 打印本文
打印本文  关闭窗口
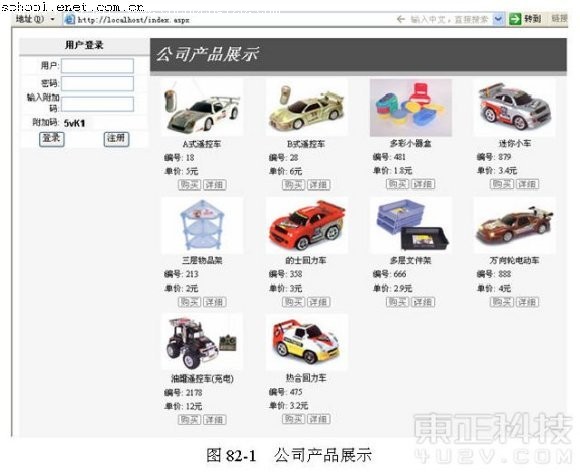
关闭窗口 效果说明 打开首页“ index.aspx ”,即可看到公司的产品展示,如图 82-1 所示。单击某一产品,就可以看到更详细的产品信息,如图 82-2 所示。


创作构思 通过【数据列表】服务行为,可以对公司产品进行展示,通过将产品的编号动态链接到页面,就可以打开产品的详细资料页面。
操作步骤
步骤一 设置展示厅基本页面
( 1 )打开“ index.aspx ”,在“ main ”表格的右边列中插入一个 1 行 4 列的表格,如图 82-3 所示。

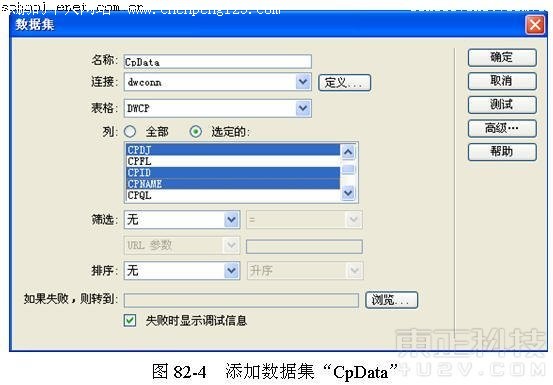
( 2 )添加数据集“ CpData ”。在【数据集】对话框中设列为“选定”,并选择“ CPID ”、“ CPNAME ”和“ CPDJ ” 3 个字段,其他相关设置如图 82-4 所示。
( 3 )添加表格并绑定动态文本。在新插入表格的第 3 行中插入一个 5 行 1 列的表格,给第一行输入一张图片(任意一张),并绑定数据集“ CpData ”字段到相应位置,如图 82-5 所示。


( 4 )在第 5 行中添加两张图片,如图 82-6 所示。

提示:将以上插入的图片边框全部设置为“ 0 ”,其图片素材可以在随书光盘中找到。下面将分别为这 3 张图片绑定动态链接,通过产品图像及“详细”图片可以链接打开产品信息窗口,通过“购买”图片可以链接打开产品在线购物窗口,本书将在实例 83 中对在线购物进行详细讲解。
| 热门推荐: | 控制电脑时间 定时关机我可以 | 间谍软件的入侵及防范综述 |
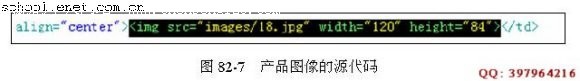
( 5 ) 选择产品图像,切换到代码视图,深色部分为该产品图像的源代码,如图 82-7 所示。

