 打印本文
打印本文  关闭窗口
关闭窗口 
那么,同样是icon类的按钮,为什么有的表状态,有的表动作?
分析两类按钮的使用场景:
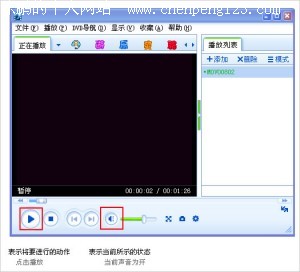
场景一:声音开关的按钮

场景:这组按钮首先表示当前的状态(声音是开着的,还是关着的),点击以后切换到另一个状态。
分析:声音在视觉的表现上不能直接感知,因此需要一个图形化的icon表示当前的状态;左侧的图标表示当前音乐是开启的,点击后关闭声音。如果说只表示当前状态,那么点击后会产生什么操作就比较难猜,没有一个明确的引导。
场景二:视频播放停止的按钮

场景:这组按钮不表示当前的状态,而是表示用户可以进行的操作,跟第一组的表意是反着的。
分析:画面是否在播放是可以直接在屏幕上感知的,因此不需要再讲述当前是怎样的状态,而是提示下一步可以进行的操作;
讨论一下,什么样的体验和表现才是比较好的呢?
1) 其实,如果先说状态,再说动作,用户会更明白,比如一个页面的声音状况可以通过一个icon说当前是怎样的,然后再通过一个icon来说你可以怎么样;
具体的表现就是“当前是怎么样的+可以怎么样”
2) 这样再看来,其实场景一是省掉了后半句(可以怎么样),场景二省掉了前半句(当前是怎么样的),如果实在是界面上位置稀缺,不能像把两种icon都做出来,那是不是可以先判断在当前的场景下用户是更需要知道“可以怎样”,还是“当前是怎样的”。
3) 由此再看其他场景中的设计,比如下拉列表

在前面的部分表述了当前的状态,向下的箭头按钮则表示了可以进行的操作,这个就比较接近于完全展现“当前是怎么样的+可以怎么样”。
4) 生活中,类似“可以怎么样”的场景多用于电器/物品的操作,有极强的状态提示,所以比较关心的是“可以怎么样“。例如插板的开关,有按下去的效果。
按钮来操作是不是更明白一些呢?大家是否有不同看法。
 打印本文
打印本文  关闭窗口
关闭窗口