 打印本文
打印本文  关闭窗口
关闭窗口 1、首先我们来看看模板的应用,与Dreamweaver 4.0不同的是,DW MX把模板的操作拓展到了“Modify”与“Insert”两个菜单下,同时,在“File”选项的“Assert”子选项中也可以直接创建模板。

图1
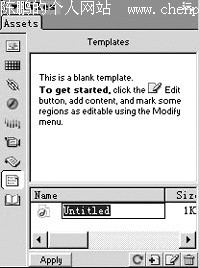
2、找到“Assert”子选项,在左边的工具栏中单击“Templates”按钮,此时的模板为空,我们可以在右下角单击“New Template”按钮,一个空白的模板就会出现在面板中(如图1),点击模板名称,是模板进入可编辑状态,注意,此时的模板还没有任何添加任何元素,我们可以像编辑普通网页一样在模板上添加表格、图像、文字等。添加完后,保存模板,可以在默认站点文件夹的“Templates”子文件夹下找到刚才做好的模板,扩展名为.dwt。
如果嫌这样麻烦,DW MX还提供了一种更直接的方法,编辑好要保存为模板的网页后,在“File”菜单中点击“Save as Templates”,即可生成模板。
热门推荐:apple/index.shtml">苹果专题、时尚专题

 打印本文
打印本文  关闭窗口
关闭窗口