 打印本文
打印本文  关闭窗口
关闭窗口 效果说明 图 91-1 所示是 BLOG “ index.aspx ”的预览,该页面打开后,将出现当前系统日期的随笔及该随笔的所有评论。如果在日历控件中选择其他日期,则将显示出相应日期的随笔及该随笔的所有评论。

创作构思 在页面中添加日历控件,通过日历控件的“ OnSelectionChanged ”事件来响应当前选择的日期,并显示该日期的随笔及该随笔的所有评论。
操作步骤
步骤一 BLOG 基本环境设置及数据库

( 1 )复制光盘中的实例 91 内容。将光碟中“源文件 \ 实例 91 ” 目录下的所有文件复制到“ C:\ Inetpub \wwwroot\BLOG ”目录下,在 IIS 服务器中设置默认网站的主目录为“ C:\ Inetpub\wwwroot\BLOG ”,请参考实例 1 中的方法。在 Dreamweaver 中新建站点“ BLOG ”,其站点目录为“ C:\ Inetpub\wwwroot\BLOG ”,方法参照实例 2 。
( 2 )用 Access 打开 bad.mdb 。运行 Access ,打开“ C:\ Inetpub\wwwroot\BLOG\dat\bad.mdb ”,可以看到数据库“ bad.mdb ”中有“ admin ”、“ myblog ”和“ revert ” 3 个表。
“ admin ”表用于存储博客的用户名及密码,其字段设置如图 91-2 所示。
“ myblog ”表用于存储博客发表的随笔,其字段设置图 91-3 所示。
“ revert ”表用于存储其他用户对博客发表的随笔的回复,其字段设置如图 91-4 所示。

( 3 )建立数据库连接“ blogconn ”,连接数据库为“ C:\ Inetpub\wwwroot \BLOG \dat \bad.mdb ”,方法参照实例 75 。
| 热门推荐: | 用QQ直播与好友一起分享精彩电影 | SQL注入漏洞初级应用之Access篇 |
步骤二 添加日历控件
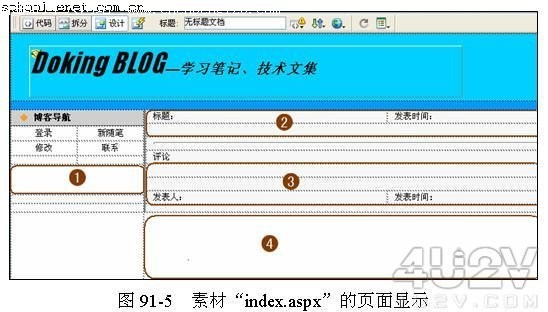
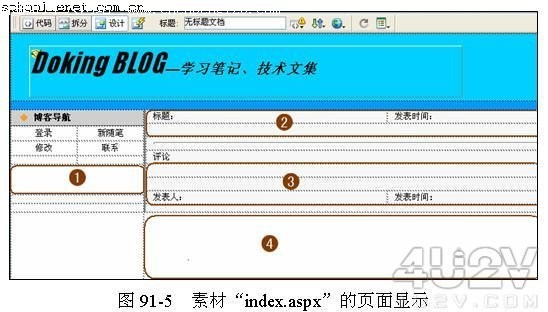
( 1 )在 Dreamweaver 中打开“ index.aspx ”,如图 91-5 所示。在图中①圆角方框所示的位置添加日历控件;在图中②圆角方框所示的位置绑定目前日历所示日期的博客随笔;在图中③圆角方框所示的位置绑定该随笔的所有评论;在图中④圆角方框所示的位置绑定相关控件,用于用户对博客随笔发表评论。

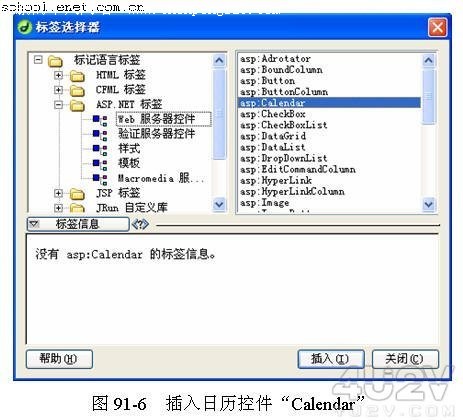
( 2 ) 插入日历控件“ Calendar ”。 将鼠标光标移到图 91-5 所示的①圆角方框中,单击【 ASP.NET 】快捷菜单中的【更多标签】按钮,在弹出的【标签选择器】对话框中选择【 ASP.NET 标签】下【 Web 服务器控件】中的【 asp : Calendar 】服务控件,然后单击【插入】按钮,如图 91-6 所示。

