 打印本文
打印本文  关闭窗口
关闭窗口 在这一节的内容中,我们将综合利用到我们前面学到的显示、插入、编辑、删除等功能来实现一个相对简单的新闻发布系统。
先介绍一下这个新闻发布系统的构成:
前台部分:首页上显示最新更新的5条新闻,点击新闻的标题察看详细信息(包括新闻的内容,相关连接),另外还有一个More的连接,指向一页可以每页显示10条记录。
后台部分:通过一个密码验证页面登录进功能选择页面。功能选择页面提供增加、删除、修改管理用户和增加、删除、修改新闻的跳转。
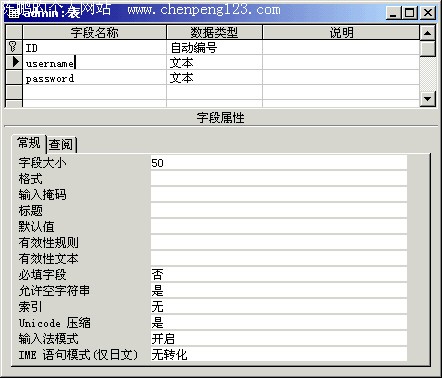
按照我们前面课程的介绍,我们首先的任务就是创建一个数据库了。创建的过程请看前面介绍的内容,这里只给出数据库表的结构。数据库有两个表构成,一个为管理用户表,名为admin;另一个为新闻纪录表,名为article。见下图表结构:


除了表article中title取文本类型,字段大小为200;insert_time去默认值为:=Now();src取文本类型,字段大小为255外,其余如图,均取access的默认值。
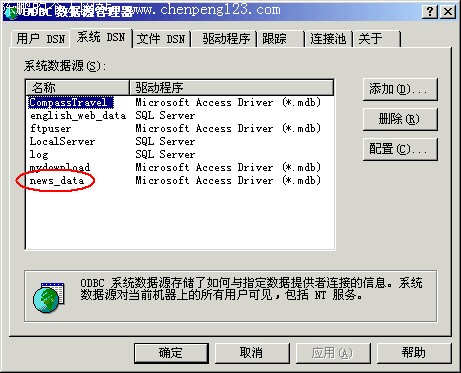
接下来,保存好这个刚创建的数据库,然后就要为这个数据库创建一个数据源了。如图:

数据源名称创建好了之后,让我们打开Ultradev,新创建一个站点,取名为News_Data,按照前面的方法为这个站点创建好数据库连接,然后我们就可以开始动手了!一切都是这么简单!
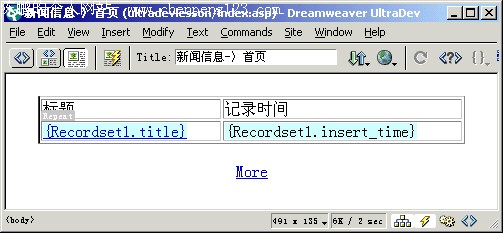
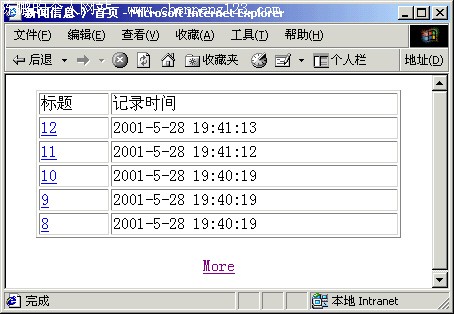
首先创建首页,就是现实最新更新的5条新闻纪录。利用我们学到的Ultradev显示纪录的功能,很容易你就能创建好如下图的页面:

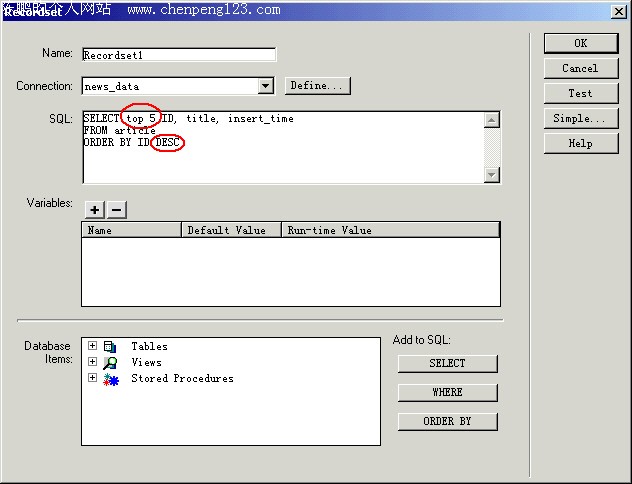
怎么显示最新更新的5条记录呢?让我们来看看创建记录集的对话框:

