 打印本文
打印本文  关闭窗口
关闭窗口 对它的利用率不高。对专业的网页设计师来说,如果能将右键菜单设计成个性化的内容,样式该
是多么的酷和方便。
试想一下,用户在你的网站上一点右键,就是你精心组织的“链接”、“发信”,甚至包含
了缤纷的交互式Flash动画!如图1——别流口水了,下面咱们就解解馋,看看如何制作吧:)。

右键菜单的改造,我有两种途径(其实,本质是一样的,都是JavaScript的东西)。
第一种方法是较早的,把下列源代码复制到网页中HTML文件的中即可。
< style>
< !--
.skin0 {
position:absolute;
text-align:left;
width:200px;
border:2px solid black;
background-color:menu;
font-family:Verdana;
line-height:20px;
cursor:default;
visibility:hidden;
}
.skin1 {
cursor:default;
font:menutext;
position:absolute;
text-align:left;
font-family: Arial, Helvetica, sans-serif;
font-size: 10pt;
width:120px;
background-color:menu;
border:1 solid buttonface;
visibility:hidden;
border:2 outset buttonhighlight;
}
.menuitems {
padding-left:15px;
padding-right:10px;
}
-->
< /style>
绝密:远程破解盗窃QQ密码
局域网组建与优化全精通

< SCRIPT LANGUAGE="JavaScript1.2">
< !-- Web Site: http://www.painting-effects.co.uk -->
< !-- This script and many more are available free online at -->
< !-- The JavaScript Source!! http://javascript.internet.com -->
< !-- Begin
var menuskin = "skin1"; // skin0, or skin1
var display_url = 0; // Show URLs in status bar?
function showmenuie5() {
var rightedge = document.body.clientWidth-event.clientX;
var bottomedge = document.body.clientHeight-event.clientY;
if (rightedge < ie5menu.offsetWidth)
ie5menu.style.left = document.body.scrollLeft + event.clientX -
ie5menu.offsetWidth;
else
ie5menu.style.left = document.body.scrollLeft + event.clientX;
if (bottomedge < ie5menu.offsetHeight)
ie5menu.style.top = document.body.scrollTop + event.clientY -
ie5menu.offsetHeight;
else
ie5menu.style.top = document.body.scrollTop + event.clientY;
ie5menu.style.visibility = "visible";
return false;
}
function hidemenuie5() {
ie5menu.style.visibility = "hidden";
}
function highlightie5() {
if (event.srcElement.className == "menuitems") {
event.srcElement.style.backgroundColor = "highlight";
event.srcElement.style.color = "white";
if (display_url)
window.status = event.srcElement.url;
}
}
function lowlightie5() {
if (event.srcElement.className == "menuitems") {
event.srcElement.style.backgroundColor = "";
event.srcElement.style.color = "black";
window.status = "";
}
}
function jumptoie5() {
if (event.srcElement.className == "menuitems") {
if (event.srcElement.getAttribute("target") != null)
window.open(event.srcElement.url, event.srcElement.getAttribute("target"));
else
window.location = event.srcElement.url;
}
}
// End -->
< /script>
< div id="ie5menu" class="skin0" onMouseover="highlightie5()"
onMouseout="lowlightie5()" onClick="jumptoie5();">
< div class="menuitems" url="javascript:history.back();">返回< /div>
< div class="menuitems" url="http://javacool.3322.net">回首页< /div>
< hr>
< div class="menuitems" url="http://www.163.com">网易< /div>
< div class="menuitems" url="http://www.sohu.com">搜狐< /div>
< hr>
< div class="menuitems" url="http://www.sina.com.cn">新浪< /div>
< div class="menuitems" url="http://www.yahoo.com.cn">雅虎< /div>
< /div>
< script language="JavaScript1.2">
if (document.all amp;amp; window.print) {
ie5menu.className = menuskin;
document.oncontextmenu = showmenuie5;
document.body.onclick = hidemenuie5;
}
< /script>
其效果如下图:

绝密:远程破解盗窃QQ密码
局域网组建与优化全精通

第二种方法是利用Dreamweaver的一个插件——Right_Click_Menu_Buil-der,可以在http://www.macromedia.com下载得到。安装后,可在Dreamweaver的“Command”菜单的下面找
到“Right Click Menu Builder”命令。
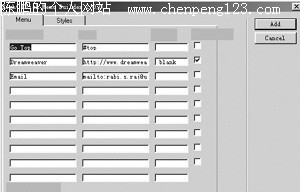
点击该命令,便出现了一个如图3所示的设置框。主要有两部分内容:“Menu”和“Styles”。

Menu是设置功能的,超级链接、发信链接都在这里设置,在这里最多可以设10项连接。
此选择框中“Menu Text”是你右键中将显示的文字(换成中文吧);在“URL”中写入相应的
链接路径;“Target”决定是否是新窗口或是用现在的窗口展示链接的内容,填入“Blank”就是在新窗口显示,和Dreamweaver的“Target”设置是一样的。
Styles是负责设置菜单外形的,有两种选择:
img src="http://tech.china.com/zh_cn/netschool/homepage/167718/20020521/images/
11257823_63732.jpg">
“Windows Type Menu(Default)” 是默认项——最朴实的样子,熟悉的Windows风格;
“Custom Menu” 自定意菜单,如果你选择了这一项,还要对下面的内容进行设置:
“Menu Width”,菜单的宽度;
“Font”,字体;
“Font Color”,字体颜色;
“Font Side”,字体大小;
“Background Color”、“Background Image”,背景色及背景图;
还有“Cursor”,是用来选择鼠标样式的。
以上的这些设定好了,就可以点“Add”生成效果了。预览一下,不错吧?
那怎样加入Flash呢?是这样做的:在网页中加一个“Table”,它的“W”宽建议设为:“100%”,这样会方便你下面添加的各种元素的定位。好,在该“Table”中插入Flash的SWF文件,位置设成“居中”(主要是方便定位,当然具体问题具体分析,自己多尝试一下会有心得的)。
小技巧:Flash动画不妨做成有交互链接的那种,为什么呢?这样你就可以加任意数量的超级链接。插件自身有最多10条的限制,用了Flash可就全解决啦!^_^
绝密:远程破解盗窃QQ密码
局域网组建与优化全精通

 打印本文
打印本文  关闭窗口
关闭窗口