 打印本文
打印本文  关闭窗口
关闭窗口 使用“标签选择器”插入marquee标签
1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器 ”
3.选择 marquee标签,点击“插入”按钮。


使用“标签检查器”设置marquee标签的属性
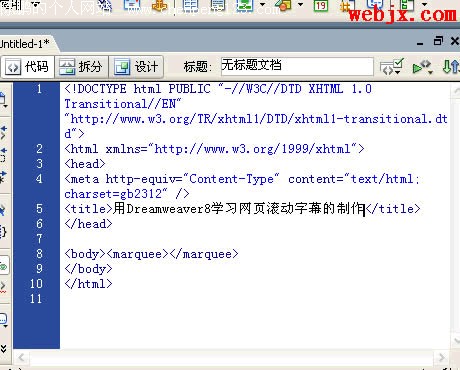
4.转换到代码视图。把光标插入点放在 marquee标签内。

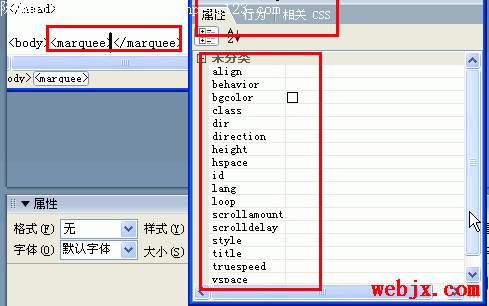
5. 选择“窗口”-->“标签检查器”。然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。

设置marquee标签的主要用法
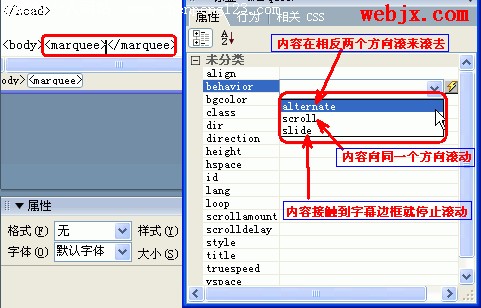
6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。

| 热门推荐: | 07上半年病毒疫情及网络安全报告 | 路由器安全技术解析及选购原则 |
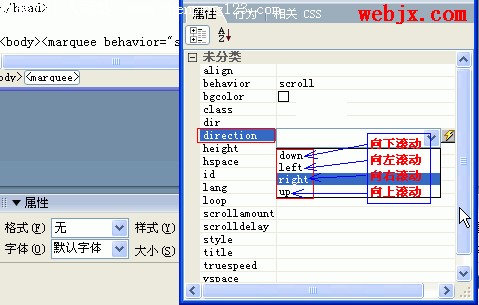
7.direction属性设置字幕内容的滚动方向。

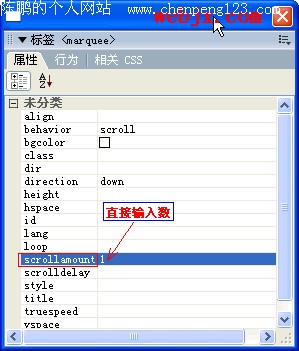
8.scrollamount属性设置字幕滚动的速度。

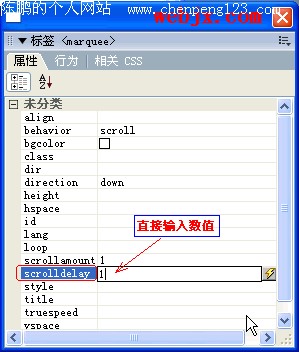
9.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。如果要让滚动看起来流畅,数值应该尽量小。实例中设置为1毫秒。如果要有步进的感觉,就设置时间长一点吧。

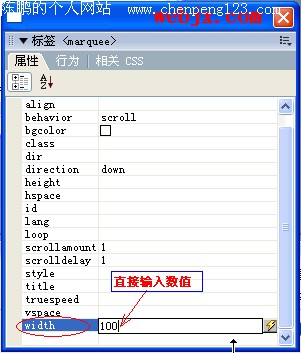
10.width属性设置滚动字幕的宽度。

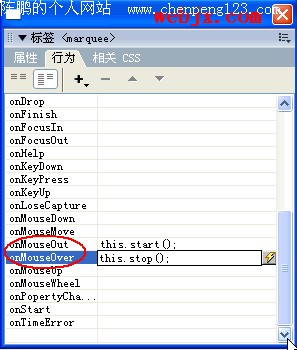
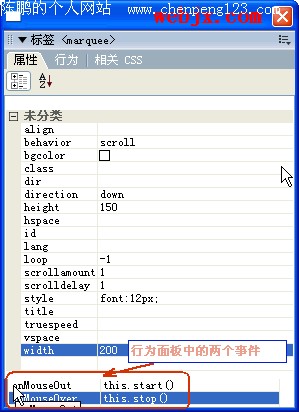
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。在Dreamweaver8中需要打开“行为”面板设置。

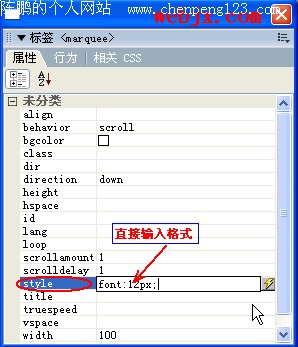
12.style属性设置字幕内容的样式。实例中设置字幕文字大小,输入了“font:12px;”。

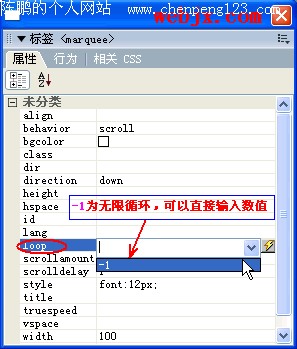
13.loop属性设置字幕内容滚动次数,默认值为无限。“-1”也为无限。

一套向上滚动字幕的代码:
<marquee behavior="scroll" direction="up" width="200" height="150" loop="-1" scrollamount="1" scrolldelay="1" style="font:12px;" onMouseOver="this.stop();" onMouseOut="this.start();">滚动字幕内容</marquee>

| 热门推荐: | 07上半年病毒疫情及网络安全报告 | 路由器安全技术解析及选购原则 |
【责任编辑 彭凡】
 打印本文
打印本文  关闭窗口
关闭窗口