 打印本文
打印本文  关闭窗口
关闭窗口 这里我们将细细介绍Dreamweaver和Fireworks方便快捷的结合使用,领会这两炳利刃的合璧所产生的强大威力,从而为将来实际中的网站建设打下一定的基础。下面我们就来详细了解一下Fireworks MX 2004与Dreamweaver MX 2004结合使用的知识和技巧。
[点击下载]
一、使用Dreamweaver占位符创建Fireworks文件
图像占位符允许用户指定Dreamweaver中将来放置的Fireworks图像的大小和位置,可以让我们在网页创建最终的图片之前尝试采用各种不同的网页布局,从而将Fireworks和 Dreamweaver的功能综合运用,发挥二者的强大功能。
在使用Dreamweaver图像占位符创建Fireworks图像时,系统会用与所选占位符尺寸相同的画布创建一个新的Fireworks文档。一旦Fireworks使用结束并且返回到 Dreamweaver,所创建的新Fireworks图形即会取代最初选择的图像占位符。
使用Dreamweaver占位符创建Fireworks文件的具体步骤:
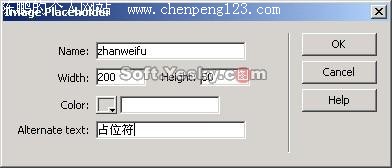
第一步:在Dreamweaver MX 2004中,将所需的HTML文档保存到当前站点下。将光标定位在文档中需要插入Fireworks文件的位置并依次选择“Insert”-〉“Image Objects”-〉“Image Placeholder”选项。然后跳出图像占位符对话框,用户可以如图1所示设置图像占位符的名称、颜色、大小替换文本等内容。

图1 图像占位符对话框
第二步:单击“OK”,图像占位符即会插入到Dreamweaver文档中,如图2所示。

图2 图像占位符
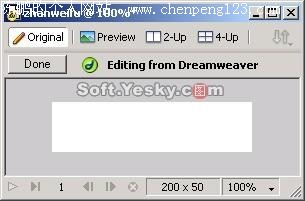
第三步:点击图像占位符属性面板上的按钮,Fireworks MX 2004被启动,出现图3所示的文件窗口。

图3 Fireworks中的图像占位符
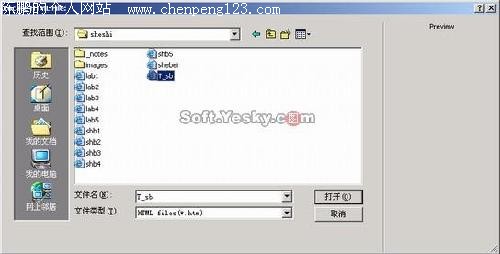
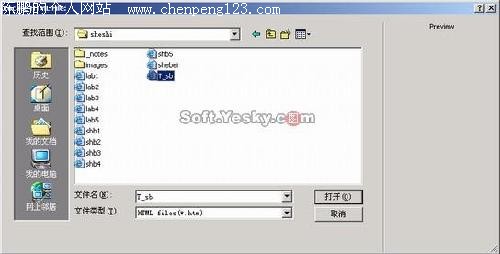
第四步:在 Fireworks 中创建图像,完成后单击“Done”。如图4所示,在“另存为”对话框中指定源png文件的名称和位置,然后单击“保存”。

图4 指定图像源文件

第五步:在“Export”对话框中命名导出的图像文件,这些文件是将在Dreamweaver中显示的jpeg或gif文件。然后为导出的图像文件指定位置,所选的位置应在Dreamweaver的站点文件夹内。如果已经输入了图像占位符的名称,则该名称在 Fireworks中将用作默认文件名,如图5所示。

图5 导出文件
第六步:单击“保存”按钮,返回到Dreamweaver,所创建的新Fireworks图像就会取代最初选择的图像占位符,如图6所示。

图6 Fireworks图像取代了图像占位符
二、 Dreamweaver中插入Fireworks HTML
将Fireworks HTML插入到Dreamweaver中有许多不同的方法。用户可以将Fireworks HTML复制到剪贴板;或者利用菜单或者“Insert”面板来直接插入Fireworks HTML文件;也可以在Dreamweaver中打开导出的Fireworks HTML文件,然后复制并粘贴所选的代码片段;另外使用 Fireworks中的“Update HTML”命令还可以轻松地更新导出到Dreamweaver的代码,甚至可以将HTML 导出为Dreamweaver库项目。这些方法各有千秋,用户可以根据具体情况作出选择。
具体应用:
1. 将Fireworks HTML复制到剪贴板在Dreamweaver中使用

