 打印本文
打印本文  关闭窗口
关闭窗口 下面是教程。




圆形选框工具,配合“编辑 - 填充 - 白色”。
做出如下图,注意排列。


定义图案。

名字随便。

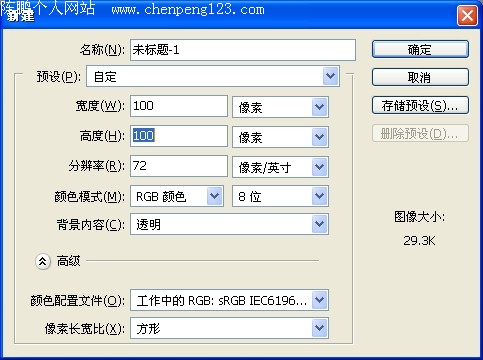
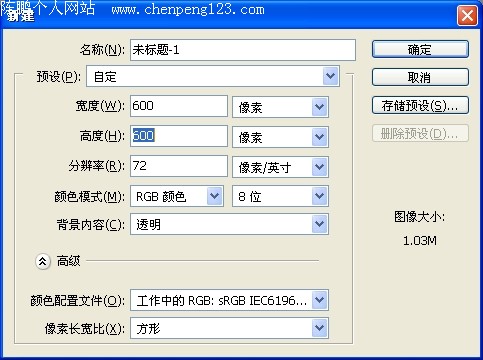
文件 - 新建。

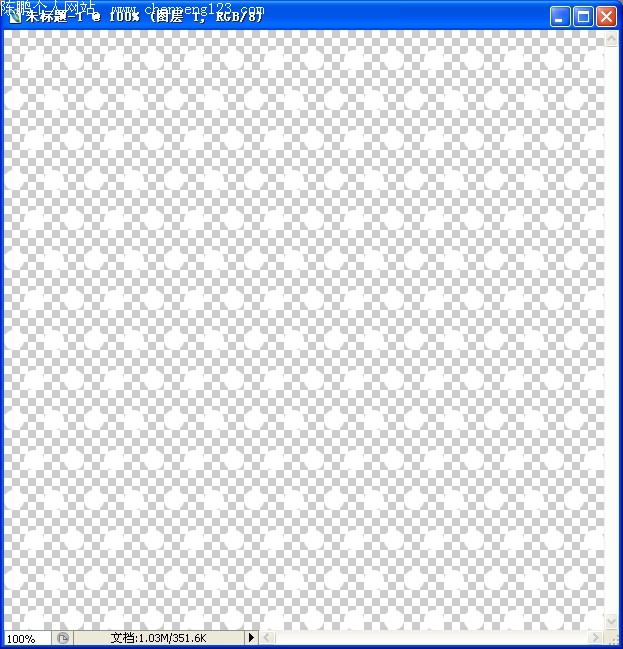
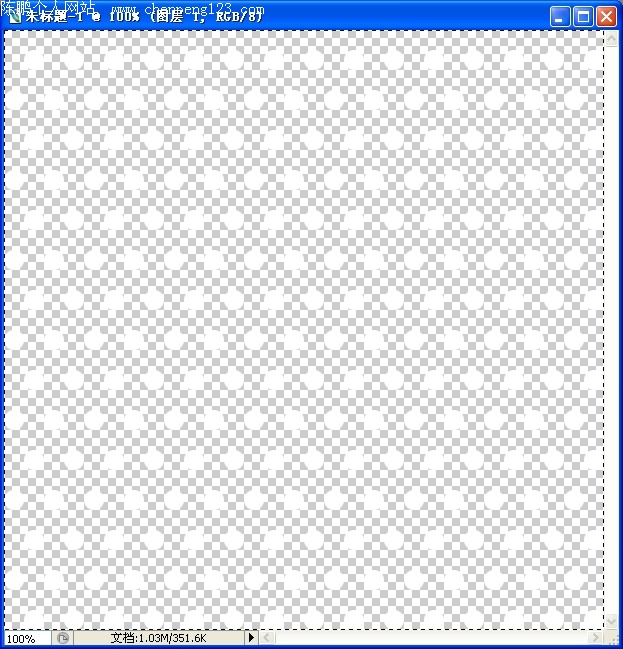
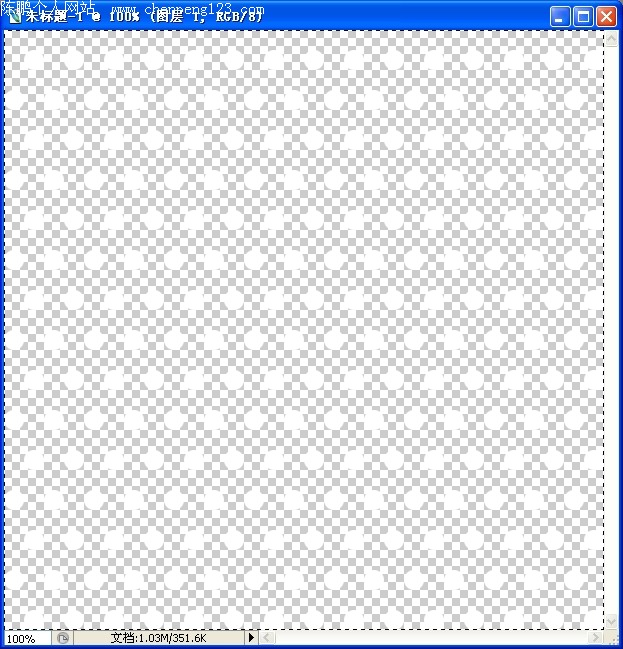
编辑 - 填充 - 图案(选择刚才的我们制作的那个)。


