CSS,就能改变页面(甚至整个网站)某些特定标签的大小写用法.

图9 用CSS把标题变成大写
小型大写字母
大多数浏览器都支持font-variant属性,让我们以小型大写字母修饰内容(也就是以不同大小的大写文字显示内容).
让我们为示例的标题加上font-variant属性:
h1 {
letter-spacing: 4px;
text-align: center;
font-variant: small-caps;
}
图10 显示了标题换用小型大写字母之后的效果:这又是一个以标记语法和CSS模仿印刷界做法的方法.

图10 用了小型大写字母的标题
段落首行缩进
再次向印刷界看齐(天哪,你看得出这里的趋势吗?,我们可以利用text-indent属性缩进段落第一行内容.加上正值的话,就会使文字缩进指定的量.
通过将示例中的每个段落缩进3em或者说是3个字符能够占用的最大宽度.我要拿掉首字大写,让它不会与第一段第一行的缩进效果打架.
缩进所有<p>的第一行所需的CSS就像这样:
p {
text-indent: 3em;
}
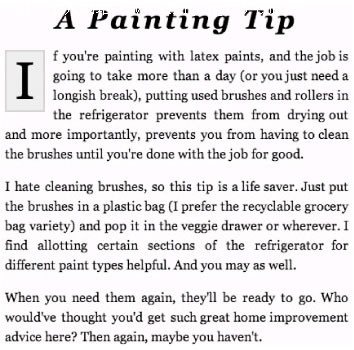
图11显示了修改效果,你能看到每段文字的第一行都缩进了我们设定的值,会选择使用em单位是因为,如此一来缩进长度会与字体大小维持正比,当使用者决定自己放大或缩小字体时,这个方法就能展示它的好处了.

图11 用text-indent属性缩进段落首行的效果
归纳
讨论了几个为文字指定样式的CSS属性之后,希望你能了解大多数时候,你不需要依赖绘图工具也能造出不错的效果.通常只要为标记源代码加上一点样式就够了,有时还能达到非常棒的效果.
当然,有些状况可能需要把文字做成图片,比如说公司的标志,或者是做某些页面元素的时候需要用到的特殊字体,任何事情的关键都在平衡,试着先用CSS指定样式,如此一来你的标记源代码会更干净,更容易使用.
CSS提供了修改文字,加上样式的控制方法,结果也好的令人惊讶,这会是个很不错的设计工具,让你能继续维持短小灵活的标记源代码.
【责任编辑 王凡】
 打印本文
打印本文  关闭窗口
关闭窗口