 打印本文
打印本文  关闭窗口
关闭窗口 特效按钮的制作
用一般的方法制作网页中的按钮,一点也不好看,还是用个FrontPage来制作一个特效按钮吧。
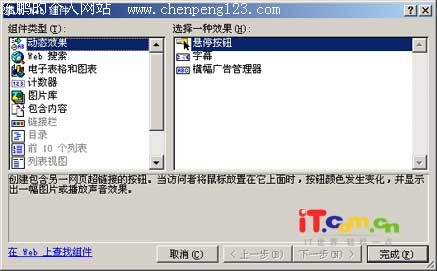
1、打开FrontPage,点击菜单“插入-Web组件”。 (图1)

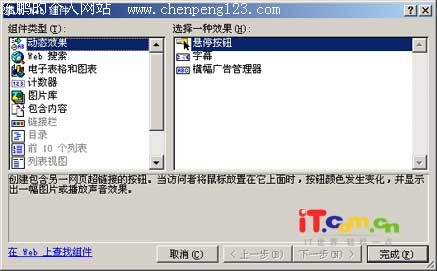
2、在弹出的对话框中选择组件类型为“动态效果”,效果为“悬停按钮”。(图2)

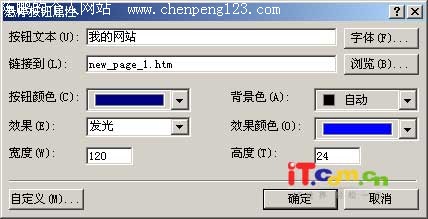
3、然后就可以来设置这个按钮了,输入按钮的名称、链接到的地址、按钮的效果、大小和颜色等设置,这里就是选择的“发光”效果,完成点击“确定”按钮。(图3)

这样一个会发光的按钮就轻松的制作出来了。(图4)(图5)

点击前

点击后

网页过渡效果的制作
有时候我们在浏览网站的时候,会看见在打开网页的时候有个过渡效果,很不错,其实用FrontPage也可以实现。
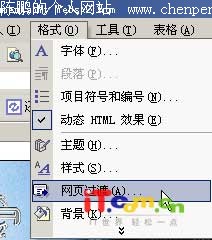
1、打开FrontPage,把需要添加过渡效果网页打开,点击菜单“格式-网页过渡”。(图6)

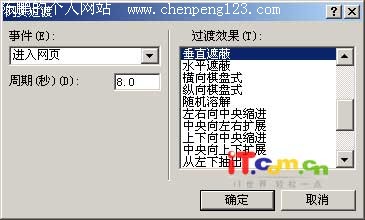
2、在弹出的“网页过渡”事件中来设置过渡的效果,先选择效果出现的时候,可以选择“进入网页”或者“离开网页”,如果选择“进入网页”,那么这个效果就是在进入该网页的时候显示;接着设置一下效果的显示周期,一般为6~8秒,这个可以根据自己的情况设置;然后就是选择过渡效果了,找个自己喜欢的就可以了,如选择“垂直遮蔽”。(图7)

下面就是“垂直遮蔽”的过渡效果,怎么样不错吧^_^ 。(图8)


制作会动的文字
想给你的网页来点动态效果吗?如一串会动的文字。
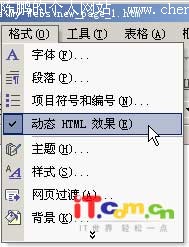
1、打开FrontPage,点击菜单“格式-动态HTML”效果,使前面的勾打上。(图9)

2、接着在编辑区域中输入文字,选中它,然后在刚才弹出的“DHTML效果”工具栏中进行设置,如设置在“网页加载”是,应用“弹起”效果,“从右侧”开始弹起。完成后就可以点击“预览”按钮看效果了。(图10)


 打印本文
打印本文  关闭窗口
关闭窗口