应该是这样子的。

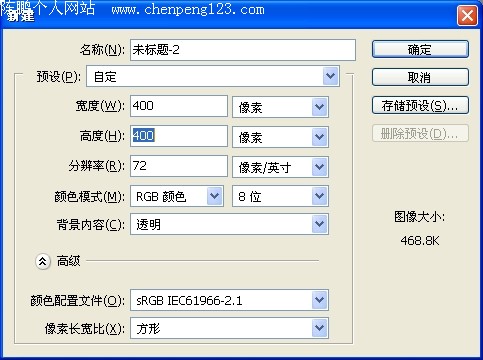
我们再建一个文档,文件 - 新建。

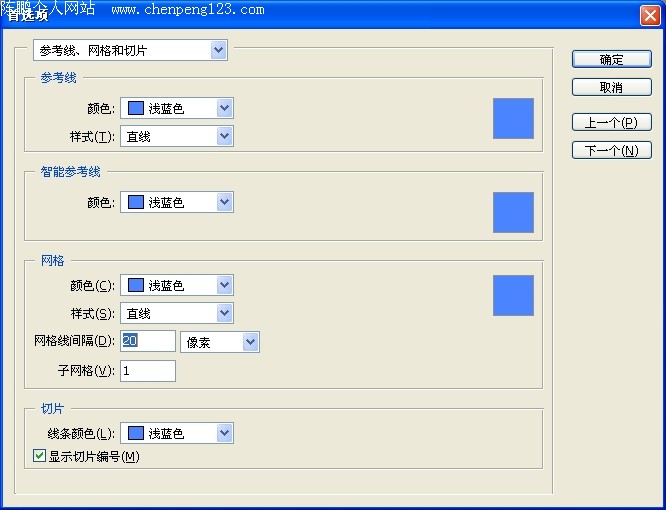
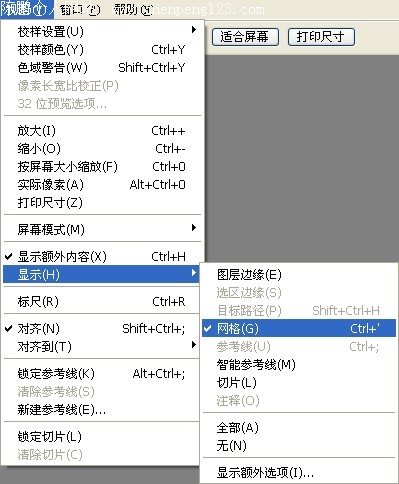
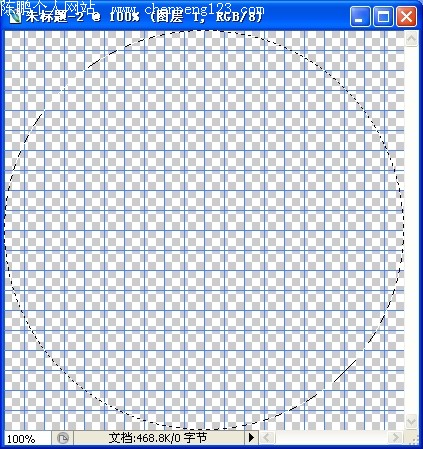
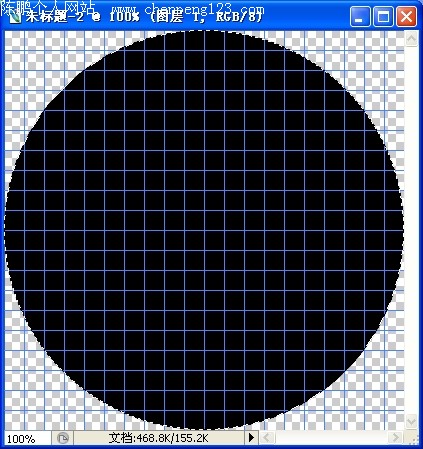
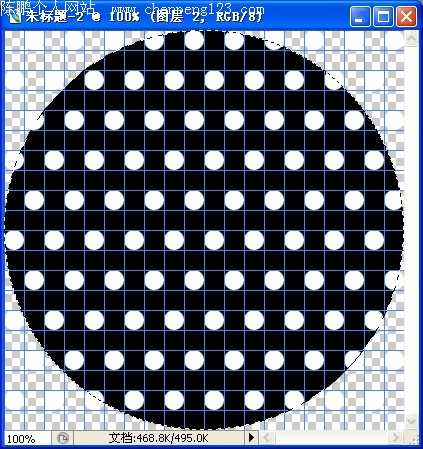
调出网格,用圆形选框工具选出一个圆。

