 打印本文
打印本文  关闭窗口
关闭窗口 
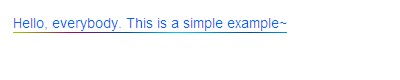
首先,我们来说说这个彩色的下划线是怎么弄的:利用一张渐变的背景图片。

再看看下面的css代码:
再看看下面的css代码:
body {
font-size:14px;
font-family: Helvetica, sans-serif;
padding:10px;
margin:0px;
}
h1{margin:0; padding:0; font-size:16px; }
p{padding:20px 0 0 0;}
a{
*padding-bottom:1px;
text-decoration:none;
}
a:link{
color:#06F;
background: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:visited{
color:#06f;
background-image: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:hover{
color:#039;
background:url(1.gif) repeat-x 0 bottom;
}
| 热门推荐: | 配置局域网中多台宽带路由器 | 浅论网页优化和网站优化的方式 |
 打印本文
打印本文  关闭窗口
关闭窗口