 打印本文
打印本文  关闭窗口
关闭窗口 但是 也不是很可靠,比如空格间距非常大,那么我们必须增加多个占位符,同时页面的体积会变得非常大。
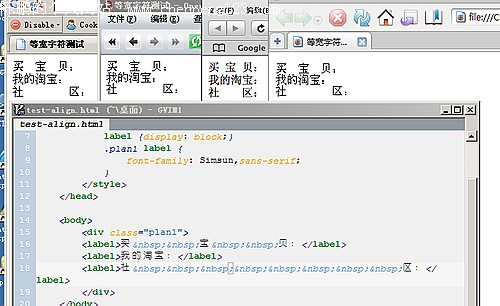
同时,注意到 Safari 中的 宽度是已设定字符的空格宽度(Safari 的默认字体为 Times),也就是说一个中文字符需要两个占位符。
具体情况如下图所示:

其实,这不是 Safari 的问题,而是字体的问题。解决的方式就是使用下面的属性
font-family: '宋体';将 Safari 的默认字体设置成“宋体”等中英文等宽的字体,就能解决。Windows 版本的 Safari 字体设置,需要直接使用中文“宋体”这样的名称而不是“Simsun”(了解原因的兄弟请告诉我)。
但至此,我们的根本目标没有解决,就是能否避免使用 这样的占位符,而使用“原生”的空格。考虑针对空白的相应 CSS 属性,具体了解有关 white-space 的用法,接下来就比较好处理了。
总结下使用 white-space 实现等宽空格的条件,有两个。需要设置对应的属性
white-space: pre;
然后设置等宽字符(包括等宽空格)即可。综合起来,就是这样
font-family: '宋体', Simsun;
white-space: pre;
由于使用了中文 CSS 名称,所以在实际使用中需要考虑样式的字符编码问题。同时,需要额外考虑的是,苹果机是否有“宋体”(或者其他等宽的字体),有苹果机的兄弟请帮忙测试下。
--Split--
感谢 小马 提供的另外一个思路,就是使用 em 单位。1em 简单的说,就可以认为是一个字符宽度;同理,.5em 就是半个字符。那么,上面的情况就可以使用这样写。
<span>买<ins class="half-word"></ins>宝<ins class="half-word"></ins>贝:</span><br />
<span>我的淘宝:</span><br />
<span>社<ins class="two-word"></ins>区:</span><br />
对应的 CSS 应为
.half-word {width: .5em;}
.two-word{width:2em;}
经测试通过。
--Split--
针对这上述的两种不同方法,个人认为应当按照实际情况考虑采用。比如第一种方法,虽然依赖具体的等宽字体,但没有添加其他额外的结构,对于以后的维护会更加的方便;第二种方法,则更多的考虑了实际的应用情况(同时也不用依赖具体的等宽字体),但是也添加了额外的结构。
所以,如考虑到以后的可维护性,同时“语义”的角度上分析,推崇第一种做法。而实际的应用情况下,同时需要应用比较复杂时,个人会选用第二种。
| 热门推荐: | 黑客的选择:六大数据库攻击手段 | 教你如何架设安全的交换机系统 |
 打印本文
打印本文  关闭窗口
关闭窗口