 打印本文
打印本文  关闭窗口
关闭窗口 效果说明 建立文件,以大型网站的链接作为实例,当单击链接时,该网站的内容就会出现在表格中,供用户浏览。
创作思想 打开 Dreamweaver MX 2004 软件新建页面及表格,表格的第一行为导航栏,第二行为内容显示,在第二行中插入嵌入式框架代码。
操作步骤
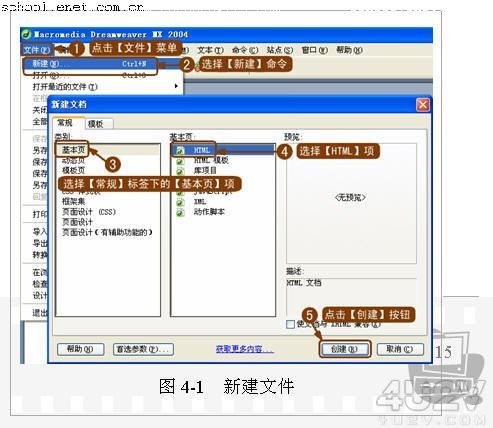
( 1 ) 打开 Dreamweaver MX 2004 软件新建文件,如图 4-1 所示。

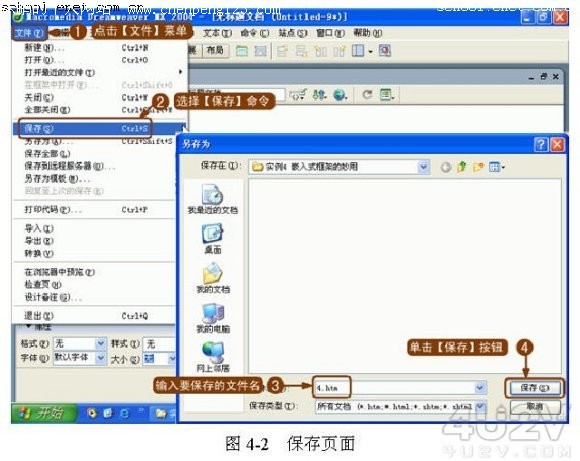
( 2 )为了便于操作,先保存页面,如图 4-2 所示。

( 3 )为了使页面美观,可插入表格,如图 4-3 所示。

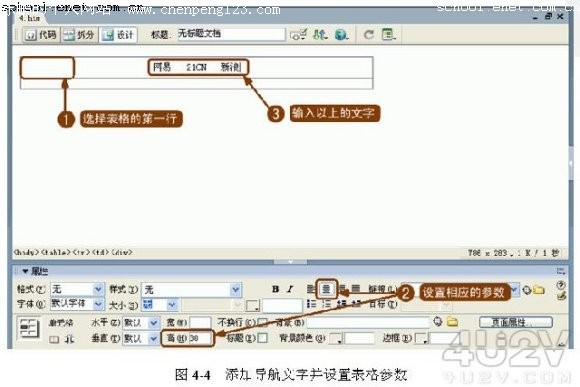
( 4 )添加导航文字并设置表格参数,如图 4-4 所示。

| 热门推荐: | 提防图片信息:网上购物骗术揭密 | 实战黑客网络攻击的预防措施 |
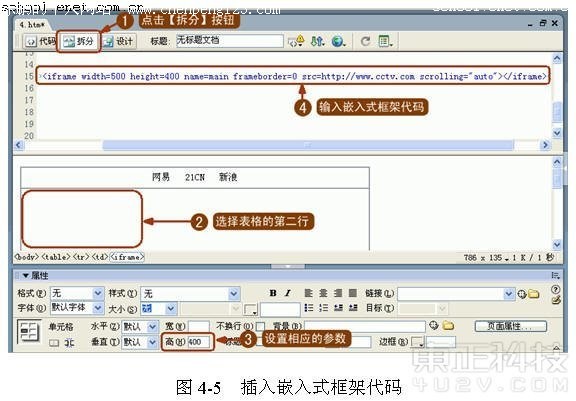
( 5 )插入如下嵌入式框架代码,如图 4-5 所示。

<iframe width=500 height=400 name=main frameborder=0 src=http://www.doking.cn scrolling="auto"></iframe>
(读者可打开【光盘】|【源文件】|【实例 4 】|【 4.1.txt 】文件,直接复制获得)
提示: iframe 的参数中 width 表示宽度, height 表示高度, name 表示名称, frameborder 表示边框, src 表示默认网址, scrolling 表示是否显示页面滚动条。
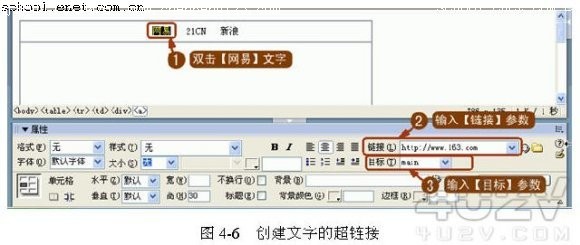
( 6 )设置文字“网易”的链接。当单击“网易”二字时,嵌入式框架的内容就会跳转到网易页面,如图 4-6 所示。

图 4-6 创建文字的超链接
( 7 )接着用相同的方法为“ 21CN ”和“新浪”建立超级链接,注意【目标】参数一定要设置为“ main ”。
( 8 )保存文件,完成操作。
本例是用一些网站的首页来做链接案例的,一般这个技术适用于某些相关内容之间的浏览,如一个教程案例需要几个页面显示,那么这几个页面间连接就可以用此技术来实现。
| 热门推荐: | 提防图片信息:网上购物骗术揭密 | 实战黑客网络攻击的预防措施 |
 打印本文
打印本文  关闭窗口
关闭窗口