 打印本文
打印本文  关闭窗口
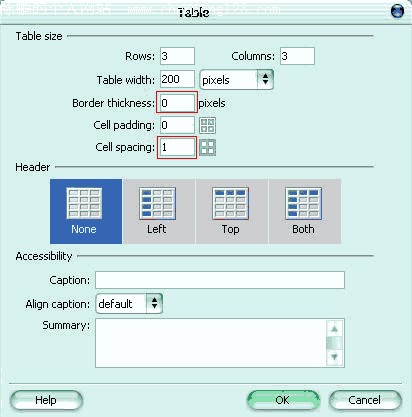
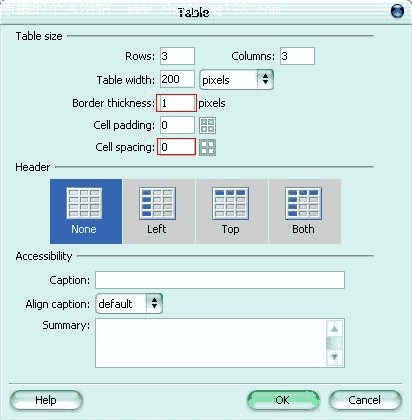
关闭窗口 1.在Dreamweaver中按Ctrl+Alt+T,弹出插入表格的对话框,参数设置如图(带红框项为固定值,否则无效果):

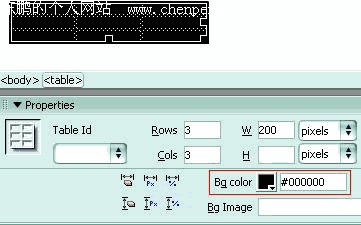
选中表格,在属性面板中设置表格的背景颜色:

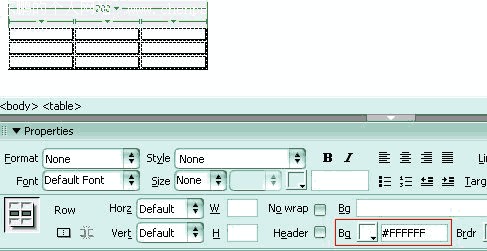
光标定位到第一个单元格里,按住Shift键单击最后一个单元格,全选所有单元格,然后在属性面板中设置所有单元格的颜色:

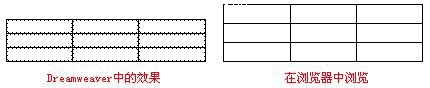
完成后效果如图:

2.利用表格的暗边框(bordercolordark)和亮边框(bordercolorlight)属性做的细线表格:
还是按Ctrl+Alt+T插入表格,在对话框中设置如图(带红框项为固定植,否则无效果)

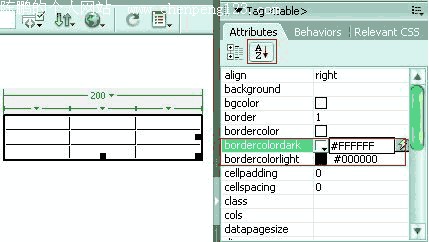
选中表格后按F9,展开"Tag Inspector"面板组,在"Attributes"面板中设置如图:

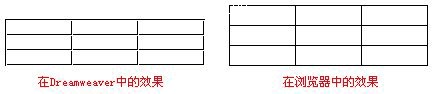
完成后如图:

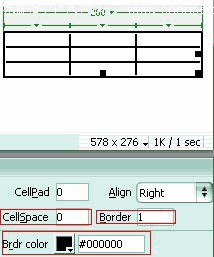
3.设置表格的CSS属性border-collapse为collapse:按Ctrl+Alt+T插入表格,对话框的设置同法2。选中表格,在属性面板中设置表格的边框颜色:

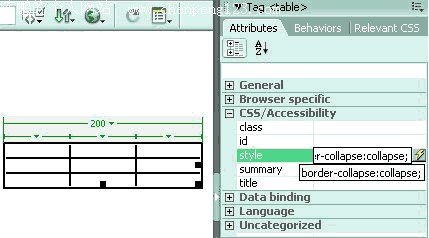
按F9展开"Tag Inspector"面板,在"Attributes"面板中的"style"里填入"border-collapse:collapse;"

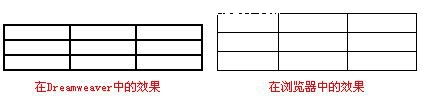
完成后如图:

注意:法3所作的细线表格只适用于IE5+,兼容性最好的是法1,法二并不是严格意义上的细线表格。
技巧:法1中可以用CSS定义表格单元格的背景颜色,以减少代码量:
 打印本文
打印本文  关闭窗口
关闭窗口