 打印本文
打印本文  关闭窗口
关闭窗口 #test{margin:10px;padding:10px;width:100px;height:100px;}
如上一段的代码,很多时候我们会把它所占的位置计算成width:120px,height:120px,因为在正常的理解下,padding是内边距,应该是包括在width里面的,而margin是外边距,所以width=margin-left + margin-right + width,但是浏览器对于CSS盒模型的解释却并非如此,所以最终我们会发现布局出来的网页宽度与高度都会超出我们预期的计算,最后造成显示上的错位。
其实不然,对于test所占的位置的真正计算应该是width=margin-left + margin-right + padding-left + padding-right + width,也就是宽度真正所占的大小应该是内边距+外边距+宽度本身,也就是说test真正的大小应该是140px才对。高度的计算与宽度的计算是一样的。
而如果给test加上边框的话,这个宽度与高度的算法还应该加上边框的大小。
#test{margin:10px;padding:10px;border:5px;width:100px;height:100px;}
这里的test的宽度就应该是外边框+内边框+边框+宽度本身,所以test的width是 150px。
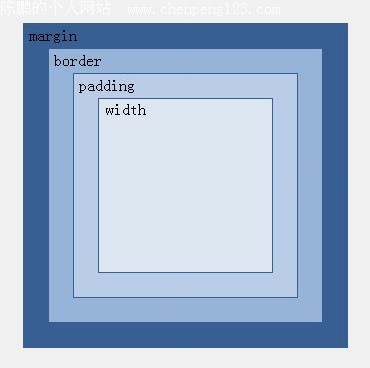
如下图所示,width与height真正所占的位置并不是它本身的那一小块,而应该是一直到最外面深蓝色的那个层为止。

| 热门推荐: | 技巧:巧用交换机解决局域网安全 | 瑞星杀毒2008半年免费 |
 打印本文
打印本文  关闭窗口
关闭窗口