 打印本文
打印本文  关闭窗口
关闭窗口 相对一些不熟悉HTML代码的朋友来说,可以使用网页编辑软件自带的动作来编辑。
最简单的其实要属使用FrontPage了,它的很多特效是Java Applet的,但象这种鼠标事件效果是Javascript的,实现的很累赘,外挂了一个足有14K大小的JS文件。
Dreamweaver中的效果不错,相对FrontPage虽然代码仍很多,但总体简单些。所以我们推荐初学者使用Dreamweaver来实现这个效果。步骤如下:
1、 插入鼠标没有移上去前显示的图片,打开DW中的行为面板,点击“+”。

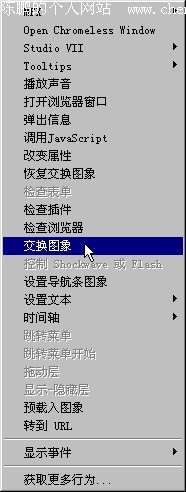
2、 在出现的下拉菜单中选择“交换图像”

3、 选择鼠标移上去后显示的图片,确定。

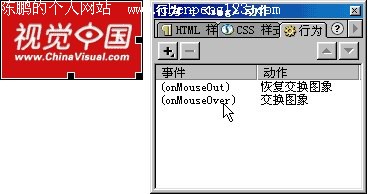
4、 这时候行为面板中会有事件和动作,直接保存叶面,完成。

不过此方法会产生较长的js代码,所以并不推荐使用。
其实实现鼠标事件效果最完美的方法是插入一小句代码即可。代码如下:
<image src="img1" onmouseover="this.src='img2'" onmouseout="this.src='img1'">
而事实上,这种效果一般不超过100个字节(你别告诉我文件名就有几十个字节哦)。
 打印本文
打印本文  关闭窗口
关闭窗口