 打印本文
打印本文  关闭窗口
关闭窗口 A、网页特效:AnFY
要知道“家园” 不受欢迎的很大程度是因为里面没有炫丽夺目的网页效果,而有的只是平淡无奇的文字,毫无生气的图片等,而现在首先要向你介绍的 AnFY 就是一款可以化腐朽为神奇的网页特效制作软件(http://www.anfyteam.com/ln/chisimp/ajdownl.html)。
将软件下载并且安装之后,我们就可以从开始菜单中启动它了。软件通过向导的方式来建立各种不同的特效,因此我们使用起来不是很复杂。
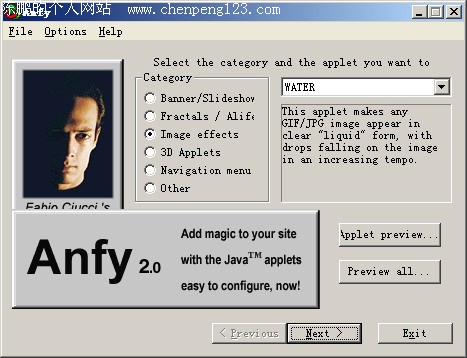
首先选择要制作的特效所属的大范围,这里一共有六大类供我们可以选择,其中由上到下对应的中文意思是横幅/幻灯片,数学效果图,图形特效, 3D动画,菜单,其它。在每一种其中又包括了相关的几种类型,例如我们这里先选择图形特效(Image effects),然后在下拉菜单中选择 “Water”(水波) ,这也就是图形特效下的一个具体类型,这个时候如果你对所选择的类型制作出来到底是一个什么样的效果还不是很清楚的话,可以点击“Applet preview”来预览程序默认的效果。如果觉得这样还可以的话,那么就可以点击“next”进入下面的设置了(如图1)。

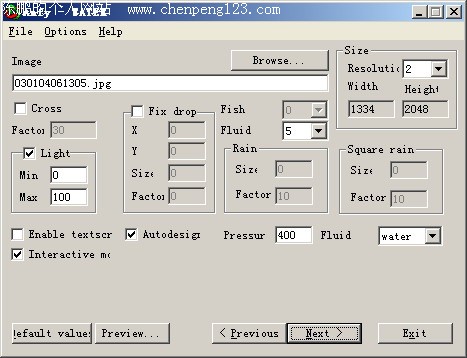
在这里我们就要来添加具体的图形和详细的设置了,点击上方的“Browse”来添加一张自己定义的图片,例如自己的照片啊,然后设置“Resolution”,值为1的时候是默认值,如果该值为2则表示放大一倍,而Width、Heighth的值也会自动随之变化。(如图2)

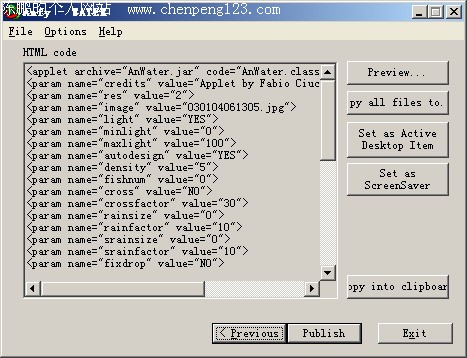
至于其它的设置值建议大家在初次使用时都保持默认值,就这样根据向导一直点击“Next”一直到(如图3)所示的界面,这个时候我们的Java特效就基本制作完成了,这个时候就可以点击“Preview”来预览我们制作出来的水纹波动的效果,如果没有什么修改的话,就可以把该代码复制之后插入到具体的Html页面中去了,当然我们也可以把他保存起来以方便多次调用!

通过水波实例的讲解,我相信大家对AnFY实现网页Java特效一定有了一点的了解,我们可以借助AnFY制作几十种风格各异的效果,而我们在这里只是简单的介绍了其中一种的制作,因此还需要读者认真的摸索,使其制作的效果更加符合个性。
B、推广专家:登录奇兵
现在早已经过了“酒香不怕巷子深”的时代了,有好东西恨不得天下人都知道,我们制作的网页同样如此,如何才能够让众多的网友知道我们的存在呢?那么一个简便易行的方法就是登录各大搜索引擎,但是如果手工来更新的话,那是不是太麻烦了呢?其实这就要借助我们另外一款软件:登录奇兵来帮助我们了。
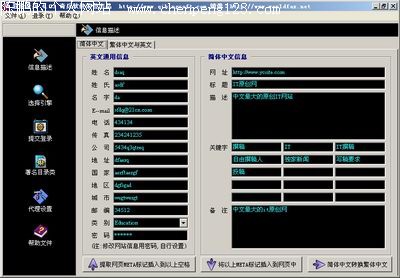
我们到http://www.skycn.com/soft/635.html下载该软件安装后,会在开始菜单中建立相应的快捷方式。启动它(如图4),首先要填写自己登录的网站的相关信息,在这里分为简体中文、繁体中文、英文等,我们根据其提示正确填写,不过这其中要注意一点的就是关键字的填写,要反映出网站提供的主要服务和内容,还要独特,否则很可能被其它信息所掩没。填写好之后点击左侧的“选择引擎”,(如图5),在搜索引擎类别下拉菜单中选择自己要登录的类别,选择好之后,登录的开始和结束序号都将自动填写,一般没有修改的必要。进行简单的设置之后,我们就可以开始登录了,点击左侧的“提交登录”按钮,按下最上方的“登录”按钮就开始自动把我们的网站添加到这些搜索引擎了,如果你想查看登录的结果,那么我们还可以选择登录结果处的“生成报告”选项(如图6),这样在登录结束的时候会打开一个IE页面,报告你成功登录多少,而失败了多少。



通过这样的内外交功,我相信用不了多久,我们的网站一定会脱颖而出的!到那个时候你就来感谢我吧!
| 热门推荐: | 跟我学全手工精心优化QQ设置 | QQ宠物经典360问全解(上) |
 打印本文
打印本文  关闭窗口
关闭窗口