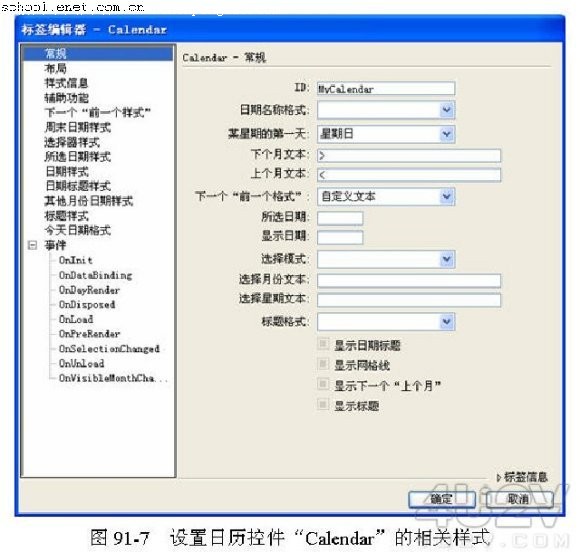
( 3 )设置日历控件。在弹出的【标签编辑器— Calendar 】对话框中设置相关样式,如图 91-7 所示。

提示:图 91-7 中显示的是常规设置,为了使日历控件更加美观,应该在其样式中进行设置。

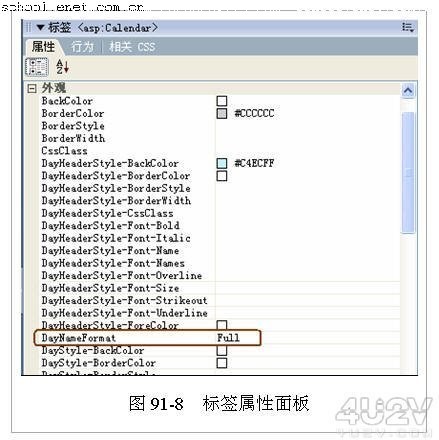
( 4 ) 关闭所有弹出的对话框,选择日历控件,在其标签属性面板中将【外观】下的【 DayNameFormat 】属性设为“ Full ”,如图 91-8 中圆角方框所示。
( 5 ) 保存“ index.aspx ”,然后在 IE 中浏览效果,如图 91-9 所示。
( 6 )调整星期的显示。在图 91-9 中可以看到星期的显示过长,如果只显示“日、一、二、三、四、五、六”的话就会简洁许多。要改变日历的日期显示,需要通过日历控件的“ PreRender ”事件进行设置。在服务器控件呈现给页面输入之前,可通过“ PreRender ”事件执行任何更新。如果要修改星期的默认显示,则需要修改线程的“ DayNames ”(即一周中每一天的完整名称)属性。

