 打印本文
打印本文  关闭窗口
关闭窗口 使用插件可以帮我们快速的实现一些功能,免去了大量编程的痛苦。以前Dreamweaver和Ultradev的插件是要手工将文件拷贝到相应的目录才能起作用,对于不熟悉这方面的朋友来讲是一件比较麻烦的事情,到了4.0版本的时候Marcomedia使用了一个名叫Extention Manager的工具来帮助用户安装插件,而插件的形式也变为*.mxp了。
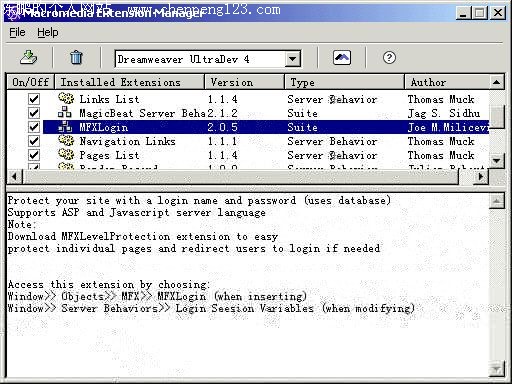
Extention Manager是随Dreamweaver或者Ultradev安装的时候就安装上去了,我们可以通过 开始-〉程序 -〉Macromedia Extention Manager 来打开他,显示的界面如下:

显示界面简单明了,工具栏左边的两个按钮分别是安装和卸载。在工具栏下面的窗口中会列出你所安装插件的名字、版本、类型、作者等信息。再下面的窗口则列出该插件的用途说明和一些注意事项或者简单的使用方法。如上图所示。
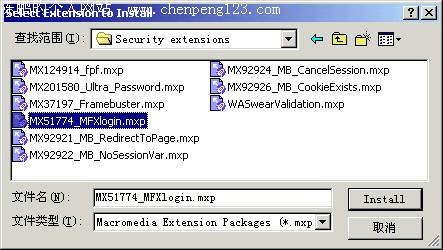
如果要安装新插件的话,你可以直接双击你的插件文件,系统会自动调用Extention Manager进行安装,也可以通过点击Extention Manager工具栏上面的Install按钮进行安装,然后你选择要安装的插件:

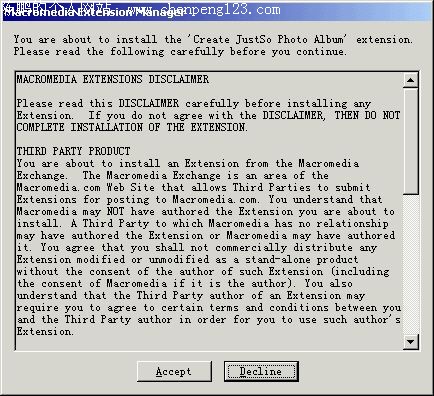
安装开始时,会问你同不同意Macromedia的声明,大致是一些不得将此插件作为商业性质传播等等。Decline的话就退出安装程序,所以我们当然选择Accept了 :)

大家要去哪里找插件呢?推荐去Macromedia的老家,那里提供了一个插件中心,有全世界各地的Ultradev使用者为其提供插件。分类科学,也有搜索帮助你快速的找到你想要的插件。
下面我为大家简单的介绍一个插件的使用方法。
插件名字:dHTML Outlines
版本:1.7.7
类型:Object
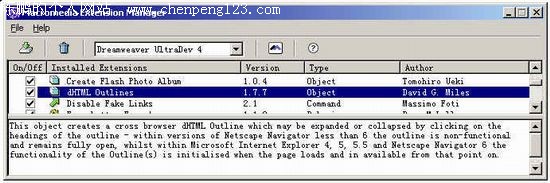
这是一个对象插件,创建资源管理器形式的下拉菜单(折叠树)。这个插件要ie4以上版本或者netscape 6才支持(图中的插件介绍中提到了)。