如果我们按照一般创建记录集的方法,在上图中的SQL栏中显示的内容就会是:
SELECT ID,title,insert_time (我们只需要显示新闻的标题和记录时间,而新闻内容不需要现实,所以不用选择content这个字段)
FROM article
我们将她修改成上面的样子。top 5表示我只选取5条记录,而ORDER BY ID DESC则表示选择纪录时是按照ID这个字段从后往前取(DESC表示降序,而ID这个字段是自动编号的,即默认是升序的),这样就实现了我们要去最新更新的5条记录的想法。
在添加server behaviors的repeat region行为时,选择显示所有记录(因为我们只取了5条记录)。细心的朋友这时候肯定也想到了,哎呀,我也可以通过这里的一页显示多少条记录来实现我要去多少条记录的想法啊!对,没错,你可以选择每页显示5条记录,这样也可以达到我们要实现的效果---但是别忘了,ORDER BY ID DESC是必不可少的 ^_^
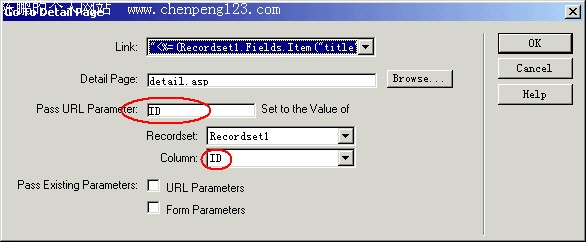
然后我们再选中标题单元格中的{RECORDSET1.title},对它添加一个server behaviors----Go To Detail Page,如图:

我们的目的就是为了要向detail.asp这个页面传递一个ID值,使其能够正确的取出我们想要的记录。
完成了这些后再添加一个More的连接,指向more.asp,以显示更多的新闻纪录。
页面效果如图所示:

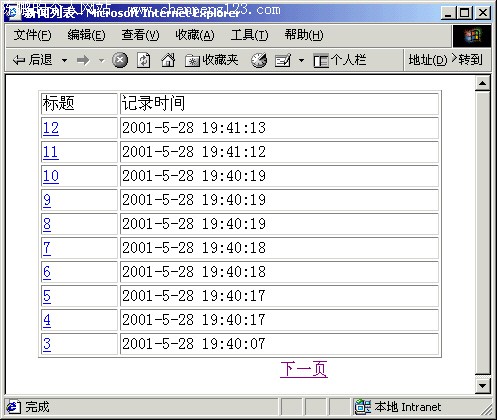
在more.asp这个页面里,我们只需简单的将刚才的首页面修改一下就能使用了。打开创建记录集的对话框,去掉我们添加的top 5(这样就将取出数据库表里面的所有记录),然后修改repeat region每页显示的条数为10条,再删掉more的连接,然后插入Insert -> Live Objects ->Recordset Nagavition Bar,这样我们就能翻页显示新闻了。页面如图:

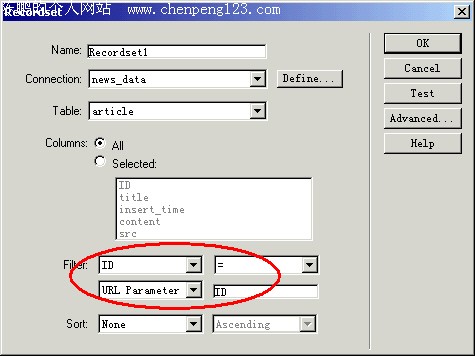
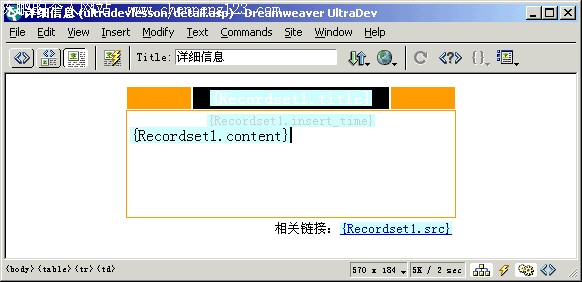
接下来我们就进行新闻详细页面(即detail.asp)的制作。像上面我们讲到的一样,我们在detail.asp页面中最重要的事情就是获得上一个页面传递过来的值,这里是ID=x。如图:

就下来,做一些表格,将创建好的记录集的项目一个个拖进去就行了,如图:

到了这里我们的前台部分的页面就完成了,接下来就要进行后台管理页面的制作了。
本来,正确的顺序应该是先制作好后台管理页面,做到能够正确的添加、删除、编辑数据的时候才进行前台页面的制作。因为毕竟前台页面做的就只是数据显示而已,如果连数据都不能添加,那你前台做得再漂亮也没用,而且如果在制作后台管理页面可以不用太追求页面美观,一旦出错要重新修改时也快,不像前台,一旦页面设计好了,而要改动时是很辛苦的(尽管Ultradev已经使这项工作变得相对简单了,但还是容易出问题)。不过因为我们这些页面比较简单,数据结构也是简单的,不会出错,所以就不强调这一点了。但是朋友们以后做的时候最好还是按照后台-〉前台这样的顺序来做比较好。
 打印本文
打印本文  关闭窗口
关闭窗口