 打印本文
打印本文  关闭窗口
关闭窗口 效果说明浅蓝色的底,蓝色的滚动条,而且还有立体感,可以充分展现网页的个性,如图 30-1 所示。
创作思想 使用 Macromedia 的扩展插件 IE5.5 Custom Scrollbars 可以简单、方便地实现 IE 滚动条的个性化。

操作步骤
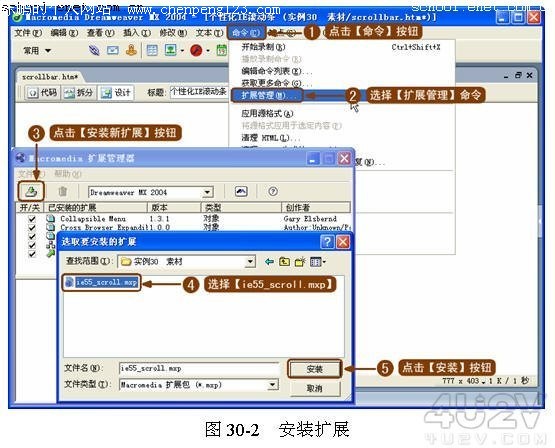
( 1 )安装插件。单击菜单栏中的【命令】|【扩展管理】命令,调出【 Macromedia 扩展管理器】对话框,安装 IE5.5 Custom Scrollbars 扩展,如图 30-2 所示。

注意: Macromedia 扩展管理器( Macromedia Extension Manager )一般会随 Macromedia Dreamweaver MX 2004 一起安装,如果读者尚未安装,请到相关网站下载并安装。
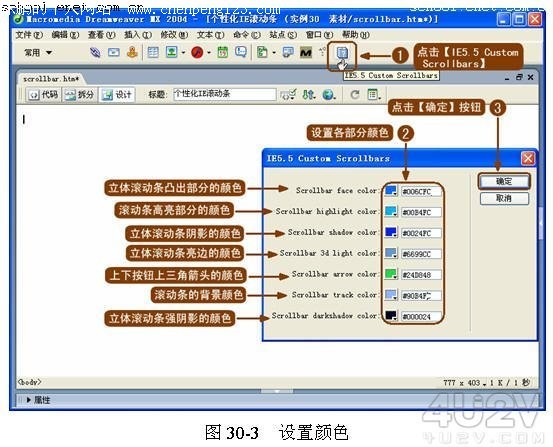
( 2 )设置 IE 滚动条。安装完成后,在【常用】插入栏中就可以看到【 IE5.5 Custom Scrollbars 】按钮。单击该按钮,分别设置 IE 滚动条各个部分的颜色,如图 30-3 所示。

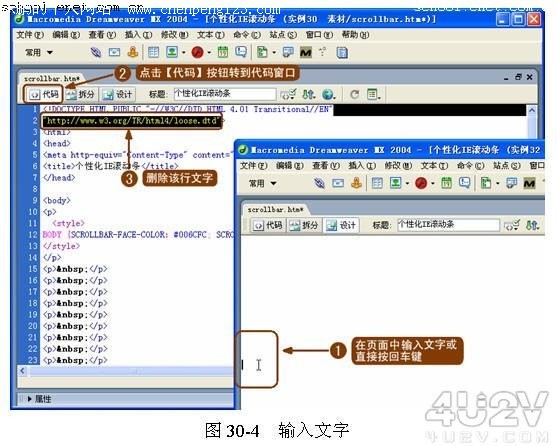
( 3 )设置文本。为了在页面中显示出滚动条,可以在页面中输入文字或者直接按回车键输入字段。然后转换到代码窗口,删除文档类型定义中的“ http://www.w3.org/TR/html4 /loose.dtd ”文字,如图 30-4 所示。

提示:如果读者没有安装 IE5.5 Custom Scrollbars 插件或者不想使用扩展插件,可以直接在代码窗口中输入代码。具体代码可以参考本实例网页源代码中 之间的代码,只需改变颜色代码并将其复制到其他网页中即可。
( 4 )保存页面文件,然后在浏览器中打开该文件进行预览,本实例操作完毕。插件种类繁多,功能强大,通过插件可以实现 Dreamweaver 望尘莫及的功能。
| 热门推荐: | 教你制作QQ空间MTV播放器 | 新手上路:教你怎样玩QQ空间 |
 打印本文
打印本文  关闭窗口
关闭窗口