( 6 ) 将图 82-7 中的代码 src=”images/18.jpg” 改为 src="<%# "images /"+CpData.FieldValue ("CPID", Container)+".jpg" %>" 。
提示:本实例中将产品图片全部保存为“ jpg ”格式的图片,并将产品编号作为图片名,所以打开某一产品的图片时,其链接地址即为“路径” + “产品编号” + “ .jpg ”。
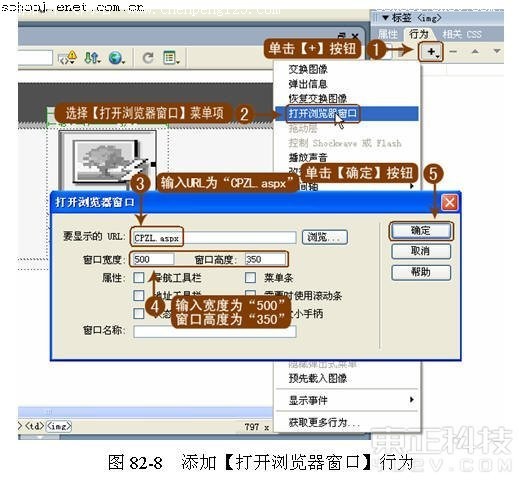
( 7 ) 添加行为。 切换 到设计视图,选择产品图像,并为其添加标签行为【打开浏览器窗口】,如图 82-8 所示。

提示:如果没有特别说明,其他实例中【打开浏览器窗口】行为中的窗口宽度、高度也设置为“ 500 ”、“ 350 ”。
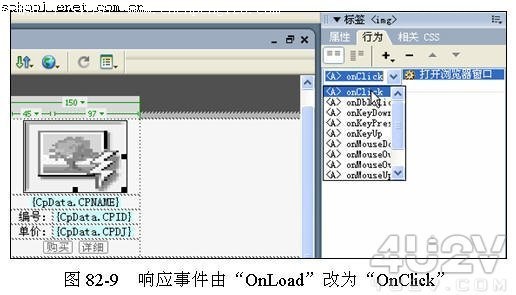
( 8 )将【打开浏览器窗口】行为的响应事件由“ OnLoad ”改为“ onClick ”,如图 82-9 所示。
( 9 )切换到代码视图,找到【打开浏览器窗口】行为的源代码,如图 82-10 中圆角方框所示。
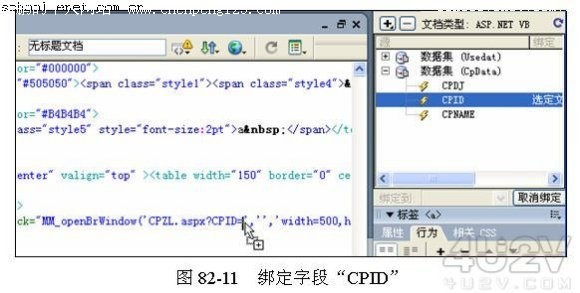
( 10 )将图 82-10 中的代码 'CPZL.aspx' 改为 'CPZL.aspx?CPID=' 。切换到【绑定】面板,将数据集“ CpData ”下的字段“ CPID ”绑定到修改代码的“ = ”之后,如图 82-11 所示。



( 11 )修改代码。切换到设计视图,选择“详细”图片,按第( 7 )至( 10 )步的操作添加【打开浏览器窗口】行为,并绑定字段“ CPID ”到修改代码的“ = ”之后。
( 12 )在设计视图中选择“购买”图片,参照第( 7 )至( 10 )步的操作添加【打开浏览器窗口】行为,设置 URL 为“ CPBY.aspx ”,将响应事件由“ OnLoad ”改为“ OnClick ”。再修改代码“ CPBY.aspx ”为“ CPBY.aspx?CPID= ”,然后绑定数据集“ CpData ”下的字段“ CPID ”到修改代码的“ = ”之后。
| 热门推荐: | 控制电脑时间 定时关机我可以 | 间谍软件的入侵及防范综述 |
步骤二 实现商品展示
( 1 )剪切表格代码。选择“步骤一”里新建的表格,切换到代码视图,对该表格代码进行剪切,剪切的内容将被保存在系统的粘贴板中(以后可以用剪切下来的表格内容进行粘贴)。
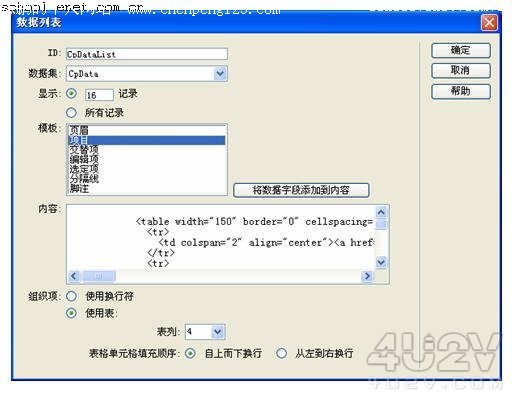
( 2 )添加数据列表。切换到【服务器行为】面板,单击【 + 】按钮,在下拉菜单中选择【数据列表】菜单项。接着在弹出的数据列表中设置 ID 为“ CpDatalist ”,选择“ CpData ”数据集,设置显示记录为“ 16 ”,选择“模板”列表框中的“项目”,在内容文本区域中进行粘贴,将上一步操作中剪切的表格粘贴过来,设置组织项为“使用表”,并设置表列为 4 ,如图 82-12 所示。

