 打印本文
打印本文  关闭窗口
关闭窗口 第五节:ultradev的操作界面
现在就由我通过一个实例带着你一步一步深入 Dreamweaver UltraDev 4 ,你会发现,原来制作动态网页可以这般的容易。
首先,先让我们来看看Dreamweaver UltraDev的操作界面吧,这里只介绍我们将用到的内容,其他未介绍的可以自己慢慢琢磨一番。
这是Dreamweaver Ultradev主界面,乍一看与Dreamweaver并无多少区别。

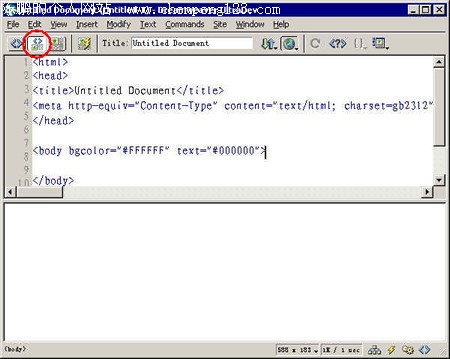
这是源代码与所见所得相互参考的界面,你可以很容易得看到你编辑时Dreamweaver生成的代码,可以很方便的学习Html,

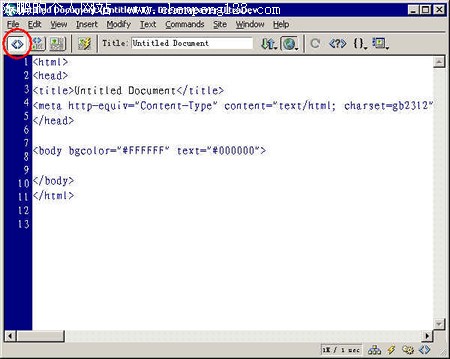
这个是完全用HTML源代码的界面:

再让我们看看具体的菜单选项有哪些吧:


FILE菜单 Edit菜单


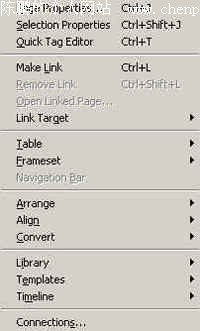
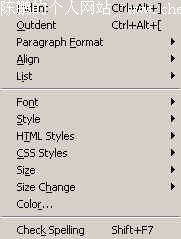
Modify菜单 Text菜单


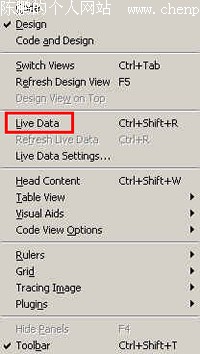
View菜单 Command菜单


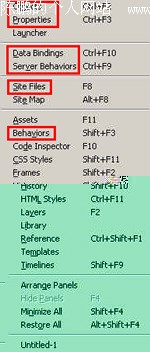
Window Site菜单

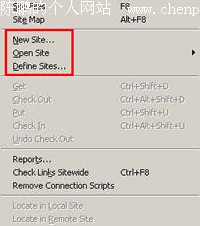
相信使用过Dreamweaver的朋友们应该比较熟悉这些菜单的应用。红色框框住的选项是我们以后会经常用到的。接下来,我们再详细的看看Insert菜单和Window菜单的内容。
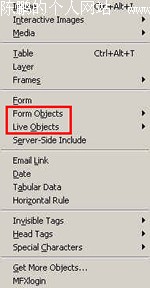
Insert -> Live Objects 通过这些选项,你可以很方便的进行数据的插入、更新、显示等操作,如图1-22

Window -> Object 这个面板集成了Insert菜单里面的内容,你可以通过点击面板上面的图标实现Insert菜单里面的各项功能。如图1-23

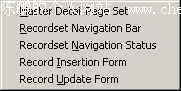
点击Object面板上面三角符号出来这些子项目对应Insert菜单里面的各项内容。
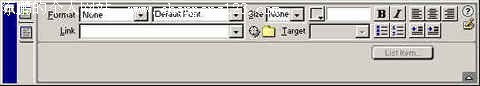
Window -> Properties 通过这个面板定义网页中各种元素的属性如图1-24

