 打印本文
打印本文  关闭窗口
关闭窗口 
效果说明 建立一组相互交替的图像,当鼠标移至目标图像上时,会显示出另外一幅图像,就像会动的按钮,既动感,又时尚,如图 49-1 所示,实际效果请欣赏随书光盘中《 Dreamweaver MX 2004 100 例》目录下的《实例 49 -插入交替图像按钮》。
创作思想 打开 Dreamweaver MX 2004 软件,执行【插入】 【图像对象】 【鼠标经过图像】命令,或者单击工具栏中 下拉菜单里的【鼠标经过图像】命令,按要求进行设置,最后保存文件完成制作。
操作步骤
( 1 )打开 Dreamweaver MX 2004 软件新建文件。
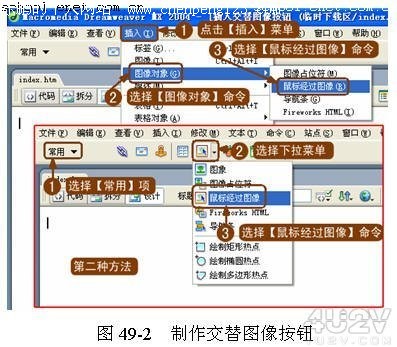
( 2 )可以用两种方式制作出交替图像按钮,如图 49-2 所示。

( 3 )打开【插入鼠标经过图像】对话框,按图 49-3 所示进行设置,选择图像文件。

提示:在图中的第 1 、 2 小步中单击【浏览】按钮,可以重新选择图像的位置。
( 4 )按快捷键 Ctrl+S 保存文件。本实例操作完毕。交换按钮如果结合按钮特效,效果将会更好。
| 热门推荐: | MSN Spaces使用秘笈特色技巧 | 快速排除广域网线路时通时断故障 |
 打印本文
打印本文  关闭窗口
关闭窗口