 打印本文
打印本文  关闭窗口
关闭窗口 更多实例请点击进入>>>>
效果说明 浏览页面时,右上角的快捷菜单跟随着滚动条的滚动而滚动,如图 57-1 所示。

创作思想 本实例将使用 Macromedia 的扩展插件 Perisistent Layers 制作出滚动链接层。
操作步骤
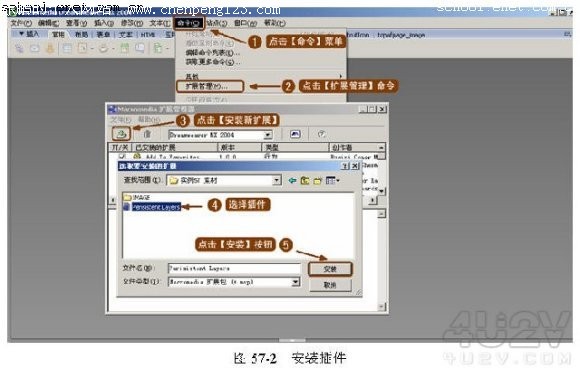
( 1 )安装扩展插件。使用菜单命令【命令】 【扩展管理】调出 Macromedia 扩展管理器,安装 Perisistent Layers 扩展插件,如图 57-2 所示。

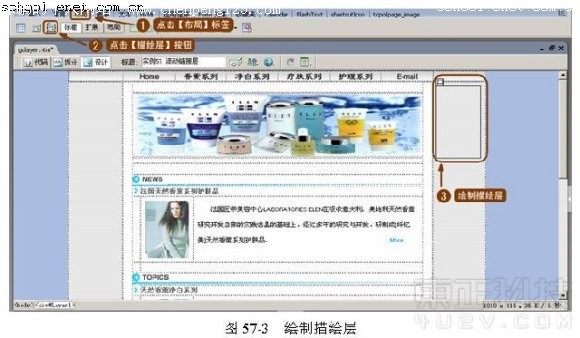
( 2 )绘制描绘层。打开本实例素材文件夹中的 gdlayer.htm 文件,选择【布局】插入栏中的【描绘层】按钮,在页面右边插入一个图层,如图 57-3 所示。

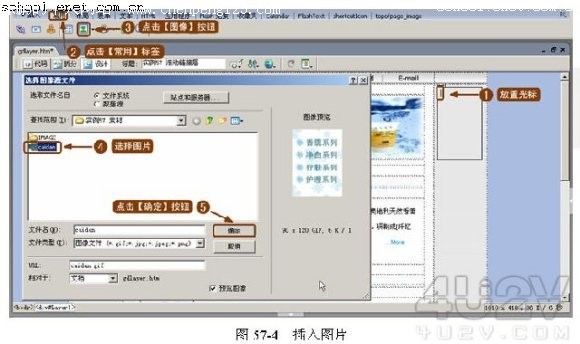
( 3 )插入图片。将光标置于图层内,在图层中插入图片,如图 57-4 所示。

提示:插入图片后,可以对图片进行热点区域的设置,有关热点区域设置的知识读者可参考本书实例 39 。
| 热门推荐: | 美女你别跑 局域网QQ号随意监测 | 常用网络软件收藏夹技巧全集合 |
( 4 )添加 Persistent Layers 行为。在文档窗口的左下角单击 标签选中整个页面,按 Shift + F3 键打开行为面板,添加 Persistent Layers 行为,如图 57-5 所示。

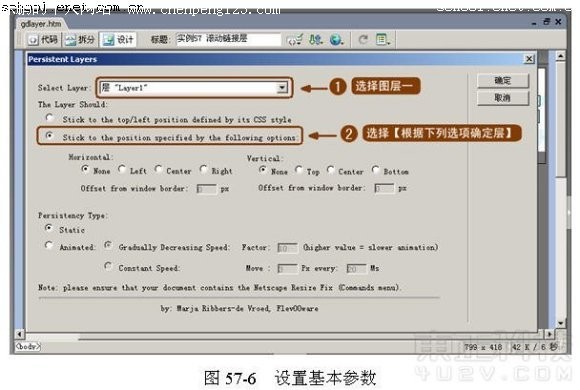
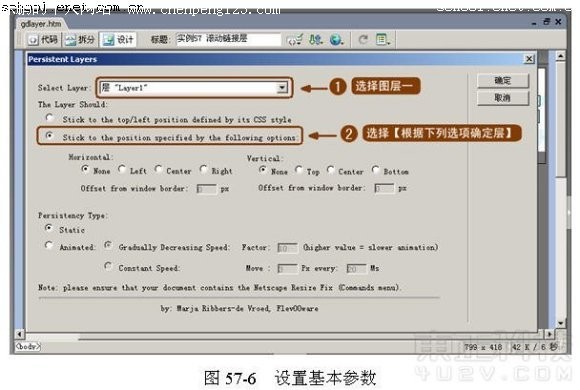
( 5 )设置基本参数。弹出【 Persistent Layers 】对话框后,在【 Select Layer 】中选择要应用行为的图层 Layer1 ,然后选择【 Stick to the position Specified by the following options 】命令,表示根据选项来确定层的位置,如图 57-6 所示。

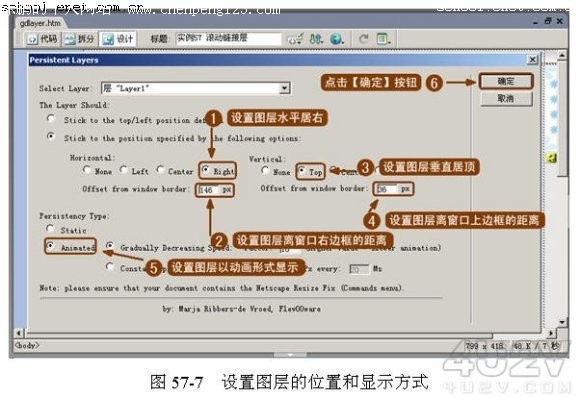
( 6 ) 设置图层水平方向和垂直方向的位置参数,并设置图层以动画形式滚动,如图 57-7 所示。设置完成后单击【确定】按钮。

( 7 ) 此时在页面编辑状态下不能正确显示图层的位置。保存页面并按 F12 键在浏览器中进行预览。读者在制作过程中可参考本实例素材文件夹中的 gdlayerok.htm 效果文件。至此,本实例制作完成。
| 热门推荐: | 美女你别跑 局域网QQ号随意监测 | 常用网络软件收藏夹技巧全集合 |
 打印本文
打印本文  关闭窗口
关闭窗口