 打印本文
打印本文  关闭窗口
关闭窗口 表格在网页中的重要性不言而喻:网页的框架、结构都要通过合理的表格布局来完成和实现。
在Dreamweaver MX2004中(以下简称DW MX 2004),插入表格的界面和以前的对话框已经起了很大的变化(图1)。

其中的Table Size虽然变化不大,但是下边新增加的功能着实方便了不少:例如新增加的表格标题、布局功能以及附加信息显示功能。
在Header中,如果选择第一项None则与一般表格没任何区别,选择第二个Left呢?图2是选择Left后创建的表格。

热门推荐:apple/index.shtml">苹果专题、时尚专题

其中的“表格”二字就是“Accessibility”中“Caption”处填入的表格标题来看看代码:
<table width=″50%″ border=″0″ cellspacing=″0″ cellpadding=″0″ summary=″新表格功能演示!″>
<caption>
表格
</caption>
<tr>
<th scope=″row″>amp;nbsp;</th>
</tr>
</table>
看出不同了吧,原来
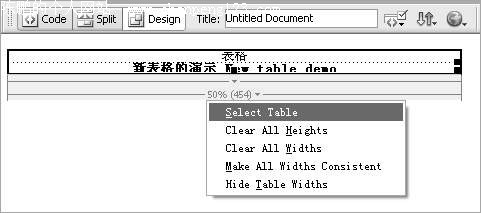
当选中表格后,辅助宽度显示将自动出现在表格的下方,显示出当前表格的宽度并以百分比和像素两种数值显示(图5)。

点击绿色倒置的小三角,在出现的下拉列表框中可以选中整个表格、清除所有的定义行高、清除所有的定义行宽以及设置所有宽度一致、隐藏辅助宽度显示等功能,这些都是经常用到的重要功能,过去需要自己手工调整,现在则整合在一个菜单里了。
如今在DW MX 2004中已经可以很方便地对表格进行拖放操作,而且如果你对表格分列,它会将该列的宽度显示出来,这样做一个和表格宽度相同的图片就可以从这里直接取图片尺寸值了,不用担心做出来的图片尺寸问题了!
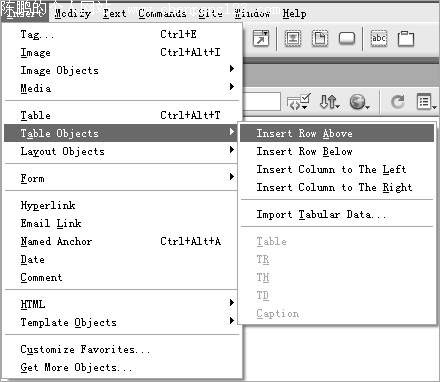
最后介绍一下表格中的插入行和列的功能,在老版本中我们插入时行只能插入到当前光标行的上方,列则是插入到光标列的左侧。现在DW MX 2004可要灵活多了,可以将行插于下方,也可以将列插入到光标列的右侧,且只须进行相关菜单操作即可(图6)。

看了上述表格设计的新功能是不是已经有些激动了?那就动手试一试吧,还有很多神奇的地方呢!
热门推荐:apple/index.shtml">苹果专题、时尚专题

 打印本文
打印本文  关闭窗口
关闭窗口