首先给页面添加“ System.Globalization ”(定义区域性相关信息的类,这些信息包括日历等)和“ System.Threading ”(提供一些可以进行多线程编程的类和接口)两个命名空间。
在“ <script runat="server"> ”中定义“ MyCalendar_PreRende ”过程,代码如下所述。
Private Sub MyCalendar_PreRender(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyCalendar.PreRender
Dim dkwek = System.Threading.Thread.CurrentThread ' 引用当前线程
Dim dknew = System.Globalization.CultureInfo.CurrentCulture.Clone() ' 创作区域性副本
dknew.DateTimeFormat.DayNames = New String() {" 日 ", " 一 ", " 二 ", " 三 ", " 四 ", " 五 ", " 六 "}' 设星期显示为 String 数组
dknew.DateTimeFormat. FirstDayOfWeek = DayOfWeek. Sunday ' 设置星期的第一为星期天
dkwek.CurrentCulture = dknew ' 设线程的区域性系统区域性设置
End Sub
(读者可打开【光盘】|【源文件】|【实例 91 】|【 91.1.txt 】文件,直接复制)
| 热门推荐: | 用QQ直播与好友一起分享精彩电影 | SQL注入漏洞初级应用之Access篇 |
步骤三 日历事件的实现
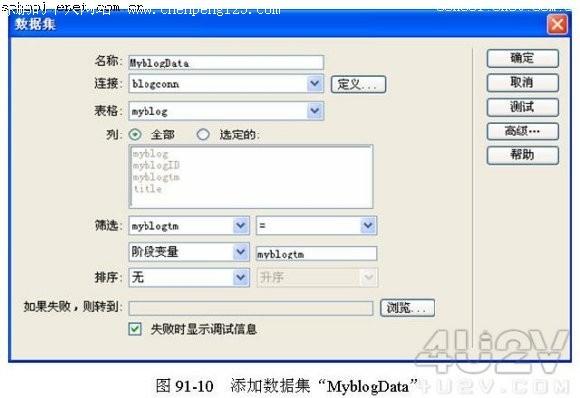
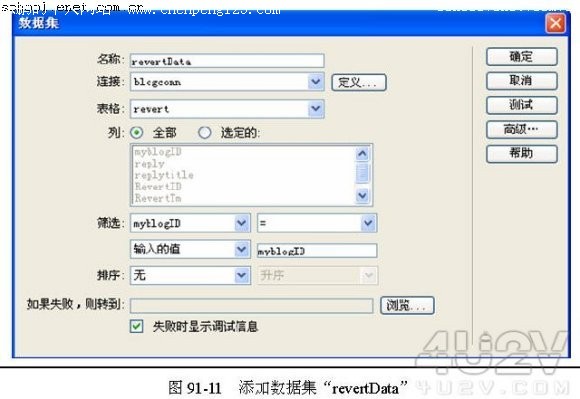
( 1 )添加数据集。添加数据集“ MyblogData ”,该数据集的设置如图 91-10 所示。添加数据集“ reverData ”,该数据集的设置如图 91-11 所示。


提示:数据集“ MyblogData ”是以字段“ myblogtm ”等于阶段变量“ myblogtm ”(即 Session(“myblogtm”) )作为筛选的,而数据集“ revertData ”是以字段“ myblogID ”等于变量“ myblogID ”作为筛选的,变量“ myblogID ”在这里只是临时设置,数据集“ revertData ”实际是以字段“ myblogID ”等于数据集“ MyblogData ”的字段“ myblogID ”值作为筛选的,这需要在后面的步骤里进行修改。
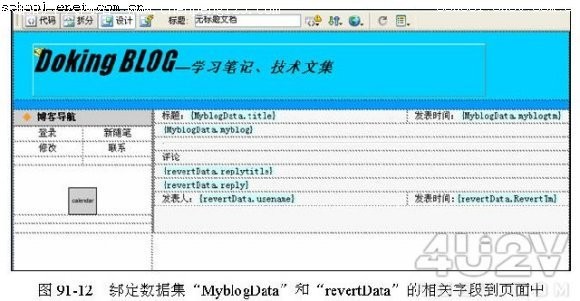
( 2 )绑定数据集。绑定数据集“ MyblogData ”的相关字段到页面里如图 91-5 中圆角方框②所示的位置,绑定数据集“ revertData ”的相关字段到页面里如图 91-5 中圆角方框③所示的位置,结果如图 91-12 所示。

