 打印本文
打印本文  关闭窗口
关闭窗口 把网站所要用到的图片整理成“一张图”。这样做,可以降低总体图片文件大小和HTTP的请求数。从而达到加快网页载下速度通过CSS来使用背景图片
#services ol li{
background:url(images/homeicons.gif) no-repeat;
}
#services ol li.design{
background-position:0px -460px;
}
正如你所看到的l图片大小和HTTP请求都大大减少。

2. 使用CDN
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络”边缘”,使用户可以就近取得所需的内容,解决Internet网络拥挤的状况,提高用户访问速度
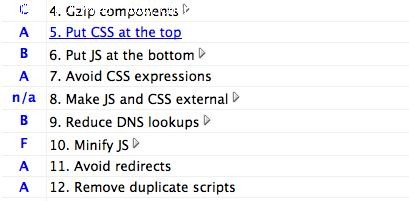
3. 安装“YSlow”
YSlow是一个非常有用的工具,用于Firefox的优化。 YSlow能为任何网页做报告,并审查信息的数量,HTTP请求, CDNs使用, CSS和JS compression会给您一个评分,并告诉你如何改善此网页,以便加载更快。
首先必须 安装 Firebug. YSlow 需要通过Firebug来加载.
然后安装YSlow.
点些观看 如何使用YSlow

4. 把JavaScript放在源代码底部
把所有脚本放在源代码的底部
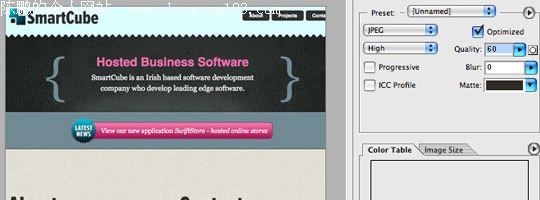
5. 将图片保存为最优化网页格式
你可以改变图像质量,减少文件的大小相当。选择最适合的文件格式
在photoShop里 文件 -> 存储为web和设备所用格式

 打印本文
打印本文  关闭窗口
关闭窗口