图7 导出对话框中选择复制到剪贴板
将Fireworks HTML放到Dreamweaver中的一种快速方法是将其从Fireworks复制到剪贴板上,然后直接粘贴到Dreamweaver文档中。我们可以用两种方法在Fireworks中复制HTML代码到剪贴板。一种是可以使用“Edit”菜单下的“Copy HTML Code”,另一种是在“Export”对话框中HTML选项中选择“Copy to Clipboard”(复制到剪贴板)选项,如图7所示。这样就可以将Fireworks HTML复制到剪贴板并在指定的位置生成相关的图像文件,然后可以在Dreamweaver中将该HTML粘贴到文档中。所有与Fireworks文档相关的HTML和JavaScript代码都复制到Dreamweaver文档中,图像导出到指定的位置,而Dreamweaver将用这些图像的站点相对链接更新HTML。
2. 直接将Fireworks HTML插入到Dreamweaver中
若要将Fireworks HTML文件直接插入到Dreamweaver中可按如下步骤操作:
首先需要将Fireworks HTML文件导出到已定义的Dreamweaver站点中,将光标放在文档中要插入的位置。选择“Insert” -> “Image Objects”->“Fireworks HTML”或者在插入面板的“Common”类别中单击插入图像按钮旁边的倒三角形,这时会弹出图8所示的下拉菜单。

图8 下拉菜单

选择插入Fireworks HTML的按钮图标,会出现如图9所示的对话框,单击“Browse”选项,选择所需的Fireworks HTML文件,然后单击“OK”即可将HTML代码连同它的相关图像、切片和JavaScript 一起插入到Dreamweaver文档中了。
如果插入后不再需要Fireworks HTML文件,请选择“Delete file after insertion”(插入后删除文件)选项。此选项不会影响与HTML文件关联的PNG源文件。

图9“插入Fireworks HTML”对话框
3. 从Fireworks HTML中复制代码并粘贴到Dreamweaver中
另一种方法是在Dreamweaver中打开导出的Fireworks HTML文件,然后将所需的部分复制并在另一个Dreamweaver文档中粘贴就可以了。
三、 更新Dreamweaver中的Fireworks HTML
若使用“File”菜单下的“Update HTML”选项,用户可以在Fireworks中编辑PNG源图像,然后自动更新任何放置在Dreamweaver文档中已导出的HTML代码和图像文件。值得一提的是,它甚至可以在 Dreamweaver不运行的情况下用来更新文件,有点像在word文档中可以直接对插入的excel图表进行修改一样,这可以给设计者带来极大的方便。
下面我们就来看看具体的步骤:
第一步:如图10所示,打开Fireworks文件更改所需修改的文档。

图10 修改图像
第二步:选择“File”->“Update HTML” ,然后会出现如图11所示的对话框,定位到有需要更新的HTML的Dreamweaver 文件,然后单击“打开”。

图11 定位到要更新的HTML文件
第三步:这时在跳出图12所示的对话框,选择“Replace images and associated HTML”(替换图像及其HTML)或者“Update images only”(仅更新图像),单击“OK”。

图12 更新HTML对话框

然后再定位到要放置需要更新的图像文件的目标文件夹,单击“打开”,如图13所示。这样我们就更新的所需要更新的图像或者图像及其HTML文件了。

图13定位要放置需更新的图像文件的目标文件夹
四、将Fireworks文件导出到Dreamweaver库
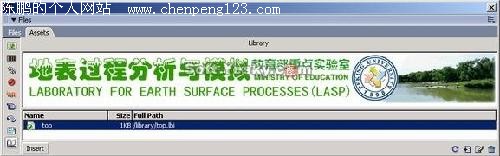
Dreamweaver的库项目位于Dreamweaver的Assets面板之中,如图14所示,它是根站点上命名为“library”的文件夹中的 HTML文件的一部分。库项目简化了常用的网站组件(如站点的每个网页上出现的公司标识或导航栏)的编辑和更新过程。可以将副本从“库”中拖动到网站的任何网页,但只能编辑主库项目,而不能在 Dreamweaver 文档中直接编辑库项目。然后,可以在整个网站中放置该主库项目时让Dreamweaver更新它的每个副本。与 Fireworks的元件非常相似,Dreamweaver中对库文档所做的更改在整个网站的所有库实例中都会反映出来。

图14 Dreamweaver中资源面板的库文件
如果要将Fireworks文件导出到Dreamweaver库,可选择“File”菜单下的“Export”选项,从保存类型下拉列表中选择“Dreamweaver Library”,会弹出出现一个如图15所示的对话框,提示建立一个Library文件夹。

