 打印本文
打印本文  关闭窗口
关闭窗口 效果说明 在地址栏上出现的已经不是微软的网页文件图标了,而变成了自己的小图标,如图 33-1 所示。如果将该网页添加到收藏夹里,那么收藏夹中也会出现个性的小图标,如图 33-2 所示。

创作思想 通过放置图标文件或者直接在网页中添加代码,制作出网站中的个性小图标。
操作步骤
( 1 )如果想在整个网站所有网页的地址栏上都显示出自己的个性小图标,只需要将图标文件命名为 favicon.ico ,然后将该图标文件放置在网站服务器中的网站根目录下就可以了。
注意:使用此方法时一定要将图标文件命名为 favicon.ico ,并将其放置在网站根目录下。
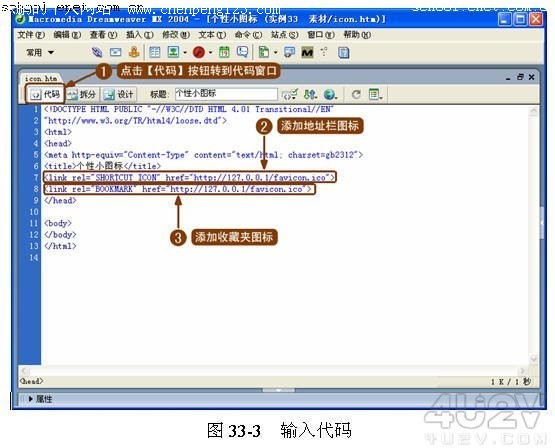
( 2 )输入链接代码。如果读者只想在一个页面上放置个性图标或者在不同网页上放置不同的图标,那么就需要在网页 <head> ( Html 文件头标签)中输入链接代码了,如图 33-3 所示。

(读者可通过【光盘】|【源文件】|【实例 33 】|【 33.1.txt 】,直接打开并复制这段代码)
注意:代码中链接图标的 URL 必需是绝对路径。图标文件的文件名不一定非得是 favicon.ico ,可以自己随意命名。“ shortcut icon ”表示地址栏图标,“ bookmark ”表示收藏夹图标。
图中的代码如下所述。
<link rel="SHORTCUT ICON" href="http://127.0.0.1/favicon.ico">
<link rel="BOOKMARK" href="http://127.0.0.1/favicon.ico">
( 3 )保存网页文件,然后将文件放置到网站服务器上,浏览网页就可以看到效果了,本实例操作完毕。本实例提供了两个不同的方法实现地址栏的图标,读者可以根据需要进行选择,使用代码方法要注意根据自己图标所在位置更改“ href= ”后面的 URL 。
| 热门推荐: | 教你制作QQ空间MTV播放器 | 新手上路:教你怎样玩QQ空间 |
 打印本文
打印本文  关闭窗口
关闭窗口