 打印本文
打印本文  关闭窗口
关闭窗口 简单介绍一下 CSS Sprites 的优点:
当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。
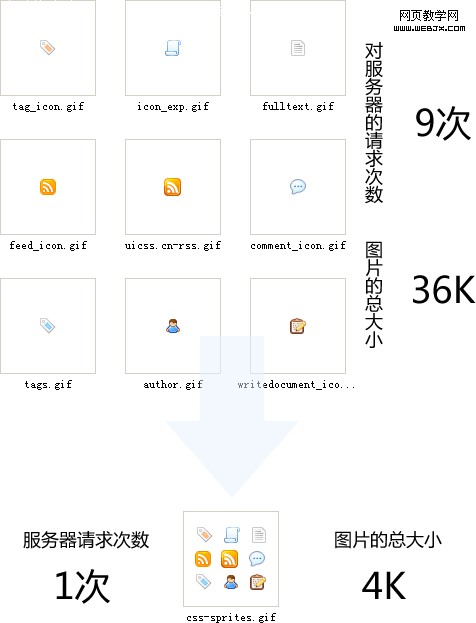
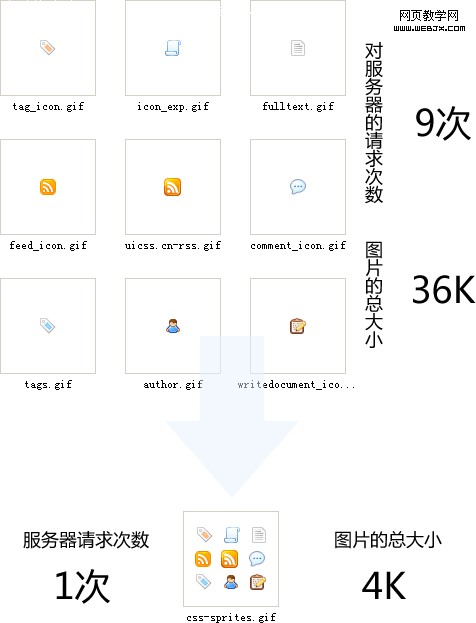
CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
首先将小图片整合到一张大的图片上
然后根据具体图标在大图上的位置,给背景定位。background-position:-8px -95px;
 打印本文
打印本文  关闭窗口
关闭窗口  打印本文 打印本文  关闭窗口 关闭窗口 |
|
| CSS Sprites网页图片整合方法 | |
| 作者:陈鹏 文章来源:eNet 点击数 更新时间:2009/9/12 8:48:23 文章录入:陈鹏 责任编辑:陈鹏 | |
|
|
|
|
简单介绍一下 CSS Sprites 的优点: 当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。 CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。  实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位。background-position:-8px -95px; |
|
 打印本文 打印本文  关闭窗口 关闭窗口 |