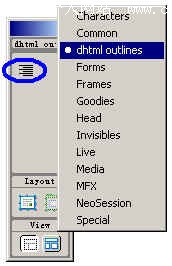
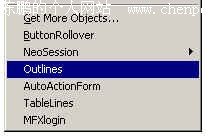
安装后可以从object面板或者菜单 Insert -> Outlines 打开插件的设置面板。


插件的控制面板很简单,如图所示:

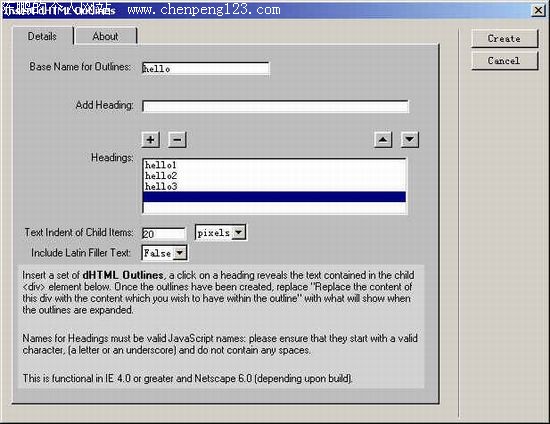
选择details标签,我们可以看到,面板上共有三个地方可供我们设置。
Base Name for Outlines: 这个随便你填写,但要求是一个有效的名称,他只是在呆会儿要生成的javascript代码中充当一个参数的角色,不会在网页中显示出来。注意,不能包含空格。
Add Heading: 就是你想要在网页中显示的树干,至于树枝的内容要待会儿在网页中才能修改。如图所示:

Text Indent of Child Items : 树枝内容的缩进数,你可以按自己的需要选择。上图为默认的缩进量显示效果。
Include Latin Filler Text: 大概就是用一段拉丁文来描述说明,无关紧要,可采用默认值false.
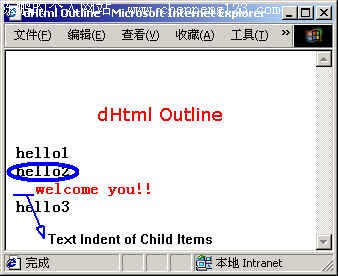
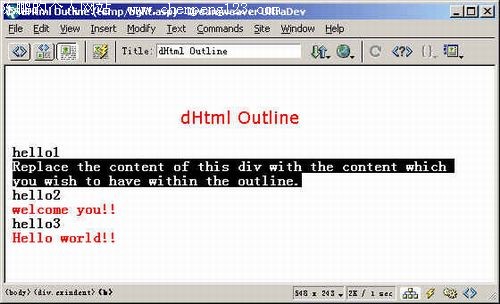
点击create后插件就生成了这样一个页面:

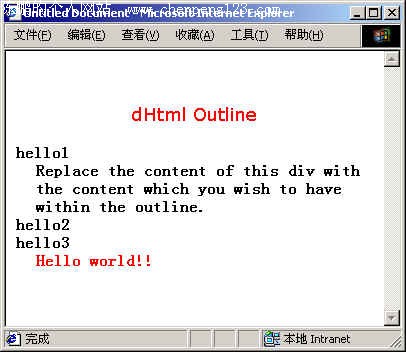
接下来我们的工作就是要修改黑底部分的内容为你自己想显示的内容,如上图所示。修改完毕后,预览。

察看网页源代码,我们就可以看到:
< div id="helloParenthello3" onClick="javascript:hideshow(’helloChildhello3’)" class="exheading" >hello3< /div >
< div id="helloChildhello3" style="cursor:auto" class="exindent" >Hello world!!< /div >
这样,如果我们要从数据库中的数据动态生成折叠树的话就很容易了,只需把要显示的字段代替hello world!!,如就行了。
 打印本文
打印本文  关闭窗口
关闭窗口