编辑 - 填充 - 黑色。

打开之前制作的文档 ctrl+a ctrl+c 一下。

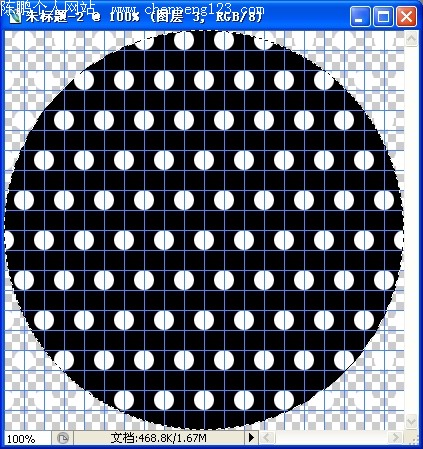
粘贴(ctrl+v)在黑色圆的文档上。

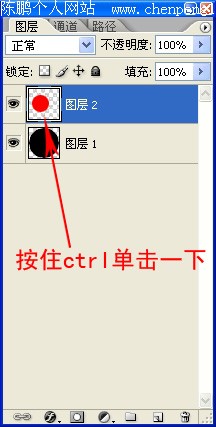
载入黑色圆的选区,按住ctrl单击一下缩略图即可。




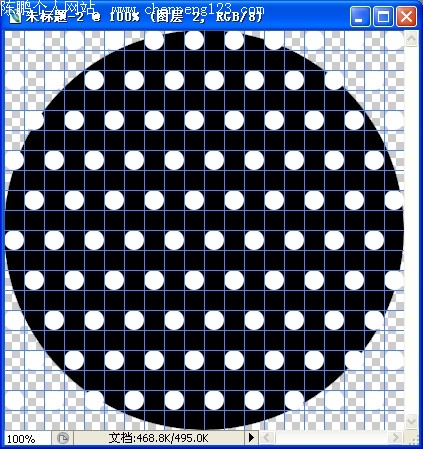
应该是这样子的。

反选 选区。

反选后删除(按delete键)。

再次打开很多白色圆的那个文档,还是ctrl+a ctrl+c 复制整个图层。

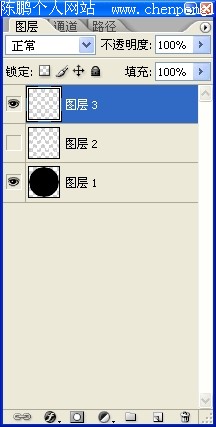
粘贴在黑色圆,然后隐藏图层2。

移动工具,按shift往左移动一次。
在这里说一个移动的问题,直接点方向键是每次1像素。按住shift移动是每次10像素。
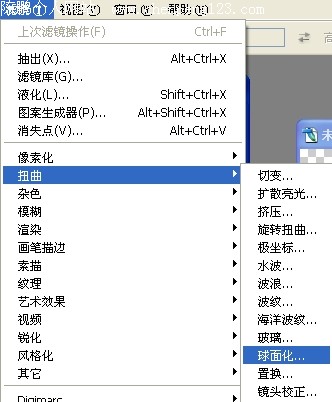
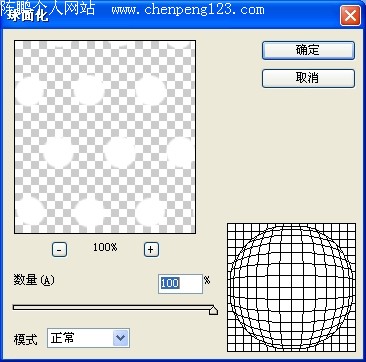
