 打印本文
打印本文  关闭窗口
关闭窗口 麻烦一:注释所引起的文字溢出

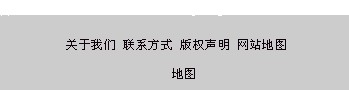
图1
这个是比较常见的问题,例如上图1中,多出的“地图”两个字就是由于注释所引起的,去除注释之后就恢复正常。
麻烦二:注释所引起的浮动错位
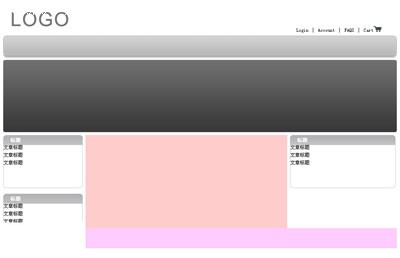
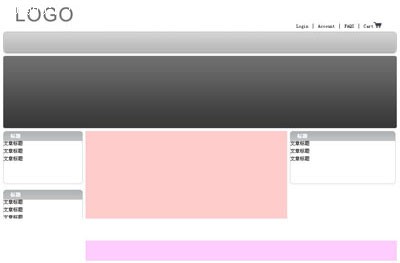
如下图2,本来布局是打算做成这样子的,为了看的清楚,我把那两个层添加了背景颜色,但由于添加注释的原因,浮动并不能按照正常来显示,而是掉了下来,如图3,一开始以为是浮动的原因,在仔细检查之后排除浮动以及其它的原因之后,删除注释,恢复正常。

图2

图3
这是目前我在做模板时,所发现由于注释所引起的两个问题,最简单的解决方法是删除注释,但由于注释在很多时候是很有必要的,所以还有一种办法可以解决,就是不要把注释所放在两个浮动的层之间,具体的方法需要去不断尝试。
 打印本文
打印本文  关闭窗口
关闭窗口