 打印本文
打印本文  关闭窗口
关闭窗口 我惊出一身冷汗。

几乎所有的产品中,都会使用到文字。小到错误、警告、提示信息,大到介绍、专题策划、广告文案。如果文字出现问题,修改起来成本很低。然而文字的可用性如果不好,将直接作用于产品。
我将文字的可用性理解为 辨识度 与 可读性 两个方面。
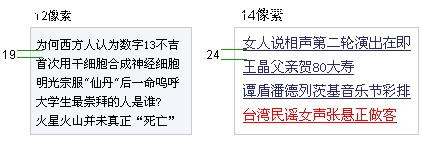
辨识度就是文字在界面上出现时,用户能不能正常阅读。在设计中最常遇到的问题是关于文字的字体、字号、以及行距、间距。在中文的WEB设计中,12号和14号宋体是最常使用的,纵观几大国内门户网站,这几乎已经成为中国网友的阅读习惯。
而遇到列表或大段文字,还需要注意行距问题。例如12号宋体时,我们一般使用18-20像素的行距。14号宋体通常使用22-24像素的行距。

WEB设计时,一般不用考虑平面设计中字与字的间距问题,而使用默认状态。
但是也有例外。有时我们会用到18号的黑体或宋体,例如新闻内页的标题。
特别要提一下UCDCHINA.COM上的文章顶部右侧都会有一个“-”一个“+”号:

这是一个很贴心的设计,当视力较弱或者年老的读者需要大一点的字体时。
可以使用“+”这个功能来提高文本的辨识度。
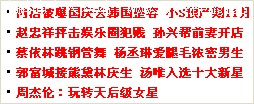
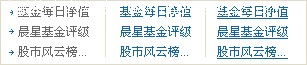
同时,设计师还要考虑文本的颜色、加粗、对齐方式、对比度、链接样式等辨识度方面的问题。为了重点显示某些信息,我们通常会给文字加粗或改变字体的颜色,但是要慎用。过度的强调等于没有强调,例如下面这种情况:

一些保守的设计师强烈要求带链接的文本要有下划线,而一些设计师却很反感大面积出现下划线的链接。
我觉得重点不是下划线的问题,而是凡是有链接的文字,需要与别的文字做一个明显的提示,以示区别。如:

在可读性方面,会出现的问题也不少,设计师遇到时要学会将它们剔出来。经常出现的会是“术语”问题,因为我们经常会在设计产品时无意识地使用一些术语。很多术语对我们自己来说简单,但是对我们的目标用户群来说并不容易。
例如,要避免使用”ISP”,而要说成”网络服务供应商”。别对用户说”PV”,而告知“流量”等等。
我们应尽量使用用户的语言,而不是想当然的使用术语。如果一定要使用术语,那么在每次出现这个词时要一致。千万不要一会“搜索”,一会“查找”,一会“查询”,不一致会增加用户的学习成本。
另一个常见的问题就是含义模糊不清,词不达意。
例如上文提到的“高亮”,其实重点不是会不会联想到你的同学叫高亮,而是“高亮”代表什么功能让人摸不着头脑:是谁让谁高让谁亮,为什么要高亮,
不高亮行不行?是变高还是变亮?这不是产生误解的问题,而是不解——不知道它是干什么的,自然就不敢去使用它。
| 热门推荐: | 经典:路由器设置基础知识学习 | Windows中IIS内FTP服务器高级配置 |
 打印本文
打印本文  关闭窗口
关闭窗口