图15 建立库文件夹提示框
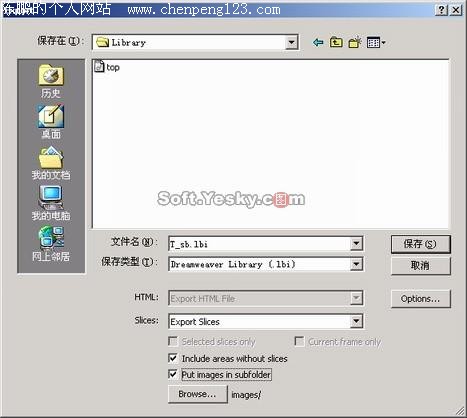
点击“OK”按钮,这时候会出现选择文件夹对话框,选择库文件所在的Library文件夹,如图16所示。选择“打开”,回到“Export”对话框中给库文件命名即可,如果图像包含切片,我们还可以选择切片选项。选择“Put images in subfolder”(将图像放入子文件夹)可以选择一个单独的文件夹来保存图像。最后单击“保存”即可。如图17所示。

图16选择库文件所在的Library文件夹

图17 导出库文件

五、设Fireworks为Dreamweaver外部图像编辑器
Dreamweaver为自动启动特定的应用程序来编辑特定的文件类型提供了参数选择。需要注意的是:若要使用Fireworks 的启动并编辑功能,首先要确保在Dreamweaver中将Fireworks 设置为GIF、JPEG和PNG文件的主编辑器。
Fireworks从问世以来已经出了好多版本,虽然可以将旧版本的Fireworks用作外部图像编辑器,但是这些版本仅提供有限的启动并编辑功能。Fireworks 2不支持启动并编辑所放置图像的源PNG文件,Fireworks 4不完全支持在Dreameweaver表格中对单元格属性所做的编辑,也不支持在Dreamweaver中应用的行为。
具体的设置步骤如下:
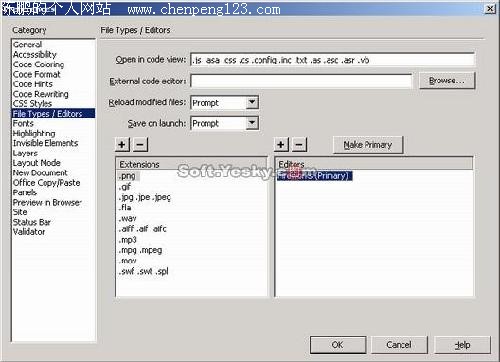
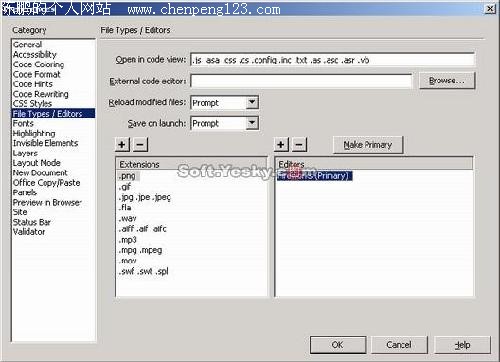
(1)在Dreamweaver中,点击“Edit”菜单,在弹出的下拉菜单中选择“Preference”选项,然后在弹出的对框中选择“File Types/Editors”选项。
(2)在“Extentions”列表中,选择一个.gif、.jpg 或 .png的网页图像文件扩展名。
(3)如果Fireworks不在该列表中,则单击加号按钮,在硬盘上找到Fireworks应用程序,然后单击“打开”。如果Fireworks出现在“Editors”列表中,那么直接选择它就可以了。最后单击“Editors”列表上的按钮。如图18所示。

图18 设置Fireworks外部图像编辑器
(4)重复第二步和第三步,可以将Fireworks设为其它网页图像文件的主编辑器。

六、在Dreamweaver中编辑Fireworks文件
Fireworks能够识别并保留在Dreamweaver中对文档所做的大多数类型的编辑,包括更改的链接、编辑的图像映射、HTML切片中编辑的文本和HTML以及在Fireworks和 Dreamweaver之间共享的行为。Dreamweaver中的属性面板帮助识别文档中Fireworks生成的图像、表格切片和表格。下面分别看看表格和图像的编辑。
1. 编辑Fireworks表格
在启动并编辑放置于Dreamweaver中的Fireworks 表格中所包含的图像切片时,Dreamweaver 将自动启动整个表格的PNG源文件。
下面来看看具体步骤:
第一步:单击表格内部,再单击状态栏中的table标签选择整个表格。属性面板就会将所选区域自动识别为Fireworks表格,并在属性面板中显示该表格的已知PNG源文件的名称。然后,在属性面板中单击按钮。在如图19所示的实例中,我们将进行详细的操作演示,对这一过程加以实际模拟。

