 打印本文
打印本文  关闭窗口
关闭窗口 
vadim提到,他曾特意去观察一些有上百条评论的热门博客,他发现这些博客的评论表单的选项非常多也没有注明是否必填,很多人不得不在某些对他们没用的选项留下”none”和”n/a”。
这些表单很多选项并不是非填不可的,但是没有提示,很容易让人产生思路混乱,因此除了姓名和Email,其它的都应该可以算作是选填项吧。不过作为评论表单,评论框也应该是作为必填项存在,当然,如果你足够聪明那也行~~
做一个优秀的评论表单设计
如何设计一个完美的评论表单?
UX Matters 写过一篇《label placement in forms》(表单中的标签位置)的好文。这篇文章的研究是基于eye-tracking,可以算的上是比较权威的。
摘自本文“你应该把label标签放在input的上面,这样的布局,可以让眼睛始终保持label和input的最小距离,如果你要把label放在input的左边的话,那你至少要保持label中文字右对齐,这样也是一种最小距离。同时建议文字不要使用粗体。”
一个好的评论表单设计,应该是label和input越靠近越好,如果label在input之上那是相当完美的位置啦,但是实际操作可能需要考虑到实际的产品需求,字段的多少。大多数表单都是先‘姓名’,接下来‘Email’,其次是‘网址’,最后是‘评论框’这样排列,几乎所有的博客和网站的评论框都是用这样的排列方式,但是否这样的方式是最好的方式?
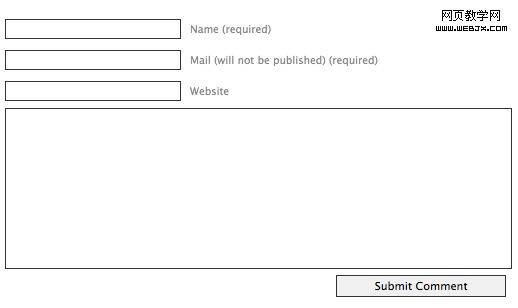
我的一个朋友,做了一个与众不同的评论表单设计,如图:

这样的设计挑战了传统的设计,把评论框放在了第一的位置,然后才是评论者的信息。这样的方式可以让你先写评论,再登录/注册,就像人们写信一样,先?a href='http://product.enet.com.cn/price/plist100_64083.shtml' target='_blank' class='article'>研诺哪谌菪春茫僭诮嵛泊η┳帧N蚁胝庋赡芑岣没б恢中赂芯醢伞?
当然,这样的评论表单并不是非常完美的那种,它让用户必须得先到右侧找到输入框,填好信息之后,再回到左侧确定提交才行。
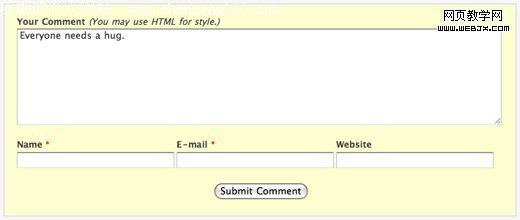
于是,我这推荐另一种我觉得不错的表单,是来自Particletree blog:

感觉非常好的表单,我们能够第一时间看到评论框,紧靠在下面就是作者信息框了,label标签也在input上方,布局就像ux matter说的那样。提交按钮在所有的字段后,并且居中显示,必填项也有红色的星号提示。再一次说下,非常不错。我可能会把usability post的评论框也换成这种儿。。。
你是怎么想的呢?你觉得传统的那种评论框不错?还是我给你推荐的2种新式的表单很好?还是你有新的好方法?我非常欢迎听到你们的想法:)
 打印本文
打印本文  关闭窗口
关闭窗口