 打印本文
打印本文  关闭窗口
关闭窗口 效果说明 在网页状态栏里显示自定义的一行文字信息,实际效果可浏览随书光盘中【源文件】 【实例 58 】 【 sample.htm 】文件。
创作思想 利用 Dreamweaver 的行为功能产生相关的 Javascript 代码,再利用 Javascript 动态产生状态栏文字信息。
操作步骤
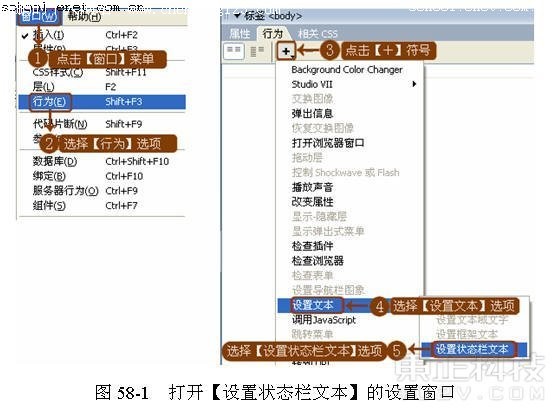
( 1 )打开【设置状态栏文本】的设置窗口。运行 Dreamweaver MX 2004 后打开或者新建一个网页文档,执行如图 58-1 所示的操作,打开行为面板。

( 2 )经过上面的操作后,将打开如图 58-2 所示的【设置状态栏文本】窗口。
( 3 )状态栏文字效果。单击【确定】按钮后,单击菜单栏中的【文件】 / 【在浏览器中预览】 / 【 IE 浏览器】命令,或者直接按快捷键 F12 ,就可以预览到如图 58-3 所示的状态栏文字效果了。

至此,本实例介绍完毕。在状态栏上,可以给自己的网站做广告,也可以放置其他的宣传信息。
| 热门推荐: | 美女你别跑 局域网QQ号随意监测 | 常用网络软件收藏夹技巧全集合 |
 打印本文
打印本文  关闭窗口
关闭窗口