图19 选中Fireworks表格
第二步:在Fireworks中进行所需的编辑。此例中我们将“关于我们”改为“公司介绍”,我们只需要双击“关于我们”按钮打开按钮编辑器修改文字就可以了,如图20所示。

图20 在按钮编辑器中编辑导航栏按钮文字

修改好了之后,单击“Done”按钮即可。修改后的导航栏如图21所示。

图21 修改了文字的导航栏
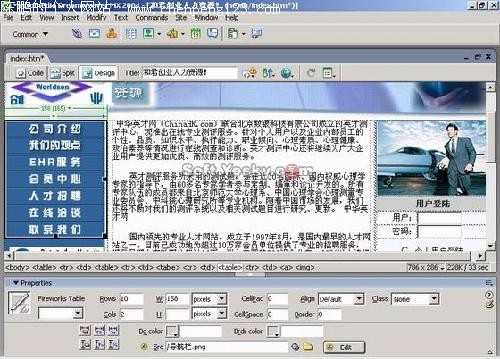
第三步:完成编辑后,在文档窗口中单击“Done”。表格的HTML和图像切片文件将使用当前的优化设置导出,放置在 Dreamweaver 中的表格就被更新了,如图22所示,而PNG源文件将被保存。

图22 Dreamweaver中的表格被更新
2. 编辑Fireworks图像
下面我们来看看如何在Dreamweaver中编辑Fireworks图像:
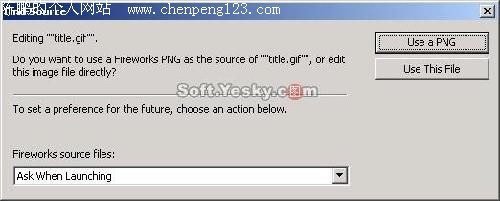
第一步:选择所需要编辑的图像,然后在属性面板中单击按钮。此时会看到出现图23所示的对话框,询问是否为放置的图像定位源 Fireworks 文件。
该对话框有三个下拉列表:Ask When Launching(启动时询问)、Always Use Source PNG(始终使用源PNG)和Never Use Source PNG(永不使用源PNG),它们的意义如下:
* Ask When Launching:每次都询问是否启动源PNG文件。当编辑或优化放置的图像时,Fireworks会显示一条消息,用以提示用户作出启动并编辑的决定。
* Always Use Source PNG:自动启动在设计说明中定义为所放置图像的来源的PNG文件,同时源PNG及其相应的放置图像将被更新。
* Never Use Source PNG:不管源PNG文件是否存在,都自动启动放置的Fireworks图像,并且仅更新放置的图像。

图23 查找源对话框

第二步:点击“Use a PNG”或者“Use This File”即可为图像制定源PNG或者直接使用图像文件。这时Fireworks MX 2004即被启动,同时将打开要编辑的图像,如图24所示。

图24 在Fireworks中打开图像
第三步:如图25所示,对图像进行编辑。

图25 在Fireworks中编辑图像
最后,完成编辑后,在文档窗口中单击“完成”,图像将使用当前的优化设置导出,Dreamweaver使用的 GIF或JPEG文件将被更新,如图26所示。如果选择了源文件的话PNG源文件还将被保存。Dreamweaver识别并保留在 Fireworks 中应用于图像的所有编辑。

图26 Dreamweaver中的图像被更新
附:著名的Macromedia公司总部设在美国加州三番市,它在全球50多个国家设有经营机构,拥有300万开发和设计用户以及范围广大的行业合作伙伴网络,是企业、政府和教育市场客户的战略性IT提供商,全球98%的Web应用开发人员在使用着由Macromedia公司开发的丰富的客户机软件,在网页设计领域他的影响举足轻重。
Macromedia公司的软件产品被全球数以百万计的开发人员和设计人员广泛使用,多种多样功能强大的软件为他们提供了网页设计、网站建设的高效工具。Macromedia利用Dreamweaver、Fireworks和Flash这三件利器,分别控制了Web制作、Web图形处理和矢量动画这三个主要的网络创作领域,从而在金戈铁马的软件大战中立于不败之地,成为网络世界中负有盛誉的公司之一。

【责任编辑:李旭海】
 打印本文
打印本文  关闭窗口
关闭窗口