 打印本文
打印本文  关闭窗口
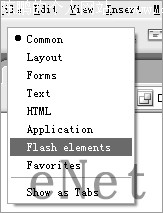
关闭窗口 在安装Dreamweaver MX 2004的时候,如果使用默认安装DW MX 2004的话,它只会安装一种Flash Element效果,在选择工具栏快捷菜单中的Flash Element(如图)即可调出其他的Flash Element工具(如图)。


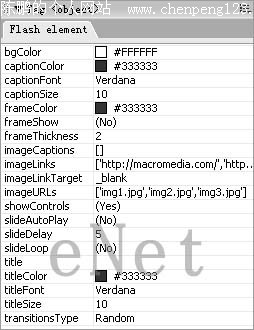
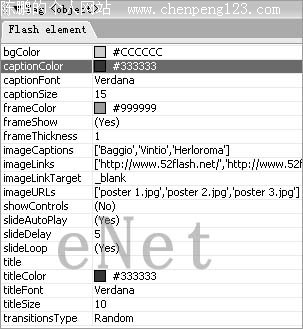
首先点击图片浏览按钮在页面中插入Flash Element并保存,选中插入页面中的动画元素,这时在原来的标记对话框基础上会显示出来Flash Element元素的属性(如图)。

Flash Element元素的属性依次为:图片播放界面背景色、图片标题色彩、图片标题字体、图片标题字体大小、动画框架色彩、是否显示框架、框架厚度、图片标题、图片链接地址、窗口打开方式、图片地址、是否显示控制条、是否自动播放、图片间隔延时、是否循环播放、标题、标题色彩、标题字体、标题字体尺寸和转变类型。
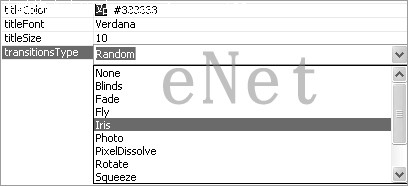
现在我们可以对各选项进行一下设置。需要注意的是imageCaptions、imageLinks以及imageURLs处的各项之间需用逗号分开,并将你的图片地址以及点击后的链接地址填入相应框内,对于色彩的设置以及其它处理大家可根据自己需要来设置,同时对于最后一项图片间的转换效果,大家可以根据自己的设计来选择,这种效果类似于Power Point中幻灯片间的切换效果(如图)。

现在我们按照下面来进行设置:

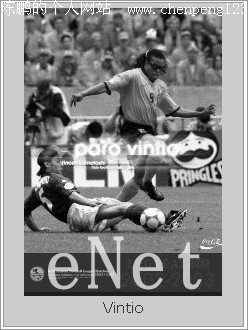
最终我们得出如下图的效果,大家可以实际操作一下试试:

只要几步简单的选择,这样我们就做出一个具有个性播放界面以及交互效果的网页动画组成元素。如果你对Flash有一定的了解的话,还可以自己开发一个Flash Element插件出来.
另外你还可以到Macromedia官方网站上去下载更多Flash Element插件,应用起来可以让你的主页千变万化独具特性!
 打印本文
打印本文  关闭窗口
关闭窗口