 打印本文
打印本文  关闭窗口
关闭窗口 用Dreamweaver的属性面板为插入的Flash添加透明属性,此方法简单实用。
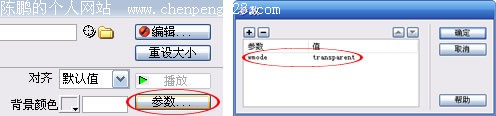
使插入的Flash处于选择状态,点击属性面板中的“参数”,在随即弹出的参数表中添加一行,参数名为“wmode”,值为“transparent”。使用此方法时注意,若页面中有人工输入的Flash ID,此ID将被删除,请在添加完参数后重新输入ID。

在html代码中为插入的Flash添加透明属性。
同样是添加值为“transparent”的“wmode”参数。
<!--加载AC_RunActiveContent.js,此为DW自动生成的文件,无需修改,更改文件目录的时候记得修改这里的路径-->
<script src="Scripts/AC_RunActiveContent.js" type="text/javascript"></script>
<!--下面这段JS修改的时候要注意,一共要修改四个地方:
300 是宽度;
200 是高度;
images/killIEBorder 是路径和文件名,修改时注意,共有两处,还要特别注意,文件名后面不要加“.swf”,此后缀已经写在AC_RunActiveContent.js中-->
<script type="text/javascript">AC_FL_RunContent( 'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0', 'width', '300', 'height', '200', 'src', 'images/killIEBorder', 'quality', 'high', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer', 'wmode', 'transparent', 'movie', 'images/killIEBorder' ); //end AC code
</script>
<!--遇到浏览器禁用javascript时将调用下面这段<noscript></noscript>内的代码,就是Dreamweaver升级到8.0.2之前我们插入flash时的那段代码。<param> 标签针对IE起作用,<embed> 标签针对Firefox和Netscape起作用。-->
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="300" height="200">
<param name="movie" value="images/killIEBorder.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/killIEBorder.swf" width="300" height="200" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
参考文章:IE中的Flash出现“单击以激活并使用此控件”的解决方法。
| 热门推荐: | 2007网吧经营攻略之技术完全篇 | 网管必学 中小企业安全路由器配置 |
 打印本文
打印本文  关闭窗口
关闭窗口