 打印本文
打印本文  关闭窗口
关闭窗口 
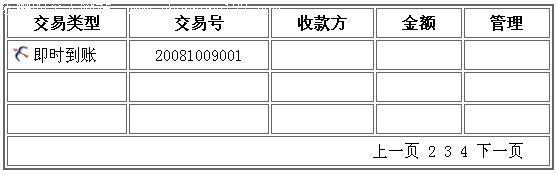
请实现鼠标移到交易内容区域时,高亮当前行背景的效果。
1、建立一分标准的HTML文档结构
谈到标准HTML结构,有人可能会说,嗯,用div标签,里面再多套些li,最后用css来个float也就能排成这样的结构了。其实真正标准的结构并不是说一定要用div来布局,而是要尽量使用语义化的HTML标签。在HTML标签的定义中div与span其实是两个没有语义的标签,table则有数据表的语义。
所以这里我们来建一张符合XHTML 1.0 Strict标准的文档结构试试。以下为该表结构的HTML代码:
其中需要注意的是:
你需要使用<thead />、<tbody />、<tfoot />等标签,分别对应的含义是表头区域,表主体内容,表底部区域。
表头区域的单元格你应该使用<th />而非<td />
<tfoot />标签块应该在<thead />与<tbody />之间,否则无法通过W3C标签验证
再给它们加上样式:
.tableList {
border:2px #666 solid;
}
.tableList td, .tableList th {
border:1px #666 solid;
padding:5px 25px;
}
.tableList tfoot td {
text-align:right;
}
.fastpayIcon {
background:transparent url(http://img.alipay.com/pimg/icon_fastpay16.gif) no-repeat scroll 5px 5px;
}
2、实现表格行滑过高亮背景效果
现在我们要实现表格行滑过高亮效果,怎么办?是的,用JS来几个onmouseover和onmouseout就搞定了。不过,如果要符合WEB标准的话,其实我们更应该使用CSS的hover伪类来实现。我们在<style />部分再加上这条CSS规则试试:
.tableList tbody tr {
background:#fff;
}
.tableList tbody tr:hover {
background:#eee;
}
这样大部分标准浏览器都能够实现这种效果了,接下来再考虑兼容性问题,为IE6写上一段JS来实现这个效果吧
<!--[endif]-->
这里要注意的是:
使用IE条件注释<!–[if lt IE 7]>来确保这段JS只会在IE7以下版本的IE浏览器中运行,因为对于大部分浏览器来说这段JS代码是画蛇添足的。
3、代码兼容性测试
接下来我们来在各个浏览器中测试下这段代码的兼容性。测试各个版本IE兼容性建议使用IETester,然后是FF2/FF3。
测试发现,在IE6和IE7中第一个有背景图片的单元格无法实现该效果,IE8和FF则没有此问题。经过分析原因在于
.fastpayIcon {
background:transparent url(http://img.alipay.com/pimg/icon_fastpay16.gif) no-repeat scroll 5px 5px;
}
该段CSS定义等价于:
.fastpayIcon{
background-attachment: scroll;
background-color: transparent;
background-image: url(http://img.alipay.com/pimg/icon_fastpay16.gif);
background-repeat: no-repeat;
background-position: 5px 5px;
}
因为其中定义了background-color: transparent;虽然定义了透明,但是调试中发现IE对于td的background-color支持有BUG,当设置为transparent时,其实实现的是#fff的效果。解决方法就是删掉对td的background-color定义,或者将属性值设置为 inherit,这样td就会从它的父元素tr中继承这一属性,从而实现效果。
 打印本文
打印本文  关闭窗口
关闭窗口