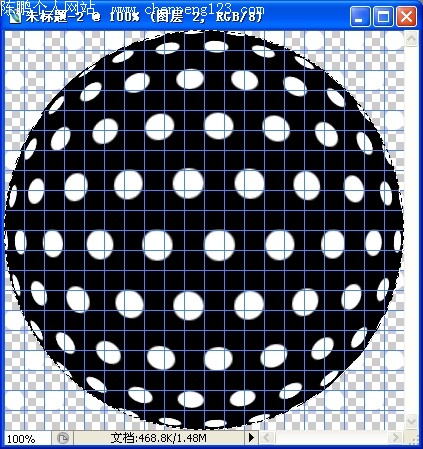
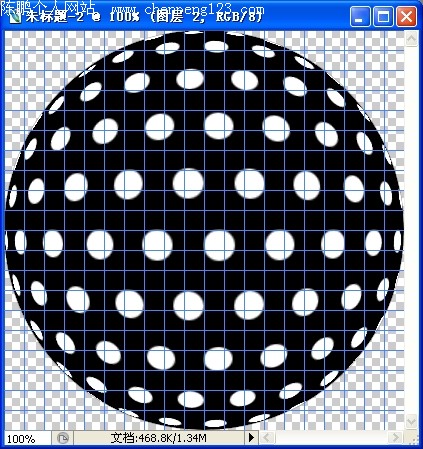
移动后做滤镜 - 扭曲 - 球面化。

反选删除圆形外的白色圆。
接下来我们再做这样的球体2个即可。
刚才的我们按住shift往左移动了1次。
这次要移动2次,做球面化,反选删除。
然后再做 这次移动3次 。。。 省略。
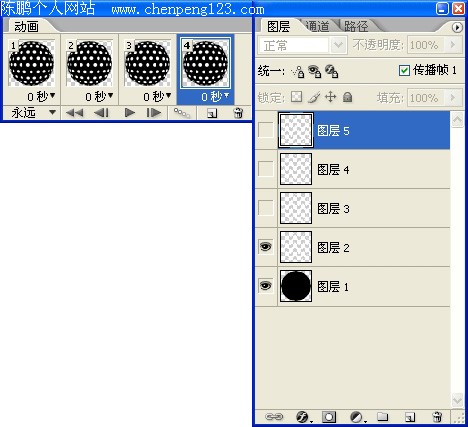
这样下来一共4个球体。

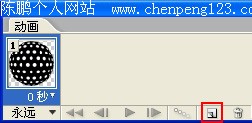
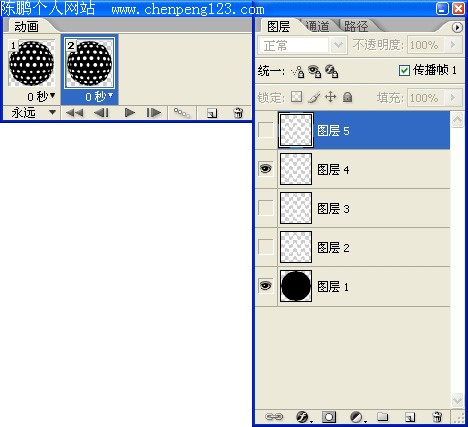
点击复制帧。

复制出来的帧,图层面板上隐藏图层5,点亮图层4。

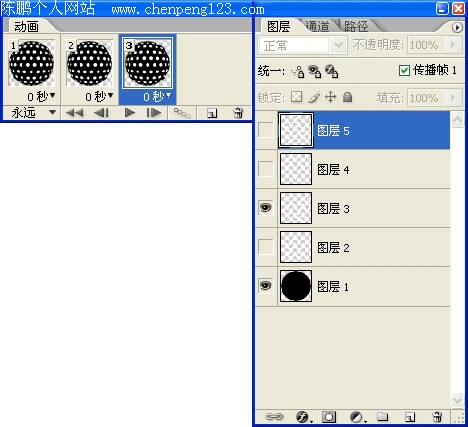
不解释,再解释就成废话了,废话已经不少了,呵呵。

依然不解释。。。

好了,做好了。可以自己播放一次看看效果。
接下来我们要保存了。

右上角,点“存储”即可。
 打印本文
打印本文  关闭窗口
关闭窗口