 打印本文
打印本文  关闭窗口
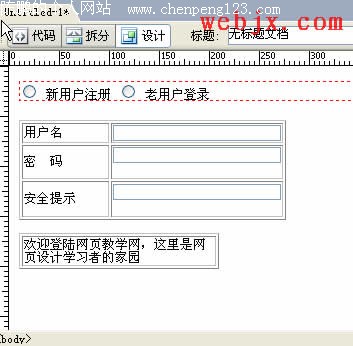
关闭窗口 打开Dreamweaver8,添加两个单选按钮,名称分别为radiobutton1和radiobutton2。
radiobutton1供新用户注册点击,radiobutton2供老用户登录点击。再添加一个表格,用来显示新用户的注册登记区域。在表格中插入需要的相关元素、文字;再插入一个表格,用来显示老用户登录区域,同样在表格内插入相关内容。这样,我们就简单地设计好了界面。

接着,我们就开始编辑相关的代码。选中第一个表格,在HTML编辑窗口中对其进行修改,在表格
<table id="newuser" style="display:none" border="0" cellspacing="0" cellpadding="0">
同样的方法对第二个表格进行修改,ID值为“olduser”。这是我们按下F12预览,在浏览器中看到的只是两个radiobutton,表格是不可视的。
完成以上编辑后,开始编写radiobutton的代码。选中radiobutton1为其添加一个onclick的事件响应,代码如下:
<input type="radio" name="radiobutton" value="radiobutton"onclick="newuser.style.display='';olduser.style.display='none'">
代码含义是点击radiobutton1时,设置表格newuser的display属性为空,即可视,表格olduserdisplay属性为none不可视。
同样编辑radiobutton2代码,它的onclick事件响应和radiobutton1恰恰相反,代码如下:
<input type="radio" name="radiobutton" value="radiobutton" onclick="olduser.style.display='';newuser.style.display='none'">
完成以上步骤后,就搞定了这个页面的制作。F12预览,浏览器中,我们点击radiobutton1就会显示新用户注册界面;再点击radiobutton新用户注册界面不可视,老用户登录界面显示。
通过很简单的代码编辑,就可以实现这个非常实用的功能。虽然我们用层也可以实现这样的效果,但是层在网页中精确定位远没有表格方便,不便于网页的整体布局设计。
| 热门推荐: | 企业网络管理一键封锁QQ、BT方法 | 小心为上 Flash木马是这样练成的 |
 打印本文
打印本文  关闭窗口
关闭窗口