 打印本文
打印本文  关闭窗口
关闭窗口 第一种 利用图象编辑软件
最常用的图象编辑软件是Photoshop,制作过程如下:
1、选取一张图片;

2、打开Photoshop,为该图片建立一背景复本图层;
3、对该图层进行描边和阴影设置;
4、调整画布大小;
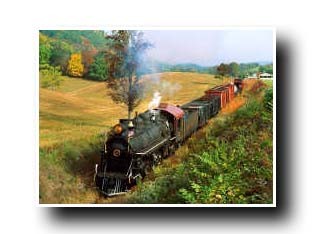
5、将图片保持为jpg文件。见下图:


第二种 利用表格制作
请参看下列代码:
< html >
< head >
< title >表格图片阴影< /title >
< meta http-equiv="Content-Type" content="text/html; charset=gb2312" >
< /head >
< body bgcolor="#FFFFFF" text="#000000" >
< table width="263" border="0" cellspacing="0" cellpadding="0" height="203" >
< tr >
< td valign="top" width="243" height="183" colspan="2" rowspan="2" >< img src="sample.jpg" width="240" height="180" >< /td >
< td width="20" height="20" >< /td >
< /tr >
< tr >
< td width="20" height="163" bgcolor="#000000" style="filter:Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=0) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=10, FinishX=0, FinishY=0)" >< /td >
< /tr >
< tr >
< td width="20" height="20" >< /td >
< td width="223" height="20" bgcolor="#000000" style="filter:Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=0, FinishY=100) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=10, StartY=0, FinishX=0, FinishY=0)" >< /td >
< td width="20" height="20" bgcolor="#000000" style="filter:Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=0, FinishY=100) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=0)" >< /td >
< /tr >
< /table >
< /body >
< /html >
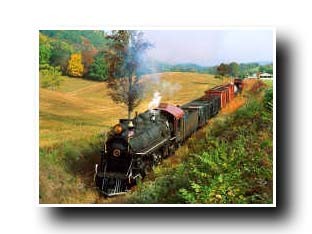
做好后的效果如下:


第三种 利用层制作
参看下列代码:
< html >
< head >
< title >层图片阴影< /title >
< meta http-equiv="Content-Type" content="text/html; charset=gb2312" >
< /head >
< body bgcolor="#FFFFFF" text="#000000" >
< div id="Layer1" style="position:absolute;left:0px; top:0px; width:246px; height:186px; z-index:1" >
< img src="sample.jpg" width="240" height="180" style="border:white 3 solid" >
< div id="Layer2" style="position:relative; left:10px; top:-180px; width:260px; height:200px; z-index:-1; background-color: #000000; layer-background-color: #000000; border: 1px none #000000;filter:Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=85, FinishX=0, FinishY=100) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=90, StartY=0, FinishX=100, FinishY=0) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=10, StartY=0, FinishX=0, FinishY=0) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=10, FinishX=0, FinishY=0)" >< /div >
< /div >
< /body >
< /html >
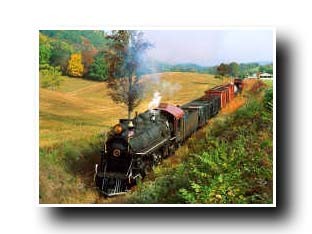
做好后的效果如下:


 打印本文
打印本文  关闭窗口
关闭窗口