图 82-12 添加数据列表
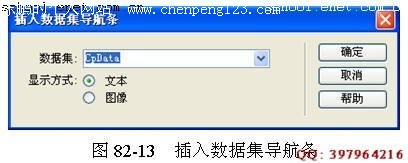
( 3 )插入数据集导航条。给“ main ”表格添加一行,选择【应用程序对象】|【记录集分页】|【数据集导航条】菜单命令,在弹出的【插入数据集导航条】对话框中选择数据集“ CpData ”,设置显示方式为“文本”,单击【确定】按钮,如图 82-13 所示。

( 4 )保存“ index.aspx ”。
步骤三 实现产品资料页面
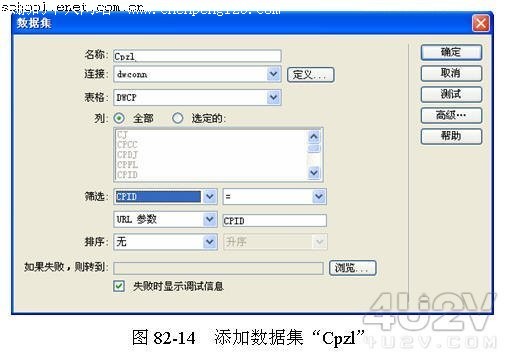
( 1 )新建动态页面并添加数据集。新建一个空白的 ASP.NET 动态页,将其命名为“ CPZL.aspx ”后保存,并添加数据集“ Cpzl ”,如图 82-14 所示。

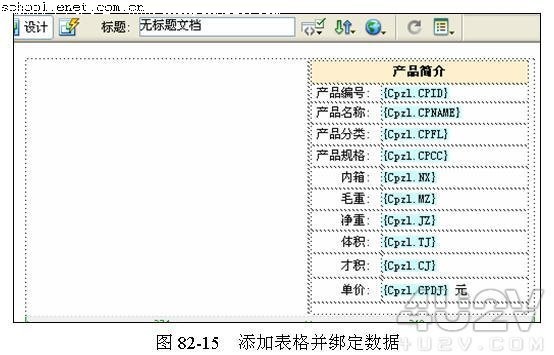
( 2 )添加表格并绑定数据。在页面中插入一个表格,设置有关样式,并绑定数据集“ Cpzl ”的有关字段到表格中,如图 82-15 所示。

( 3 )将光标移至左边一列,切换到代码视图,输入如下所述的代码。
<img src="<%# "images/"+ Cpzl.FieldValue("CPID", Container)+"-1.jpg" %>" width="274" height="199">
提示:本实例中设定图片名为“产品编号”加“ -1 ”的图片是产品放大图片。
( 4 )保存“ CPZL.aspx ”,然后在 IE 中浏览“ index.aspx ”,如图 82-1 所示。单击产品“ 2178 ”后,结果如图 82-2 所示。
提示:本实例中只有 16 个产品,所示数据集分页没能很好地显示出来,读者可以打开“ dwdat.mdb ”数据库,在“ DreamweaverCP ”表中任意输入 10 多个记录,就可以测试数据分页的效果了。
本实例是通过数据列表来实现产品展示的,实际应用中,也有的是采用数据网络来实现的,至此,本实例操作完毕。
| 热门推荐: | 控制电脑时间 定时关机我可以 | 间谍软件的入侵及防范综述 |
 打印本文
打印本文  关闭窗口
关闭窗口