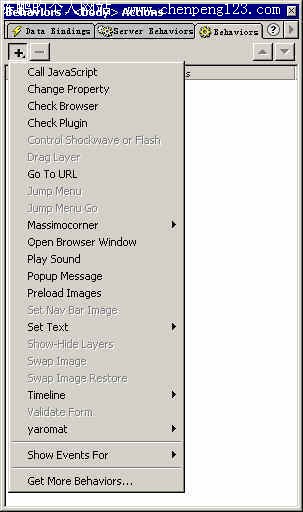
Window -> Behaviors 这个面板相信用过Dreamweaver的朋友们是最熟悉不过的了,通过他,我们可以很方便的将各种特效应用到我们的网页中。在后面我们讲到插件应用的时候,有很多插件是要是用到这个面板的。
如图1-25

Window -> Launcher 相当于windows里面的快速启动栏了,快捷方便的打开你所需的面板

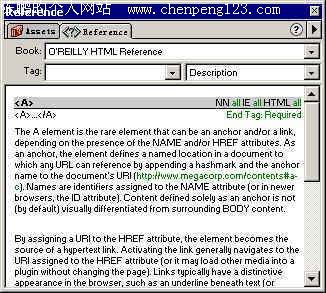
Window - > Reference 有Html或者Javascript方面的语法问题吗?打开这个面板,你就一目了然了。可供你随时查询用。

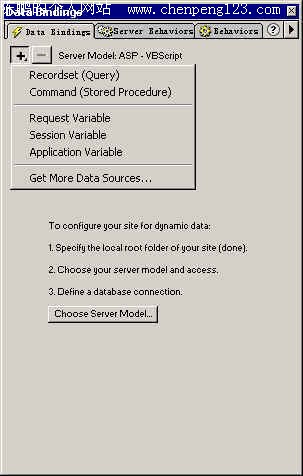
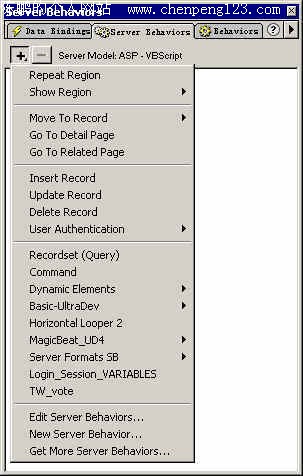
接下来就是我们的精华部分了,Data Bindings 和 Server Behaviors面板了,通过这两个面板,实现我们不用写程序代码也能开发出功能完整的网站应用程序的梦想!
Window -> Data Bindings 这个面板是创建记录集用的,如果你不清楚什么叫记录集的话也没关系,你可以将他理解为是连接数据库用的(当然功能不止如此),连接上了数据库我们就可以进行数据的添加、删除、编辑、显示等操作了,什么留言板,调查等以前要写几百行代码的程序也能在举手间便制作完成。跃跃欲试了吗?别急,慢慢来。 ^0^

Window -> Server Behaviors 连接上了数据库还不行,上面说的数据添加删除等操作都是在这个面板完成的,看到了面板上面的Insert Record、UpdateRecord这些选项了吗?

看到这里相信大家对Dreamweaver Ultradev已经有了一定印象了,接下来就要开始创作我们自己的Web应用了。有没有急不可待的感觉?(偷偷告诉你,当年我看完了Ultradev的帮助后就是急不可待的....)。接下来我们将通过一个简单的用户注册的例子,带大家初步的学会应用Ultradev的基本功能,如显示、添加、删除、编辑纪录,还有制作一个简单的搜索引擎和一个网站管理后台。但是---且慢,Web应用没有数据库怎么行?所以接下来的内容是教大家怎么用Microsoft Access 2000来创建一个简单的数据库,使用Access的原因是因为他使用比较容易,适合中小型应用,相信大多数朋友的机器上都装有它。好,请看下回分解。
 打印本文
打印本文  关闭窗口
关闭窗口