 打印本文
打印本文  关闭窗口
关闭窗口 
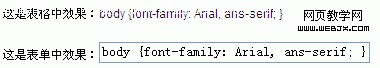
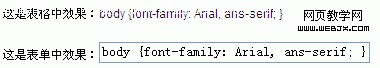
下面是BODY样式写法:
上面效果截图中表单里文本框的字面和表格字体并不是一样的效果,为什么会这样呢?是因为所有的表单元素都不继承body的字体属性,需要单独设置,如:
input, label, select, option, textarea, button, fieldset, legend {
font-size:12px;
}
所以最终样式写法应该下面写法:
 打印本文
打印本文  关闭窗口
关闭窗口  打印本文 打印本文  关闭窗口 关闭窗口 |
|
| CSS:表单元素不继承body的字体属性 | |
| 作者:陈鹏 文章来源:eNet 点击数 更新时间:2009/9/12 2:52:28 文章录入:陈鹏 责任编辑:陈鹏 | |
|
|
|
 下面是BODY样式写法: 上面效果截图中表单里文本框的字面和表格字体并不是一样的效果,为什么会这样呢?是因为所有的表单元素都不继承body的字体属性,需要单独设置,如: input, label, select, option, textarea, button, fieldset, legend { 所以最终样式写法应该下面写法: |
|
 打印本文 打印本文  关闭窗口 关闭窗口 |