 打印本文
打印本文  关闭窗口
关闭窗口 
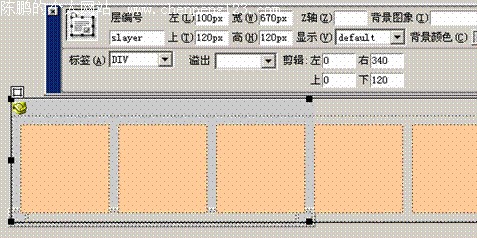
设置层编号为:slayer ,也就是层的ID属性。
左和上的值是层在页面的位置可以根据需要自行设置;这里是100和120象素。
宽和高是层的大小,也根据需要设置;
剪辑是指层的显示区域,在剪辑以外的部分被隐藏,我们利用这个显示区域隐藏层的右面部分,然后控制层移动的同时控制这个显示区域,来完成我们要的滚动区域效果。
设置右为显示的宽,这里为340;下等于高。
下面为层的代码:
< div id="slayer" style="position:absolute; top: 120px; left: 100px; clip: rect(0 340 120 0); height: 120px; background-color: #CCCCCC; layer-background-color: #CCCCCC; border: 1px none #000000; width: 670px" >
我们在可以在层里横着放一些图片,这里用表格代替。而上面设置的层的大小正好能包容所有图片。
2. 下面代码是层滚动代码,我们插到层标记< div >的下面:
插入时注意layerW的值为剪辑(clip)右的值,这里为340。
< script language="javascript" >
< !-- //by hve
var layerW=340; //设定显示区域的宽
var layerH=parseInt(slayer.style.height);
var layerL=parseInt(slayer.style.left);
var layerT=parseInt(slayer.style.top);
var step=0; //scroll value
function movstar(a,time){
if (a< 0amp;amp;step >-parseInt(slayer.scrollWidth)+layerW a >0amp;amp;step< 0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function movover(){
clearTimeout(movx);
}
function mov(a){
slayer.style.left = (step+=a) + layerL;
clipL=0-step;
clipR=layerW-step;
clipB=layerH;
clipT=0;
slayer.style.clip="rect("+clipT+" "+clipR+" "+clipB+" "+clipL+")";
}
//-- >
< /script >
省钱绝招:通过网络打IP电话
请住手:我的QQ你别用

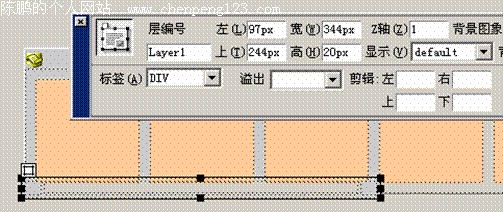
3. 再插入一个层放置“控制按钮”。
这个层靠在前面层的下面,用来放置“控制按钮”,位置可以根据需要自行调整,如下图。我们这里用表格的色块当作控制按钮,如果做两个箭头形状的图片会更好。

4. 在“控制按钮”的标记里分别加上下面代码。
这里是加在表格标记< td >里的,如果你用图片做按钮则加在< img >标记里。
左按钮:
onMouseDown="movover();movstar(3,2)" onMouseOut="movover()" onMouseOver="movstar(1,20)" onMouseUp="movover();movstar(1,20)"
右按钮:
onMouseDown="movover();movstar(-3,2)" onMouseOut="movover()" onMouseOver="movstar(-1,20)" onMouseUp="movover();movstar(-1,20)"
上面代码的含义为当鼠标指向按钮开始动作,按住则加快速度,鼠标离开按钮则停止动作,-号为反方向运动。
5. 完成
当鼠标指向“控制按钮”时,会向左或向右滚动,点住鼠标不放会加快滚动速度。
全部代码为:(可以拷贝在BODY区测试)
< div id="slayer" style="position:absolute; top: 120px; left: 100px; clip: rect(0 340 120 0); height: 120px; background-color: #CCCCCC; layer-background-color: #CCCCCC; border: 1px none #000000; width: 670px" >
< script language="javascript" >
< !-- //by hve
var layerW=340; //设定显示区域的宽
var layerH=parseInt(slayer.style.height);
var layerL=parseInt(slayer.style.left);
var layerT=parseInt(slayer.style.top);
var step=0; //scroll value
function movstar(a,time){
if (a< 0amp;amp;step >-parseInt(slayer.scrollWidth)+layerW a >0amp;amp;step< 0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function movover(){
clearTimeout(movx);
}
function mov(a){
slayer.style.left = (step+=a) + layerL;
clipL=0-step;
clipR=layerW-step;
clipB=layerH;
clipT=0;
slayer.style.clip="rect("+clipT+" "+clipR+" "+clipB+" "+clipL+")";
}
//-- >
< /script >
< table cellspacing="10" border="0" cellpadding="0" >
< tr bgcolor="#FFCC99" >
< td height="100" width="100" > < /td >
< td height="100" width="100" > < /td >
< td height="100" width="100" > < /td >
< td height="100" width="100" > < /td >
< td height="100" width="100" > < /td >
< td height="100" width="100" > < /td >
< /tr >
< /table >
< /div >
< div id="Layer1" style="position:absolute; width:344px; height:20px; z-index:1; left: 97px; top: 244px" >
< table width="100%" height="100%" >
< tr >
< td bgcolor="#CCCCCC" height="14" onMouseDown="movover();movstar(3,2)" onMouseOut="movover()" onMouseOver="movstar(1,20)" onMouseUp="movover();movstar(1,20)" width="14" >< /td >
< td >< /td >
< td bgcolor="#CCCCCC" height="14" onMouseDown="movover();movstar(-3,2)" onMouseOut="movover()" onMouseOver="movstar(-1,20)" onMouseUp="movover();movstar(-1,20)" width="14" >< /td >
< /tr >
< /table >
< /div >
省钱绝招:通过网络打IP电话
局域网组建与优化全精通

省钱绝招:通过网络打IP电话
请住手:我的QQ你别用

 打印本文
打印本文  关闭窗口
关闭窗口