( 3 ) 设置【重复的区域】。绑定数据集“ revertData ”的相关字段到页面里如图 91-5 中圆角方框③所示的位置,然后执行【插入】 【应用程序对象】 【重复的区域】菜单命令。
( 4 ) 切换到代码视图,找到数据集“ MyblogData ”的源代码,在其中找到代码
<Parameter Name="@myblogtm" Value='<%# IIf((Not Session("myblogtm") Is Nothing), Session ("myblogtm"), "") %>'Type="Date" />
将其改为:
<Parameter Name="@myblogtm" Value='<%# IIf((Not Session("myblogtm") Is Nothing), Session("myblogtm"), Today) %>' Type="Date" />
(读者可打开【光盘】|【源文件】|【实例 91 】|【 91.2.txt 】文件,直接复制)
提示:这样修改是为了当 Session("myblogtm") 为空值时,以当前的系统日期作为筛选数据。
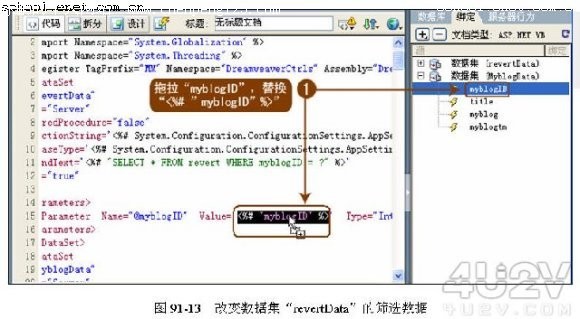
( 5 ) 找到数据集“ revertData ”的源代码,在其中找到代码 <Parameter Name ="@myblogID" Value='<%# "myblogID" %>' Type="Integer" /> 。
切换到绑定面板,拖拉数据集“ MyblogData ”中的字段“ myblogID ”替换代码“ <%# "myblogID" %> ”,如图 91-13 所示。
( 6 ) 在“ <script runat="server"> ”中定义过程“ MyCalendar_SelectionChanged ”,以响应当前选择的日期所发生的事件,其代码如下所述。

Sub MyCalendar_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs)
Session("myblogtm")=MyCalendar.SelectedDate.ToShortDateString
Response.Redirect(Request.ServerVariables("SCRIPT_NAME"))' 重新载入当前页面
End Sub
(读者可打开【光盘】|【源文件】|【实例 91 】|【 91.3.txt 】文件,直接复制)
提示:由于 Dreamweaver 中的数据集只有在页面载入时才会重新定义、刷新,也就是说载入页面后,在页面中对数据集所做的有关修改,只有在下一次载入页面时才会生效,因此需要利用“ MyCalendar_SelectionChanged ”过程重新载入当前页面。
( 7 )定义日历控件的日期。日历控件在页面载入时,默认显示日期为当前系统日期。但由于在上面的操作中变更当前选择的日期时,页面会重新载入,所以如果不作任何修改,则当变更当前选择的日期后,日历控件还是显示当前系统日期,而不会变更选择的日期。为了正确显示变更后的日期,应在“ Page_Load ”过程中定义日历控件的“ TodaysDate ”(日历控件的“今天”日期)属性为变更后的日期,“ Page_Load ”过程的源代码如下所述。
Sub page_load(Src As Object, E As EventArgs)
If Session("myblogtm")<>nothing Then
MyCalendar.TodaysDate=session("myblogtm")
End If
End Sub
(读者可打开【光盘】|【源文件】|【实例 91 】|【 91.3.txt 】文件,直接复制)
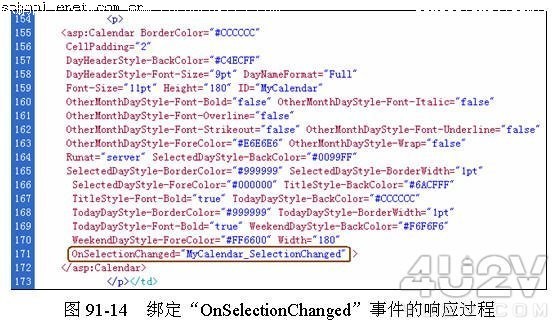
( 8 )在日历控件源代码中添加代码 OnSelection Changed ="My Calenda r_Selection Changed" ,
以绑定“ OnSelectionChanged ”事件的响应过程为“ MyCalendar_SelectionChanged ”,如图 91-14 中圆角方框所示。
( 9 )保存“ index.aspx ”并在 IE 中进行预览。至此,本实例操作完毕。

本实例运用日历控件“ Calendar ”的“ OnSelectionChanged ”事件实现了 BLOG 的日历事件,这是最为简单的方法之一。日历控件“ Calendar ”运用起来虽然简便,但通过它却很难在阳历下显示农历。网上较为盛行的另一种方法就是通过直接编辑 Javascript 日历程序,直接控制日历显示及日历事件。该方法较为灵活,但由于全是代码较为难学,这里就不作详细解说。至此,本实例介绍完毕
| 热门推荐: | 用QQ直播与好友一起分享精彩电影 | SQL注入漏洞初级应用之Access篇 |
 打印本文
打印本文  关闭窗口
关闭窗口